一、Nginx安装部署及常用命令。
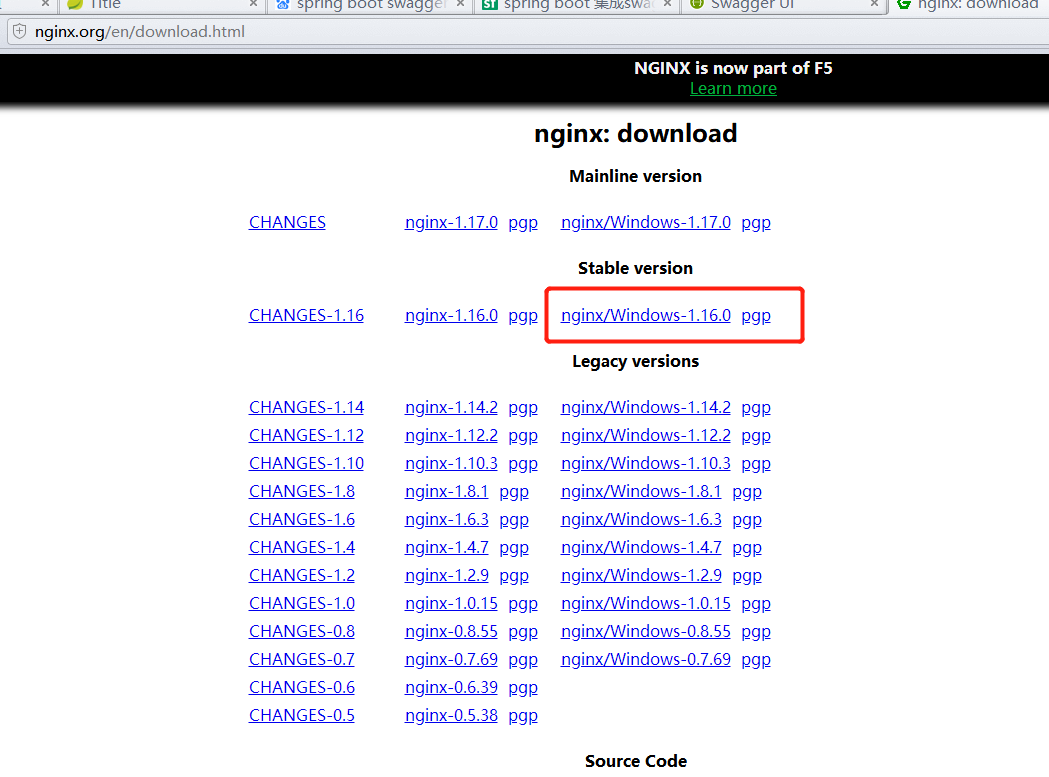
1.1、其实Nginx是免安装的。直接在官网下载zip包,解压即可,下载地址:http://nginx.org/en/download.html,因为我这边的开发服务器是阿里云windows服务器,所以我下载的是对应的windows版本(当时下载的是1.15.9版本)

下载完成解压即可。
1.2 Nginx基本配置,配置文件路径: 安装路径下的conf文件夹下的nginx.conf。Nginx默认启动端口是80,在服务器上注意不要和tomcat冲突
负载均衡配置如下:
这里,我配置了两个项目,分别命名为:boot和product,示例配置只配置了boot项目的访问,其实配置第二个时候和第一个一样,只需再复制一个service,端口也是80,修改service_name(可指定为具体域名)及proxy_pass为product项目
http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; upstream boot { #服务器集群名字 ip_hash; #同一个用户指定访问一台服务,保证session可用 server 192.168.20.122:8090 weight=1; #weight设置访问权重,值越大,访问概率越高 server 192.168.20.101:8090 weight=1; } upstream product { #可以指定多个项目 server 192.168.20.122:8099 weight=1; } server { listen 80; server_name localhost;#此处可以设置为项目域名如:www.baidu.com #charset koi8-r; #access_log logs/host.access.log main; location / {
#代理转向到那个项目 proxy_pass http://boot; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ .php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ .php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /.ht { # deny all; #} }
1.2、Nginx常用命令
我这里的解压路径是 C:Program Filesnginx,以下操作都是基于此路径。
1、启动
cd C:Program Filesnginxnginx-1.15.9nginx.conf
nginx.exe
2、刷新(重新加载)
nginx -s reload
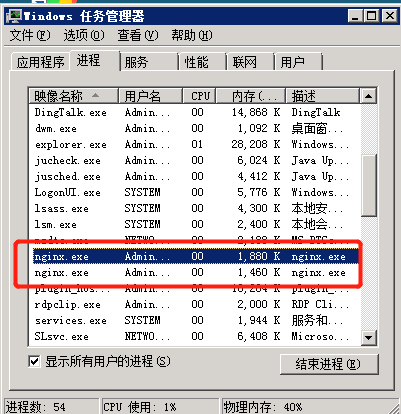
3、停止(有时候该命令并不好用,可以直接在任务管理器,进程中找到nginx.exe并结束)
nginx -s quit

