1、问题展示:
其一、报错的代码信息为:
Access to fetch at '..........' from origin '.................' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: Redirect is not allowed for a preflight request.
中文翻译:
CORS 策略已阻止从源“.......”获取“.......”的访问权限:对预检请求的响应不通过访问控制检查:预检请求不允许重定向。
其二、报错的代码信息为:
Failed to load resource: net::ERR_FAILED
中文翻译:
加载资源失败:net::ERR_FAILED
2、原因分析:
看到提示,肯定是 Chrome 浏览器 跨域 的问题;
解决方案:可能是 Chrome 浏览器版本的问题,因此将 Chrome 浏览器设置成 允许跨域,应该就能解决该问题;
3、解决过程:
方法一:添加 --disable-web-security 属性(本人亲自实验,没有问题)
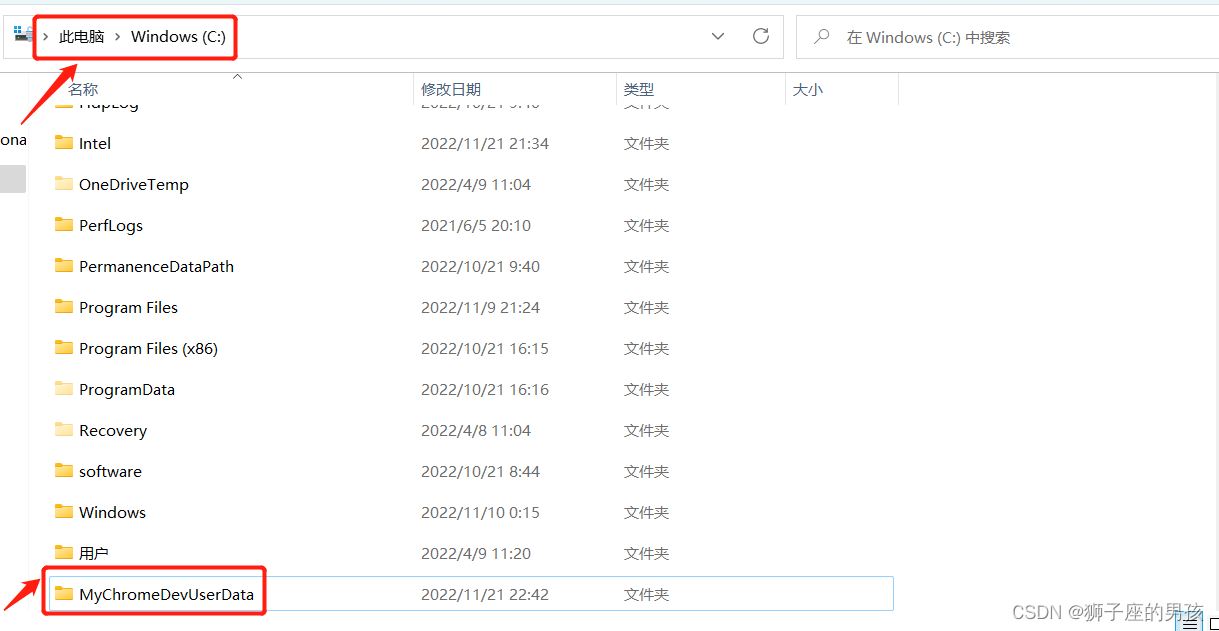
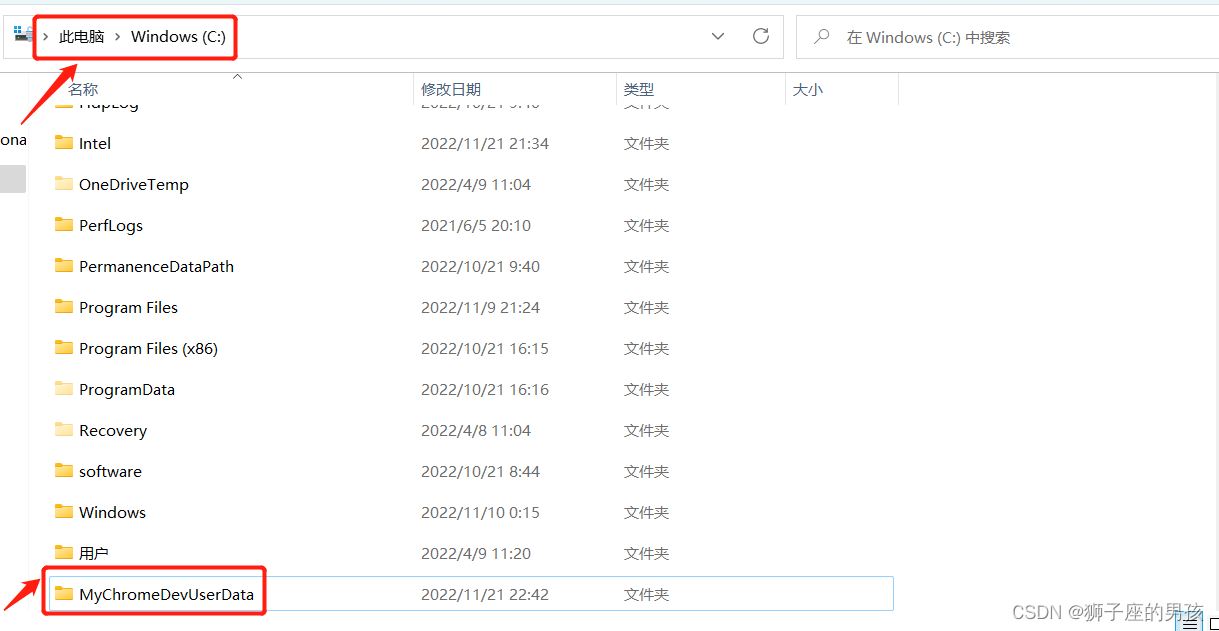
A、在 C盘 目录下新建一个文件夹:MyChromeDevUserData;
如下图所示:

