ASP.NET Core MVC是ASP.NET MVC框架的.NET Core对应版本,用于使用“模型-视图-控制器”设计模式构建跨平台,可伸缩的高性能Web应用程序和API。 令人惊讶的是,尽管ASP.NET Core提供了许多选项来优雅地处理404错误,但ASP.NET Core MVC运行时默认情况下并未利用它们。
结果,当找不到网页并由应用程序返回404错误时,ASP.NET Core MVC仅显示通用的浏览器错误页面(如下图1所示)。 本文讨论了ASP.NET Core中的三个选项,我们可以使用它们更好地处理404错误。
[ 同样在InfoWorld上:隔离期间最好的免费编程课程 ]
若要使用本文提供的代码示例,您应该在系统中安装Visual Studio 2019。 如果您还没有副本,则可以在此处下载Visual Studio 2019 。
创建一个ASP.NET Core MVC项目
首先,让我们在Visual Studio中创建一个ASP.NET Core项目。 假设系统中已安装Visual Studio 2019,请按照以下概述的步骤在Visual Studio中创建一个新的ASP.NET Core项目。
- 启动Visual Studio IDE。
- 点击“创建新项目”。
- 在“创建新项目”窗口中,从显示的模板列表中选择“ ASP.NET Core Web应用程序”。
- 点击下一步。
- 在接下来显示的“配置新项目”窗口中,指定新项目的名称和位置。
- 单击创建。
- 在“创建新的ASP.NET Core Web应用程序”窗口中,从顶部的下拉列表中选择.NET Core作为运行时,并选择ASP.NET Core 3.1(或更高版本)。
- 选择“ Web应用程序(Model-View-Controller)”作为项目模板,以创建新的ASP.NET Core MVC应用程序。
- 确保未选中“启用Docker支持”和“配置HTTPS”复选框,因为我们此处将不使用这些功能。
- 确保将身份验证设置为“无身份验证”,因为我们也不会使用身份验证。
- 单击创建。
完成这些步骤后,将在Visual Studio 2019中创建一个新的ASP.NET Core MVC项目。在本文的后续部分中,我们将使用该项目来说明404错误处理选项。
当执行上一节中创建的ASP.NET Core MVC项目时,您将看到应用程序的首页以及欢迎消息,如下图1所示。
 IDG
IDG
图1:ASP.NET Core MVC中的默认主页。
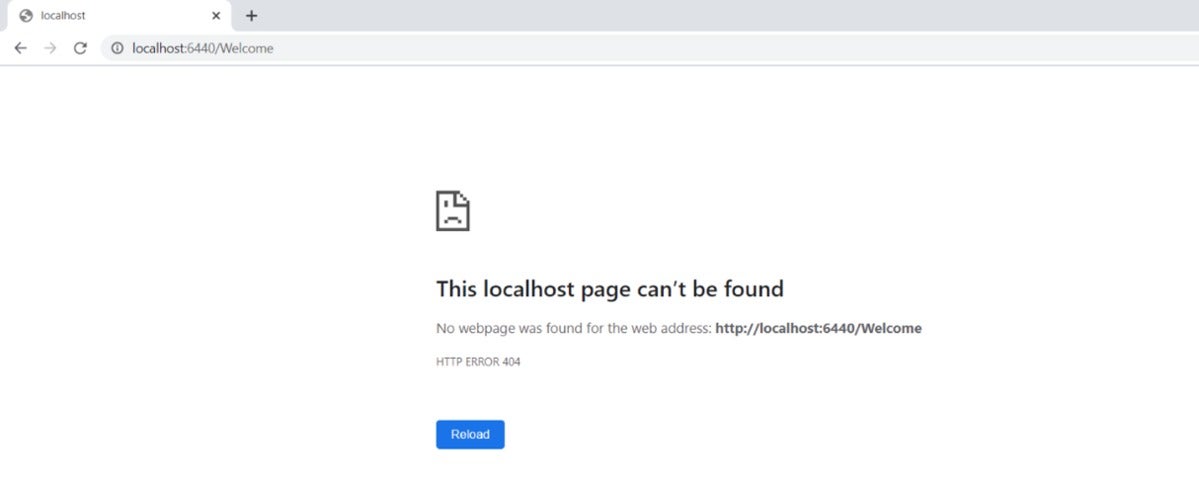
现在,让我们尝试浏览一个不存在的网页。 为此,请在执行应用程序时在浏览器的地址栏中键入http:// localhost:6440 / welcome。 当ASP.NET Core MVC引擎无法找到指定URL的资源时,将返回404错误,并且将显示以下错误页面。 那不是很优雅,是吗?