二、Nginx下Https设置
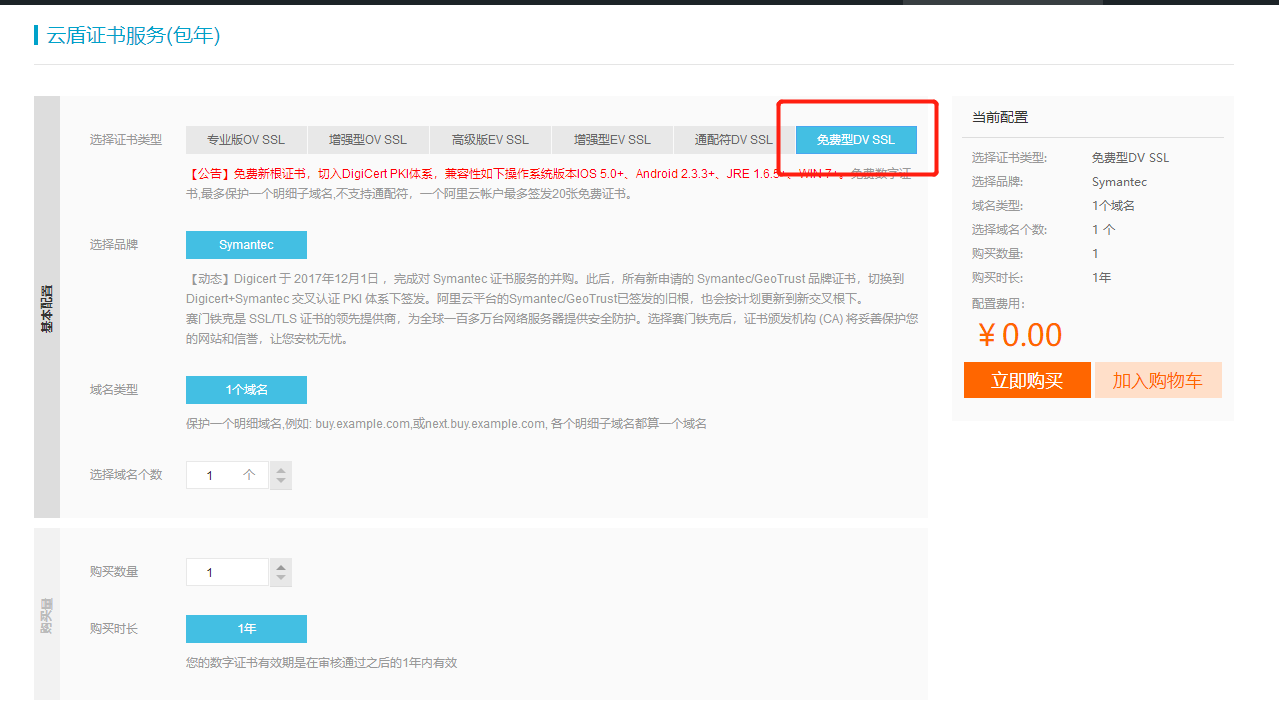
1、https证书获取有很多途径,我这里使用的阿里云提供的免费证书(每个阿里云 账号可免费申请20个Https证书)。登陆阿里云平台,搜索ssl,购买证书如下:

