目录
- 场景:左进左出
- 方法一:代码方式
- 方法二:在style.xml和清单文件中配置
场景:左进左出
场景一:当前前台活动为A,B希望从左边出来,B退出时也回退到左边。
首先需要配置动画xml文件(不管是通过代码形式,还是通过配置style的形式,都需要动画xml文件)
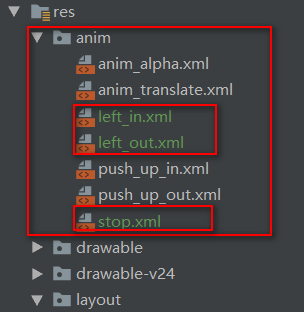
先在res目录下新建一个anim文件夹,然后在其中新建三个动画的xml文件,如下图

代码如下
left_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="-100%p"
android:toXDelta="0"
android:duration="@android:integer/config_mediumAnimTime"
/>
</set>
left_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0"
android:toXDelta="-100%p"
android:duration="@android:integer/config_mediumAnimTime"/>
</set>
stop.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0"
android:toXDelta="0"
android:fromYDelta="0"
android:toYDelta="0"
android:duration="@android:integer/config_longAnimTime"
/>
</set>
方法一:代码方式
首先从A中开启B,在A中写该方法
//A 开启 B 的方法
public void clickLeftTabItem(View view) {
Intent intent = new Intent(this, SettingActivity.class); //this -> A ; SettingActivity.class -> B
startActivity(intent);
overridePendingTransition(R.anim.left_in,R.anim.stop); //该方法有2个参数,第一个是B进入的动作,第二个是A淡出的动作(我这里希望A不动,所以是stop.xml)
}
B销毁自己,返回A
kotlin写法
override fun onBackPressed() {
super.onBackPressed()
finish()
overridePendingTransition(R.anim.stop, R.anim.left_out) //该方法有2个参数,第一个是A淡入的动作(我希望它不动),第二个是B退出的动作
}
java写法
@Override
public void onBackPressed() {
super.onBackPressed();
finish();
overridePendingTransition(R.anim.stop,R.anim.left_out);
}
方法二:在style.xml和清单文件中配置
首先需要在style.xml中配置
<!-- 设置activity切换动画 -->
<style name="AppTheme.leftInLeftOut" >
<item name="android:windowAnimationStyle">@style/AnimationLeftInLeftOut</item>
</style>
<!-- animation 样式 -->
<style name="AnimationLeftInLeftOut" parent="@android:style/Animation">
<item name="android:activityOpenEnterAnimation">@anim/left_in</item>
<item name="android:activityOpenExitAnimation">@anim/stop</item>
<item name="android:activityCloseEnterAnimation">@anim/stop</item>
<item name="android:activityCloseExitAnimation">@anim/left_out</item>
</style>
然后在清单文件中,使用这个theme
<activity android:name=".ui.activity.SettingActivity"
android:theme="@style/AppTheme.leftInLeftOut"/>
但是呢,方法二,我自己测试了一下,就进入的OK,出去的就失效了。
这个再说吧。先用代码方式,也没太多时间在这个细节上。如果你知道的话欢迎在评论区赐教。
最后贴一下效果图
[外链图片转存失败(img-8kf3oKCb-1564829474628)(https://github.com/stoneWangL/arithmetic/blob/master/stoneMusicPic/SVID_20190803_172901_1.gif)]
最后
以上就是舒适汽车最近收集整理的关于Android Activity 进入退出动画场景:左进左出的全部内容,更多相关Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复