前言
【1】比起成为一名优秀的程序员,我更青睐于成为一名有价值的靠谱的员工。在企业工作中,我们既需要很好的去完成我们的日常需求,同时也需要去保证我们编写代码的质量,减少问题的发生,我们要去做靠谱的有责任心的员工。
【2】对编写模块的进行细致全面的自测是对我们工作负责任的表现。
【3】我在日常的业务开发中,发现和积累了很多开发时常见的问题。在不断的总结和沉淀下,我最终概括的整理了如下的参考文档,我相信大多数的开发人员在日常的开发工作或多或少的都遇到过类似的一些问题。
【4】成长的关键在于总结和反思,为了避免相同的问题重复发生,避免无谓的踩坑,提高工作效率,减少共性BUG的产生。我这里将日常WEB开发中常见的开发注意自测检查事项进行了抽象,整理,分类,希望能够帮助开发人员减少出现这些易错的,常见的开发问题。
【5】众人拾柴火焰高。以下只是我个人的一些经验总结,不够全面也有很多不足,我也希望有更多的开发同志一起来完善这个文档:https://github.com/zwzhangyu/dev-test-doc

界面类检查
界面类检查主要检查系统界面(如窗口、菜单、对话框)布局、风格是否满足需求要求,文字表述是否简洁准确,页面是否美观,操作是否友好等。
综合类
- 开发完成后系统模块页面风格、组件布局、字体大小、组件文本名称等是否和需求文档一致。
- 开发完成后系统模块各个操作提示信息是否和需求文档一致。
- 界面中的文字简洁易懂,没有错别字。
- 在调整页面文本框大小,动态拖动调整大小时,能否与页面其他元素自适应。
- 各组件功能模块名称,需要在整个系统中保持一致的样式,命名。(详见附录T0010)。
- 系统中页面内组件布局保持统一的顺序和位置排列(详见附录T0001)。
- 注意表单控件的对齐和美观。
- 管理后台菜单的图标选择需要贴近业务语义,不可以随意选择。
- 文本组件注意文本溢出换行情况(详见附录T0004)。
- 手动调整页面分辨率,适当放大或缩小页面,检查变化后页面展示情况,是否有遮盖、丢失、排版错乱等情况,包括数据展示页面,表单页面等。
- 如无要求,所有提示信息均使用中文描述。若依赖的第三方工具有英文描述,需要进行翻译转换。
- 图片是否涉及版权、隐私、专利等问题。
图表类
- 检查接口数据为空时图表展示情况;部分数据为空时展示情况。
- 占比类图表可能出现各分类数据总和不足100%情况(详见附录T0011)
- 图表的布局应该保持排列美观整齐,检查项包括:同类型图表大小相同,对齐方式一致等。
功能检查
功能检查就是对产品的各功能进行验证,根据功能测试用例,逐项测试,检查产品是否达到用户要求的功能。
综合
- 链接检查,测试当前模块包含的所有链接是否正常。
- 返回操作,当打开多个标签页面时点击其中一个标签返回是否能够正常返回。
- 网页顶部标题检查,该部分往往容易被忽略。
文件类
文件导出
- 数据导出的数量必须和列表查询的数量保持一致;导出数量是否包含表头;如无特定要求,导出结果字段需要和列表查询结果字段保持一致。
- 导出Excel数量是否需要限制;导出Excel超过65535条处理策略。
- Excel导出的后缀需要注意xls和xlsx,某些xlsx后缀的文件在Office打不开。
- 如果导出的字段非必填或者组合式字段,那么导出的字符串可能显示为null,注意检查。
- 导出文件是否存在敏感信息,是否需要进行安全策略处理。
- 导出Excel时,确定单个sheet表名是否有命名要求,如果多个sheet建议设置自定义名称。
- 导出Excel时需要检查数值类型字段是否会出现科学计数法情况。
文件上传
- 导入文件需要限制文件后缀名和文件大小,通常先验证文件后缀名后检查文件大小。
- 用户随意上传各类文件类型处理策略。
- 单文件上传场景下,文件重复上传文件处理策略。
- 多文件上传场景下,有重复文件情况处理策略。
- 文件大小测试:过大、过小、合适、临界等。