 IDG
IDG
图2:ASP.NET Core MVC针对不存在的网页显示的默认404错误页面。
检查ASP.NET Core MVC中的Response.StatusCode
您可以通过多种方法来改进此通用错误页面。 一个简单的解决方案是在响应中检查HTTP状态代码404。 如果找到,则可以将控件重定向到存在的页面。 以下代码段说明了如果发生404错误,如何在Startup类的Configure方法中编写必要的代码以重定向到主页。
app.Use(async (context, next) =>
{
await next();
if (context.Response.StatusCode == 404)
{
context.Request.Path = "/Home";
await next();
}
});现在,如果您执行该应用程序并尝试浏览URL http:// localhost:6440 / welcome,您将被重定向到该应用程序的主页。
下面提供了Configure方法的完整代码,供您参考。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.Use(async (context, next) =>
{
await next();
if (context.Response.StatusCode == 404)
{
context.Request.Path = "/Home";
await next();
}
});
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}在ASP.NET Core MVC中使用UseStatusCodePages中间件
处理ASP.NET Core中404错误的第二种解决方案是使用内置的UseStatusCodePages中间件。 下面的代码片段显示了如何在Startup类的Configure方法中实现StatusCodePages。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseStatusCodePages();
//Other code
}现在,当您执行该应用程序并浏览到不存在的资源时,输出将类似于图3。
 IDG
IDG
图3:运行中的ASP.NET Core StatusCodePages中间件。
在ASP.NET Core MVC中使用UseStatusCodePagesWithReExecute中间件
如果尚未启动生成响应的过程,则可以利用UseStatusCodePagesWithReExecute中间件来处理非成功状态代码。 因此,该中间件将不会处理HTTP 404状态代码错误-而是在发生404错误时,控件将传递给另一个控制器操作以处理该错误。
以下代码段说明了如何使用此中间件重定向到另一个操作方法。
app.UseStatusCodePagesWithReExecute("/Home/HandleError/{0}");这是操作方法的外观。
[Route("/Home/HandleError/{code:int}")]
public IActionResult HandleError(int code)
{
ViewData["ErrorMessage"] = $"Error occurred. The ErrorCode is: {code}";
return View("~/Views/Shared/HandleError.cshtml");
}我留给您创建HandleError视图以显示错误消息。
最后,您可能要专门为错误代码创建视图。 例如,您可以创建诸如Home / Error / 500.cshtml或Home / Error / 404.cshtml之类的视图。 然后,您可以检查HTTP错误代码并重定向到适当的错误页面。
处理页面未找到错误的另一种方法是使用自定义视图并适当设置错误代码。 当您的应用程序中发生错误时,您可以将用户重定向到适当的错误页面,并显示描述该错误的自定义错误消息。
如何在ASP.NET Core中执行更多操作:
- 如何在ASP.NET Core 3.1的操作筛选器中使用依赖项注入
- 如何在ASP.NET Core中使用选项模式
- 如何在ASP.NET Core 3.0 MVC中使用终结点路由
- 如何在ASP.NET Core 3.0中将数据导出到Excel
- 如何在ASP.NET Core 3.0中使用LoggerMessage
- 如何在ASP.NET Core中发送电子邮件
- 如何在ASP.NET Core中将数据记录到SQL Server
- 如何在ASP.NET Core中使用Quartz.NET安排作业
- 如何从ASP.NET Core Web API返回数据
- 如何在ASP.NET Core中格式化响应数据
- 如何使用RestSharp使用ASP.NET Core Web API
- 如何使用Dapper执行异步操作
- 如何在ASP.NET Core中使用功能标志
- 如何在ASP.NET Core中使用FromServices属性
- 如何在ASP.NET Core中使用Cookie
- 如何在ASP.NET Core中使用静态文件
- 如何在ASP.NET Core中使用URL重写中间件
- 如何在ASP.NET Core中实施速率限制
- 如何在ASP.NET Core中使用Azure应用程序见解
- 在ASP.NET Core中使用高级NLog功能
- 如何处理ASP.NET Web API中的错误
- 如何在ASP.NET Core MVC中实现全局异常处理
- 如何在ASP.NET Core MVC中处理空值
- ASP.NET Core Web API中的高级版本控制
- 如何在ASP.NET Core中使用辅助服务
- 如何在ASP.NET Core中使用Data Protection API
- 如何在ASP.NET Core中使用条件中间件
- 如何在ASP.NET Core中使用会话状态
- 如何在ASP.NET Core中编写高效的控制器
翻译自: https://www.infoworld.com/article/3545304/how-to-handle-404-errors-in-aspnet-core-mvc.html
最后
以上就是如意黄豆最近收集整理的关于如何处理ASP.NET Core MVC中的404错误的全部内容,更多相关如何处理ASP.NET内容请搜索靠谱客的其他文章。








发表评论 取消回复