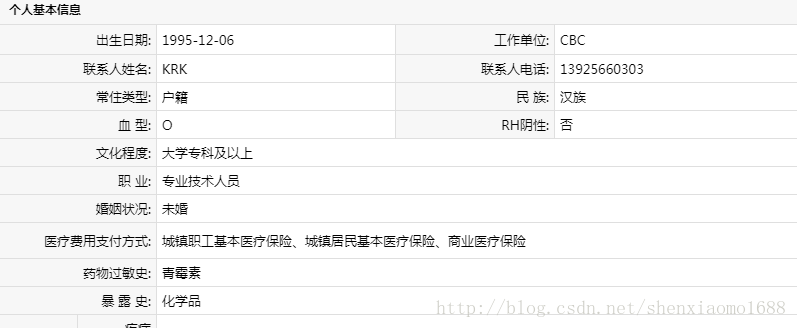
这是谷歌浏览器的显示效果:

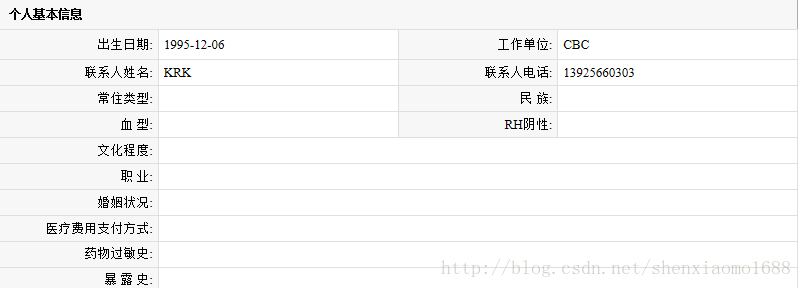
各栏均正常显示数据,以下是IE11的显示效果:

可以发现,IE11浏览器下数据栏很多栏均为空,同样的代码,在谷歌、火狐、360等浏览器均正常显示,唯独IE11不正常,下面是我加载数据的代码:
js部分:
var householdType="${record.householdType}";
if(householdType=="1"){
$("#householdType").html("户籍");
}else if(householdType=="2"){
$("#householdType").html("非户籍");
}else {
$("#householdType").html("");
}
页面部分:
<td class="td_title" colspan="2">常住类型:</td>
<td id="householdType"></td>
后来经人指点,我把引用的jquery.js降低以后,就可以正常显示了,我原来用的是jquery-1.10.1.min.js,换成jquery-1.8.0.min.js版本就可以了。
此外,jsp页面动态赋值除了用上面的js加载,也可以用el表达式,后者更佳,步骤如下:
1、在classPath中,加入jar包: standard-1.1.2.jar , jstl-1.1.2.jar
2、在相目WEB-INFtld文件夹中放入常用的tld文件:c.tld,fmt.tld
3、在jsp文件的顶部加入以下内容:
Java代码 收藏代码
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
4、页面<body>部分:
<c:choose>
<c:when test="${score>=90}">
优秀!
</c:when>
<c:when test="${score>=70&&score<90}">
良好!
</c:when>
<c:when test="${score>60&&score<70}">
及格
</c:when>
<c:otherwise>
不及格!
</c:otherwise>
</c:choose> 最后:js为文本框赋值,用val()方法,文本框type本身为text,没有text()方法。
启示:jquery.js版本并不是越高越好,相反,版本越高,兼容性反而没那么好了,1.8.0版本更能适应各大浏览器。
最后
以上就是体贴宝马最近收集整理的关于IE11浏览器js加载数据不显示问题的解决的全部内容,更多相关IE11浏览器js加载数据不显示问题内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复