- 文件检查:不同文件名称长度、文件名包含特殊字符、上传空文件等。
- 选择文件时,测试多选情况,若不支持请禁用多选功能。
- 上传一个正在使用中的文件。
- 重复上传同名文件,查看结果是否符合要求。
- 对于大文件,检查上传过程中取消上传,是否能成功,上传时是否需要提供进度条显示。
- 检查文件上传后的质量,尤其是图片。
- 凡是允许上传的文件类型都需要测试,凡是不允许上传的文件也需要测试。类似于图片类型,需要测试多种后缀的图片数据。
文件下载
- 文档类附件需要检查是否能够正常在WPS和Office上打开和展示。
- 文件类附件下载内容是否排版美观,字体是否符合需求文档要求。
- 下载附件名称是否符合需求文档要求。
- 下载附件URL是否可猜测,能够通过URL轻松猜测出并下载其他附件。
- 是否有特定下载目录要求。
- 下载URL在用户未登录/未授权情况下是否能够被请求下载。
- 下载文件是否有中文乱码情况。
文件数据导入
- 导入需要限制文件后缀名,如仅允许导入“xls”或“xlsx”格式文件。
- 后台解析Excel/Word等出错情况处理。
- 数据类型检查,导入数据类型不匹配的问题,要求的是数值类型,但是导入的是汉字类似的情况。
- Excel数据导入数量和大小限制。
- 测试导入文件后不关闭本地文件,并在导入完成后修改后再次尝试导入,检查是否会有问题。文件上传,修改内容再次上传可能出现错误net::ERR_UPLOAD_FILE_CHANGED。
- 非必填项数据处理,非必填项当填入值时需要根据数据情况校验有效性。
- 所有导入字段必须校验数据长度,注意导入的Excel数据长度限制,所有的导入字段都需要限制长度,否则插入到数据库里有问题。
- 导入数据中存在重复数据时的处理策略;导入数据和系统对比后存在重复数据处理侧策略。
- 是否需要去除空格,注意单纯的使用trim或者去除空格的工具方 法可能不一定满足要求。比如不换行空格,半角的空格、全角的空格等等。在Excel导入的数据各类空格类型很多,注意区分和处理。
- 事务性问题,根据业务情况抉择事务处理,所有导入数据维护在一个事务中,还是独立事务,单条数据导入失败是否影响整体。
表单类
综合类
- 表单字段需逐个确认是否必填,并根据需求确认是否展示必填标识和验证错误提示信息。
- 类型/长度检查;确定长度计算标准:汉字、字符等。
- 重复提交问题检查;连续快速点击操作组件是否会提交多条数据;连续快速点击表单内各类组件是否有异常发生。
- 长文本表单信息检查;测试长文本是否正常提交到后端;检查数据库对应字段长度是否可以存储该长文本。
- 合理处理常识类表单字段,比如身份证格式校验,电话号码校验等(详见附件T0007)。
- 数据重复检查,是否已有相同数据,在特定唯一标识下是否有相同数据,是否允许提交。
- 常识类业务数据核验处理需要尽可能保持统一(详见附录T0002)。
- 表单中对于不可编辑的字段建议使用合理的底色进行区分,一般进行置灰处理。
- 表单组件展示给用户看的数据不要有自定义编码,尽可能的替换为中文描述。
日期时间类
- 日期信息检查;检查前端到后端的日期时区;检查后端到数据库的日期时区。
- 检查日期格式和需求文档是否一致。是否需要精确到时分秒。
- 范围内日期选择时,需要检查结束时间不能小于开始时间等常识类问题。
- 日期选择组件,除特定要求外,不能选择大于今天的日期。
- 针对表单输入框日期输入、Excel日期文本导入、其他途径处理日期时,需要测试非日期类型文本处理策略。
- 时间类信息判定建议以后端服务器为准,不要使用前端时间。
- 日期类组件需要设置为只读属性,不允许用户手动输入。
数值类
- 表单中数字类型的组件,需根据业务场景判定是否需要增加单位属性,并且保持全局单位统一。
- 数值类组件需要检查最大值和最小值,同时检查输入数据最大最小值对应后端传参和存储是否正常,同时需要检查后端存储到数据库是否正常。最大值最小值参考int/float/long/double数据类型边界值。