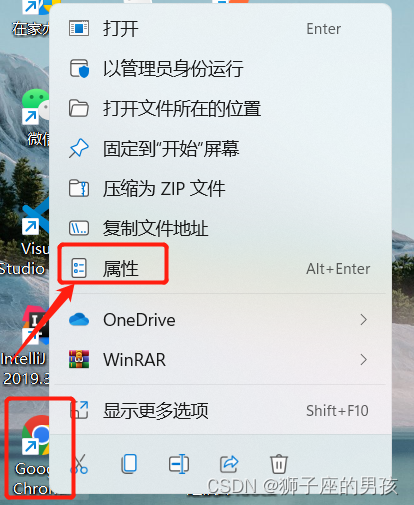
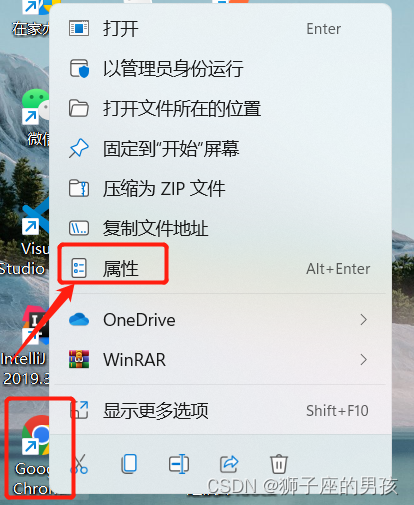
B、右击桌面 Chrome 快捷图标打开 属性 一栏;
如下图所示:

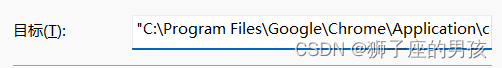
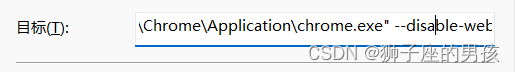
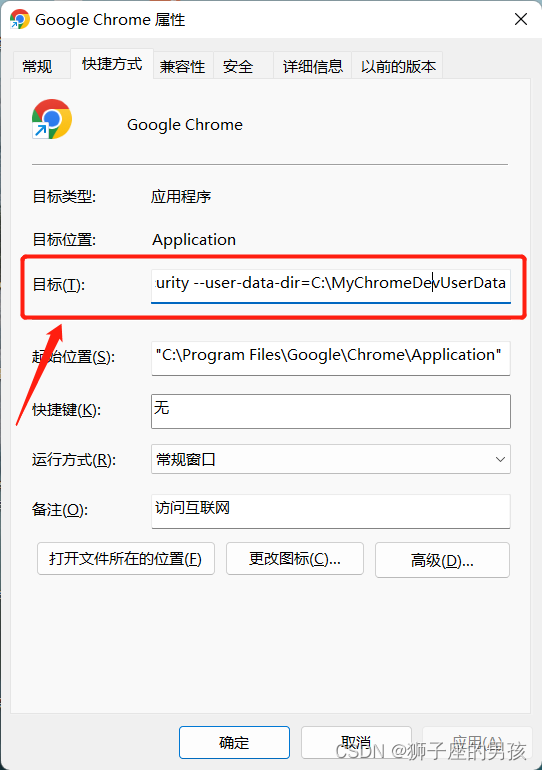
C、在属性页面 目标(T): 输入框中输入:
--disable-web-security --user-data-dir=C:MyChromeDevUserData
【注意:-- 符号前面都有一个空格】
如下图所示:



