我是靠谱客的博主 安详钥匙,这篇文章主要介绍ASP.NET设置404错误页面在Web.Config配置文件里面加入:注意:redirect="url"里面的url不要填文件地址,而是要填写请求404页面的控制器。如下:控制器:Web.Config文件:在Views文件夹下创建视图: 最终效果如下:,现在分享给大家,希望可以做个参考。
在Web.Config配置文件里面加入:
<system.web>
<customErrors mode="On">
<error statusCode="404" redirect="url"/>
</customErrors>
</system.web>注意:redirect="url"里面的url不要填文件地址,而是要填写请求404页面的控制器。
如下:
控制器:
public class SharedController : Controller
{
// GET: Shared
public ActionResult Error404()
{
return View();
}
}Web.Config文件:
<configuration>
<system.web>
<customErrors mode="On">
<error statusCode="404" redirect="/Shared/Error404"/>
</customErrors>
</system.web>
</configuration>
<!--以便方便理解,把其他没用的代码都删掉了-->在Views文件夹下创建视图:
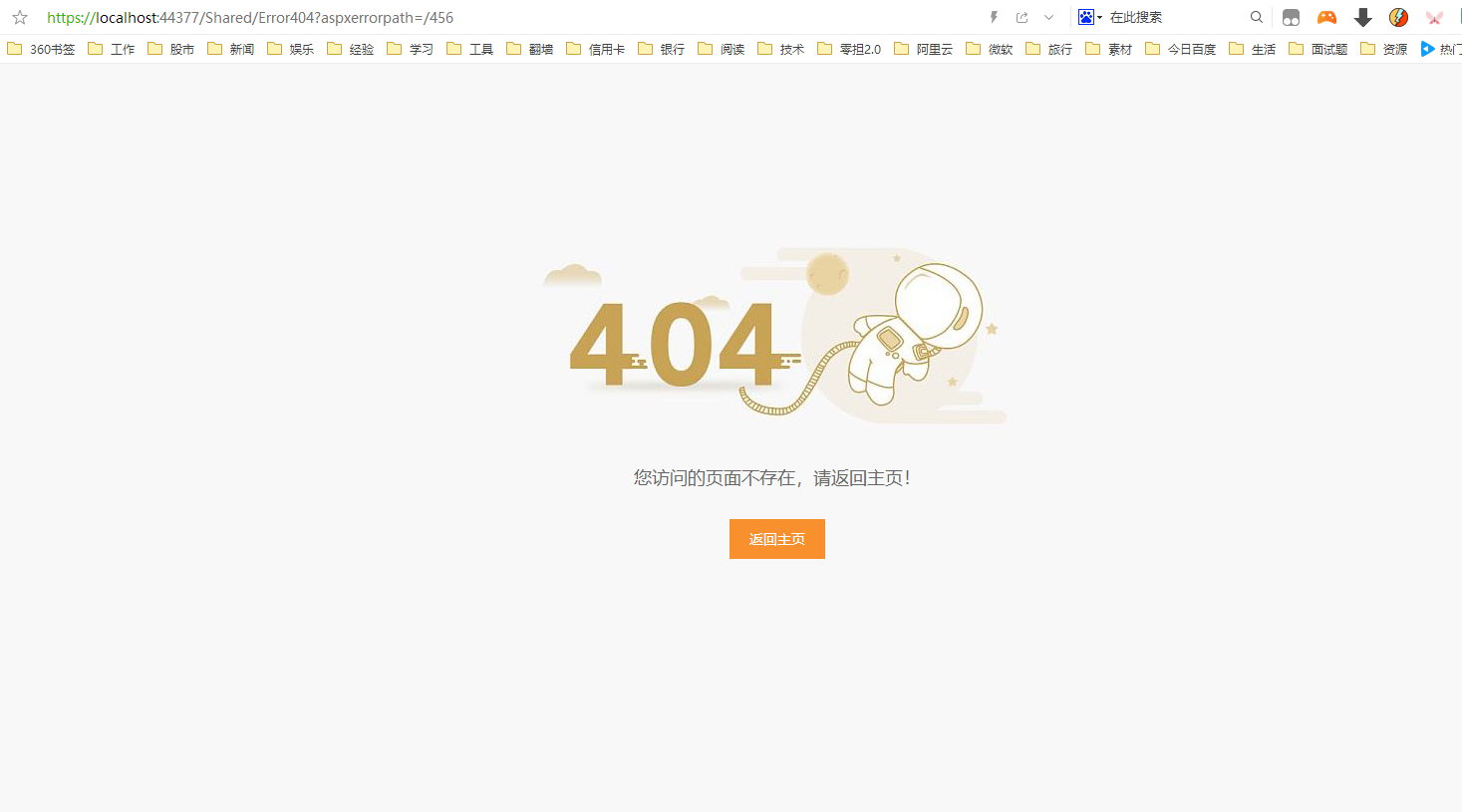
最终效果如下:

最后
以上就是安详钥匙最近收集整理的关于ASP.NET设置404错误页面在Web.Config配置文件里面加入:注意:redirect="url"里面的url不要填文件地址,而是要填写请求404页面的控制器。如下:控制器:Web.Config文件:在Views文件夹下创建视图: 最终效果如下:的全部内容,更多相关ASP.NET设置404错误页面在Web.Config配置文件里面加入:注意:redirect="url"里面内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复