- 数值类型组件需要根据具体场景判定:是否允许手动输入、是否允许小数、是否允许负数、保留小数点数量、最大值和最小值、是否有默认值、是否允许0开头等。
- 浮点类型,需根据具体场景确定保留位数,以及进位规则,切勿默认就是四舍五入,注意结合具体场景。
- 数值类型计算时检查是否会出现科学计数法情况。
下拉列表组件
- 多级联动,联动数据是否正确,数据切换后是否正常联动。
- 父级组件切换空数据时,子组件数据是否清空。
- 三级以上联动时,在选择完成后,任意切换某一个下拉列表后,其他关联组件是否正常处理。
- 下拉列表加载数据过多时,需要进行合理优化(详见附录T0012)。
- 检查下拉列表的信息是否正确,多次联动操作下,是否有重复,这包括数据本身的重复以及异步加载不一致导致的重复情况等。
删除操作
- 对于类似于删除等相关操作,对数据有重要影响的操作必须提供提醒机制:弹框,身份核验等,防止用户误操作。
- 对于类似于删除等相关操作,需要详细分析数据影响面,对直接影响或者间接影响的数据处理是否正确(详见附录T0006)。
- 对于类似于删除等相关操作,需要多次测试验证,并至少完成重复删除,再添加流程一次。
- 如无特殊要求,所有删除操作默认逻辑删除。
更新操作
- 逐个字段检查数据回写是否正确。
- 逐个字段测试数据更新是否正常。
- 如果表单存储唯一性判重,则编辑更新时需要排除当前数据。
搜索展示
- 搜索输入框是否需要限制搜索长度,如果输入过长是否会导致 Request header is too large异常。如果不处理,需要检查异常信息是否会暴露系统敏感信息。
- 所有查询必须带有排序条件,如无要求,建议默认更新时间/创建时间。
- 多表查询时索引检查。
- 如果存在多账号需要检查各账号登录进来数据的展示,检查各权限账号检索数据是否满足其权限要求。
- 检查查询出来的数据是否有重复,检查关键字段信息。
- 排序条件需保持唯一性,检查是否存在因相同排序数据导致的分页数据重复问题(详见附录T0001)。
- 在搜索的时候,只输入空格或什么都不输入,直接点击搜索,是否执行搜索。
- 确定每个查询组件检索类型:精确查询,模糊查询,分词查询等。
- 数据库存在大量数据时,查询处理时间是否合理,测试小范围条件查询和大范围条件查询响应时间。
- 检查是否存在默认查询条件(详见附录T0009)。
- 文本输入框搜索,输入内容中间有空格,是否需要过滤空格。
- 查询输入框特殊字符的处理,是否会导致系统异常。
- 根据条件检索查询数据时,查询条件需要在数据列表中体现(详见附录T0013)。
- 依次检查每个搜索条件在执行查询后是否正常回写条件值,是否会清空已输入值。
- 验证各查询条件的数据在翻页时是否能够保持显示,不会丢失。
- 数据检索时,注意检查结果数据边界值,是否包含查询条件,日期类查询是否包含所选日期内的数据。
弹框类
- 注意弹框长宽尽量适配各种类型屏幕,不要留白太多。
- 弹框中尽量不要有返回按钮,否则会导致无限嵌套页面。
数据回写
数据回写在表单场景中最为常见,此外,在缺陷列表中也是占比很大的一块,因此将这部分场景抽离出来,整理数据回写相关的开发测试点。
- 依次检查每个表单字段回写是否正确
- 数据完整性检查,包括所有字段都不为空时表单各字段回写情况、部分字段为空时表单各字段回写情况、全部字段为空时表单各字段回写情况。
- 动态表单,依次测试各类条件下表单回写情况(详见T0014)。
- 存在动态切换的组件场景下,检查前置条件变化后是否会影响后面的组件,变化是否正确,数据切换是否正确,需多次点击测试。
- 对于类似是否、对错、大小等非业务性变量,需要检查页面展示是否正确,检查前后端是否匹配,检查后端和数据库是否匹配。检查各个环节枚举值是否统一。
动态表单
- 动态表单在进行增加组件或删除组件时,检查操作结果是否正确。