D、点击右下角应用(A)
若提示需要管理者权限,就使用管理者权限继续操作;
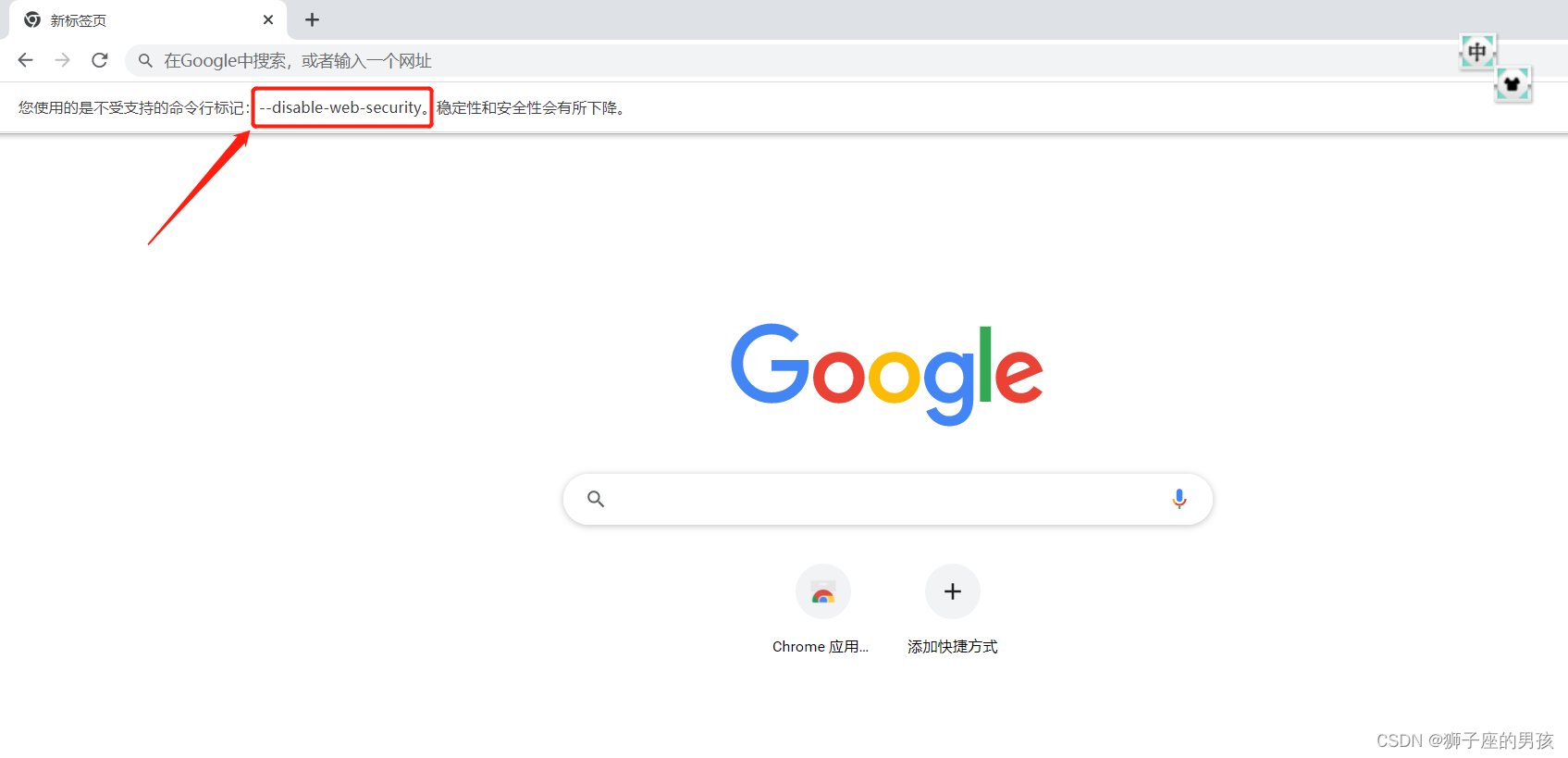
E、打开新页面的 Chrome,弹出--disable-web-security 相关的提示即配置成功
如下图所示:

方法二:添加 启动参数(未尝试,成功了麻烦留言!);
A、在 C盘 目录下新建一个文件夹:MyChromeDevUserData;
如下图所示:

B、右击桌面 Chrome 快捷图标打开 属性 一栏;
如下图所示:

C、在属性页面 目标(T): 输入框中输入:
--user-data-dir="C:MyChromeDevUserData --test-type --disable-web-security
【注意:-- 符号前面都有一个空格】
D、点击确定
若提示需要 管理者权限,就使用管理者权限继续操作;
方法三:在Chrome商店安装装CORS插件(未尝试,成功了麻烦留言!);

4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
最后
以上就是明理豆芽最近收集整理的关于解决:Uncaught (in promise) TypeError: Failed to fetch 的问题的全部内容,更多相关解决:Uncaught内容请搜索靠谱客的其他文章。








发表评论 取消回复