都知道闭包,那闭包到底有啥子用呢?
1)创建10个li标签,每一个点击的时候,就会弹出相应的序号
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <ul id="box"></ul> <body> <script type="text/javascript"> for (var i = 0; i < 10; i++) { (function(i) { var li = document.createElement("li") li.innerHTML = i + '<br>' document.getElementById('box').appendChild(li) li.addEventListener('click', function() { alert(i) }) })(i) } </script> </body> </html>
这个是个非常简单的例子,也是最常见的,正好,最近我正在投递简历。投的多了,容易忘记哪些投了没投啥的,我就自己写了一个代码,用来管理一下状态
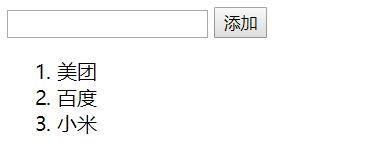
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form> <input type="text" name="" id="text"> <input type="submit" name="" value="添加" id="button"> </form> <ol id="box"> </ol> <script type="text/javascript"> // 获取页面元素 function GetId(id) { return document.getElementById(id) } var button = GetId("button") var text = GetId("text") function isFirst() { var list = [] return function(value) { if (list.indexOf(value) >= 0) { return false } else { list.push(value) return true } } } var first = isFirst(); button.addEventListener('click', function(e) { e.preventDefault() var value = text.value; var isPay = first(value) if (value && isPay) { var li = document.createElement('li') li.innerHTML = value + '<br>' var box = GetId("box") box.appendChild(li) text.value = '' } else if (!isPay) { alert("已经投递") } else { alert("输入不能为空") } text.value = '' }) </script> </body> </html>
非常的简单,就是几行代码而已,每次点击的时候,就去调用那个返回的闭包函数。来判断状态。

大致就是这个样子的,当输入已经投递过的,或者输入为空,则会出现提示消息,很简单,也很实用,算得上是闭包的一个用处。
转载于:https://www.cnblogs.com/yiyistar/p/7484207.html
最后
以上就是美好乌龟最近收集整理的关于闭包的常见用处的全部内容,更多相关闭包内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。







![[Python3网络爬虫开发实战] 7-动态渲染页面爬取-4-使用Selenium爬取淘宝商品](https://file2.kaopuke.com:8081/files_image/reation/bcimg2.png)
发表评论 取消回复