- 动态表单使用隐藏或者直接删除等不同方式,对结果数据可能造成不同影响,需要多次重复测试各种情况。
- 动态表单需要限制数量,方式表单无限增加,检查是否会影响页面布局。
- 动态表单各个组件的独立性和联动性检查测试。
权限类
- 多权限系统下,切换账号后各类数据是否满足其权限访问要求。
- 审批类流程业务,检查当前处理人员是否具备该数据处理权限。
移动端检查
综合
- 相同条件下,检查移动端查询数据和WEB端查询数据是否一致。
- 在测试时要考虑到移动设备的屏幕可以旋转,旋转之后,屏幕上信息显示是否符合用户需求。
- 功能入口明显,容易找到,操作流程简单易用。
- Android机和苹果机的分别测试。
- 检查文本类标签组件是否会因为长度在过长或过短情况下影响页面展示。
- 不同屏幕尺寸的测试,需要对主流的机型屏幕大小进行测试。
H5
- 浏览器兼容检查:考虑手机主流浏览器,如QQ、UC、百度;考虑PC端主流浏览器,例如IE、Chrome、Firefox; Android和ios自带浏览器。
- 刷新与返回页面刷新是否仍然处于当前页面;刷新页面或者加载新内容时页面是否有抖动;用户主动点击刷新按钮是否仍然处于当前页面;点击返回与Back键,回退页面是否是期望页面。
小程序
- 权限测试,根据是否已授权微信登录小程序检查功能情况。
app
- 在不同的操作系统下验证安装卸载是否正常,如Android、IOS等。
- 卸载后是否可以重新安装,安装后数据是否同步,功能是否正常。
- APP切换到后台,再次返回APP时,是否停留在上一次操作的界面。
- 使用APP时,手机功能的交互测试,如来电话、收短信、闹钟、图片上传等。
代码检查
代码检查是开发人员必备的测试环节。
综合
- 尽可能检查测试每一个代码分支情况。
- 对于所有的外部变量,查询结果,都需要假设可能为空的情况,根据假设做适当的判空处理。
- 业务系统上的判空一定要注意Null、空字符串、各类空白字符、长度为0的情况处理,仅处理!=null可能存在问题。
批处理/定时任务
- 对于批处理任务处理,一定需要考虑到数据量较大时的处理策略,如果数据量较大时处理时间变长是否会导致接口调用超时,是否需要适当的调整为异步操作。
- 定时任务执行时因为没有会话信息,可能出现在执行插入/删除时部分切面拦截出现异常,比如无法获取当前用户,针对这些场景检查是否需要进行特定的处理。
- 定时任务一定需要考虑幂等性,在实际的项目运维中,经常会出现需要多次执行定时任务,所以定时任务一定需要设计具备幂等性。
- 定时任务一般都在低峰期执行,但是我们在设计和测试时需要考虑到如果在正常时间段执行时是否会影响系统运行,是否会大量占用服务器连接、数据库连接等资源。
框架类
- MyBatis:根据具体业务需要合理选择MyBatis中的updateByPrimaryKey和updateByPrimaryKeySelective(详见附录T0005)
- Spring:Spring异步注解,使用需核实下是否真的异步,可能因为其他人修改了线程池,相关配置导致异步转同步了。
- PageHelper分页结果验证。PageHelper拦截的是最近一次执行SQL,检查代码执行是否正确。对于PageHelper的返回数据进行重新构建集合对象会影响total总数,注意检查。
工具类
- 前端或后端进行对象复制时,需要根据具体场景判定深拷贝或浅拷贝,某些缺陷问题就是因为浅拷贝导致的。
JavaScript相关
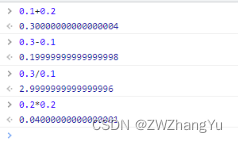
- JavaScript计算浮点数运算结果不精确

SAAS类
- 第三方平台服务系统提供的访问入口是否长期稳定,是否会发生变更,多久发生变更,如果接口URL发生变动系统是否能够继续稳定运行,是否需要提供一定的处理策略。
- 对接SAAS平台是否需要暴露外网接口,如果需要检查是否在开发,测试,生产环境配置完成。
