目录
- 前言:
- 解决办法。
前言:
程序js文件有改动。但是用户使用的时候浏览器不会重新下载js文件或者使用缓存。重新加载文件也不行。后来发现可以从设置里清除缓存的数据和文件,但不能让用户每次重新刷新或者清除缓存。
解决办法。
-
修改js的文件名。维护困难。不建议。
-
路径后面加时间戳或者随机数的方式。
- 一般都是在html模版中使用一个时间戳或者随机数函数生成一个值。
- <script type=“text/javascript” src="{{passport_host}}js/common.js?t={{date(“Y-m-d”)}}" > 今天和明天的值不同了,重新请求服务器。
- <script type=“text/javascript” src="{{passport_host}}js/common.js?t={{time()}}" > 使用时间戳,每刷新一次html,值都不同。随机数也是一样的
不推荐使用这种方式。- 因为这样的方式导致的问题是,每次刷新html,时间戳都是变化的,url就总是唯一的,于是浏览器总是去请求服务端获取js文件,不会使用浏览器本地的缓存。占用带宽,影响速度
- 路径后面加js的版本号。这样是比较好的一种做法。
自己主动加时间,如果本次发布,修改了哪几个js文件。那么就在后面加上一个时间点:年月日
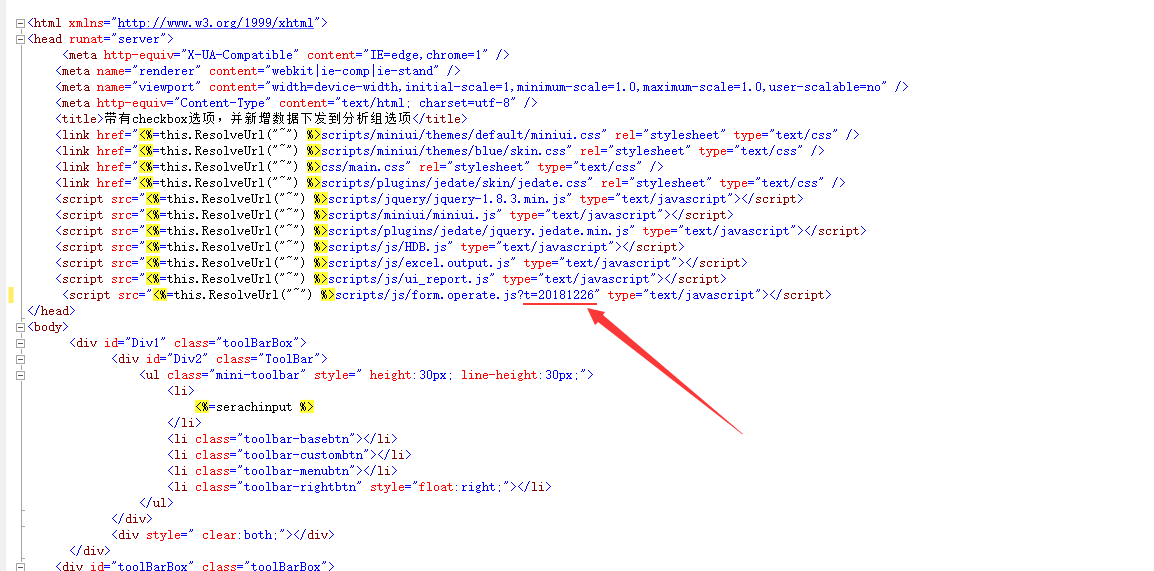
如果一天会发布多次对js文件的修改,那么程序员还要精确点。年月日时分秒即可。?t=20181226

最后
以上就是欢呼星星最近收集整理的关于浏览器重新加载js文件清除本地文件更新发布js缓存前言:解决办法。的全部内容,更多相关浏览器重新加载js文件清除本地文件更新发布js缓存前言:解决办法内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复