- 对接SAAS平台暴露的外部接口是否有一定的安全机制,是否有安全隐患。
- 对接SAAS平台相关配置是否在开发、测试、生产环境配置完成,配置正确。
兼容性
- 文件路径是否适应本地操作系统、测试环境操作系统、生产环境操作系统,涉及到文件路径的代码块都需要进行检查。
- WEB系统是否需要兼容IE浏览器,如果需要则要进行适当的兼容性测试。
性能检查
此文档的性能检查与一般意义的性能检查侧重点不同,本文的侧重点在于直接影响用户的日常使用,用户体验有明显的不适。
- 移动端或WEB端上下拉刷新时,是否需要通过节流阀防止频繁发起额外的请求(详见附录T0015)。
- 移动端或WEB端实时监听搜索输入框类似操作时,是否需要通过防抖和节流来规避频繁的无意义请求(详见附录T0015)。
- 对于较大数量的数据检索展示,检查深分页性能,检查根据页码跳转性能情况,检查大范围条件检索性能。
安全性检查
安全性测试安全性测试是测试软件在没有授权的内部或外部用户的攻击或恶意破坏时如何进行处理,是否能保证软件与数据的安全。
数据安全
- 系统中身份证、电话号码、居住地址类等个人信息是否需要脱敏处理。
- 日志中敏感数据是否需要脱敏,或者避开输出敏感信息。
- 财产类信息是否需要混淆脱敏。
- 前端开发中提测或上线前注意清除所有开发使用的alert和console.log。
- 对涉及国家安全、法律禁止的内容是否需要进行相关的过滤和控制,包括敏感类文本信息,敏感类图片信息等。
越权检查
- 带有参数类请求注意检查越权处理,防止未授权用户通过URL猜测方式访问未授权数据(详见附录T0008)
文档检查
文档测试文档测试以需求分析、软件设计、用户手册、安装手册为主,主要验证文档说明与实际软件之间是否存在差异。
代码的开发只是整个软件开发流程的一部分,我们都是按照需求文档来编写代码,如果需求文档有歧义有问题,那么直接导致软件开发失败。此外,代码有BUG,同样的,需求文档也是如此,也可能存在着纰漏和不足,软件开发人员需要在开发过程中仔细阅读需求文档,对其中的一些疑虑要多思考,当感觉存在问题时要及时的反馈和讨论。
需求检查
- 是否覆盖了客户提出的所有需求项。
- 是否覆盖了本次测试/上线的所有需求项。
- 用词是否清晰、语义是否存在歧义,是否有错别字。
- 是否清楚的描述了软件需要做什么及不做什么。
- 是否描述了软件的目标环境,包括软硬件环境。
- 是否对需求项进行了合理的编号。
- 需求向是否前后一致,彼此不冲突。
- 是否清楚地说明了软件的每个输入、输出格式,以及输入与输出之间的对应关系。
- 需求的优先级是否合理分配。
- 是否描述了各种约束条件。
- 是否清楚的说明了每个输入项的数据类型,是否必填,数据长度,数据范围等限制。
提测或上线前检查
- 账号、权限、菜单等是否分配完成。
- SQL脚本、配置文件各个环境是否配置完成。
- 是否存在基础数据缺失,基础数据混乱等问题。
- 提测时是否根据测试部门要求:构建提测单,填写相关要求数据,上传附件等等。
- 上线前和上线后是否通知相关人员,上线后是否完成系统例行检查。
附录
【T0001】示例:一次关于人员信息的查询,根据updateTime排序,这个逻辑是没有问题的,但是因为批处理任务导致出现大批数据updateTime完全相同,这导致分页查询时会出现重复性问题,上下页切换时某些数据重复出现,要解决该问题在于排序的条件需要保证数据的唯一性,该问题的解决策略是在updateTime后再增加id的排序条件,这样可以保证不会有完全相同的排序条件筛选数据。
【T0002】示例:在计算年龄的时候需保持一致,注意有的是通过年计算的,有的通过生日计算的,有的计算周岁,有的计算虚岁。不管哪个计算,必须确定的只能在一个系统使用一种计算方式,上述的几种计算都是可以的,但是必须要保持一致。
【T0003】示例:后台列表展示右侧的操作栏,一般有编辑,查看,删除,那么在开发测试时就需要保证系统各个模块的列表尽可能保持相同大小,相同排列顺序,相同颜色属性,不要在不同的模块展示不一样。
【T0004】页面文本换行,隐藏,变形,布局混乱等是最为常见的BUG,所以针对于需要展示的各个字段都需要测试为空,正常长度,小于正常长度的文本,远超于正常长度的文本情况。页面上存在拼接的文本,需要注意文本过长导致被挤压的问题,超出隐藏,显示...,鼠标悬浮展示提示文本。在开发测试中,需要细心注意相关的文本组件,可以通过字符数量修改,浏览器分辨率修改,组件变化等方式检查。
【T0005】updateByPrimaryKeySelective注意事项:表单中存在非必填的字段,如果该字段已有历史数据,但是本次在表单中置空了,那么在执行该API的时候会发现字段的值还是存在的,但是该值应该为空的,需要注意。
【T0006】示例:房屋登记业务中,已登记房屋信息,人员信息,那么在删除房屋信息时必须正确处理人员信息,不能导致删除房屋信息后,人员信息数据出现问题。
【T0007】示例:登记居民信息场景中,一般不允许身份证重复,电话号码重复;生育系统场景中,需检查登记人员性别,年龄等。比如身份证格式校验,电话号码校验等等。
【T0008】示例:比如 GET /user/view/0001。其中通过参数0001可以获取某个用户信息,但是这个信息是属于管理员A的,但是此时管理员B登入然后直接请求这个路径,而管理员B也是有权限访问/usr/view/权限的,但没有/user/view/0001的权限,如果后台没有做限制那么管理员B可以通过枚举的方式访问权限之外的数据,所以对于这种越权的数据访问也需要做处理。
【T0009】示例:在多层级账号系统下,不同用户进入某一个模块默认查询条件需要限制权限范围内数据。
【T0010】示例:模块A中人员存在文本组件电话号码,模块B存在相同文本组件,但是命名为联系方式,该示例为常识性业务,不难产生歧义,但对于某些特定业务,描述不一致会有很大的差异,需要尽可能保持一致的命名。又比如对于一些常用的词汇,也需要保持一致,比如类型,类别,二者在某些系统中可能是一致字段,有可能代表不同字段。
【T0011】示例:在很多旧系统中,统计的数据不是特别的准确,可能存在部分的异常数据,运维数据等等;比如对于查询人员性别占比,在一些旧系统中查询出来的男女人数总和往往是少于人员总数的,那么针对于此在展示图表时需要进行适当的处理,避免因为数据问题造成图表展示不友好。
【T0012】示例:在移动端或者WEB端下拉列表项达到几十或者几百时,用户操作不友好,可以增加搜索选择功能,或者进行排序处理展示,将常用数据放在前面,以便用户快速选择。
【T0013】根据条件检索数据时,查询展示的结果应该能够体现对应的检索条件,否则对于用户而言无法验证检索结果的正确性。
【T0014】数据回写的动态表单场景包括:根据不同的入口条件展示的表单字段不一样;根据不同的前置筛选条件表单字段有变化;根据不同的权限账号表单字段不一样情况。
【T0015】示例:在很多的前后端请求处理过程中,我们需要考虑到一些重复、频繁的请求访问,对于移动端下拉上拉加载刷新,或者是点击按钮时的请求操作等等,同一个方法在请求还未处理完毕前不进行再次的请求访问。对于实时监听输入框检索场景,假设用户计划输入hello,那么未做处理的话会发起五次请求,前面四次都是无意义的,针对这类可以设置特定间隔,比如500毫秒内不重复发起请求,这样的话上面的示例就只会发起一次请求,规避不必要的请求。通过设置一些防抖和节流措施来规避来防止发起重复或无意义的请求。
最后
以上就是不安哈密瓜最近收集整理的关于开发检查测试参考文档整理界面类检查功能检查移动端检查代码检查性能检查安全性检查文档检查提测或上线前检查附录的全部内容,更多相关开发检查测试参考文档整理界面类检查功能检查移动端检查代码检查性能检查安全性检查文档检查提测或上线前检查附录内容请搜索靠谱客的其他文章。








发表评论 取消回复