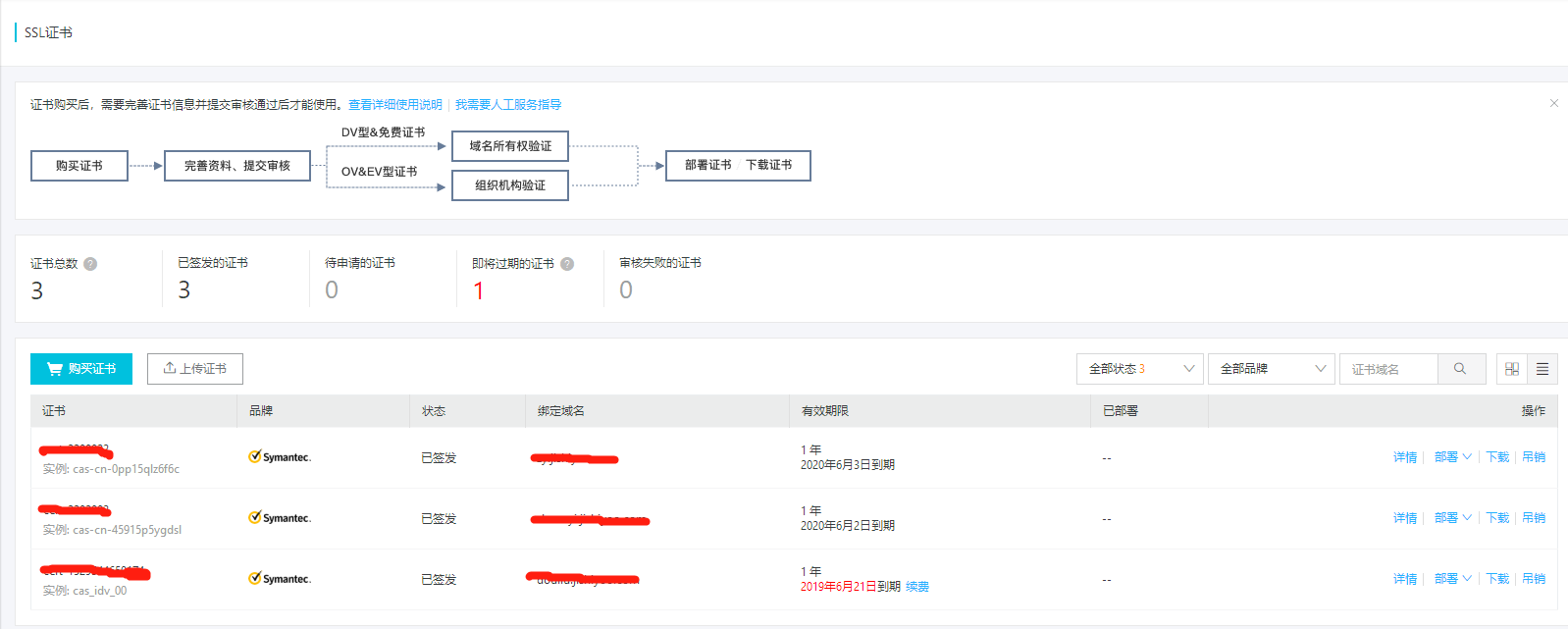
购买完成后跳转管理页面:
购买完成后下个流程是验证,这里没有截图直接跳过了,验证页面最主要的信息是绑定域名,其他的可以按照默认设置,联系方式填下,按照指引逐步操作,最后等待审核通过就行了,一般审核很快(半个小时以内)。

审核完成后,选择购买的ssl,点击下载,选择Nginx,剩下的就按照阿里云帮助文档配置就行了

证书下载完成后,把里面的pem和key文件复制,然后在Nginx安装目录下的conf文件目录下新建文件夹cert,并将证书文件复制进去

准备工作完成后,最后配置Nginx配置文件nginx.conf,删除原有的service,添加如下配置
server { listen 443 ssl; server_name www.baidu.com; #修改为申请证书绑定的域名 root html; index index.html index.htm; ssl_certificate cert/XXX.pem; ssl_certificate_key cert/XXX.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; location / { proxy_pass http://boot; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } } server { listen 80; server_name www.baidu.com; #修改为申请证书绑定的域名 rewrite ^(.*)$ https://${server_name}$1 permanent; }
注:在阿里云ECS上部署的使用,一定要去安全组规则里面打开443端口(默认是关闭的),否则是无法使用https的

通过上面配置,则项目只能通过https访问(http会重定向到https),如果向同时使用https和http,则删除第二个service(监听80端口并控制重定向),同时在第一个service 的listen 443 ssl前面加上listen 80 default backlog=2048;
这样则完成了http和https的并行访问。
总结:如果有多个项目需要用Nginx代理,则复制上面的service,修改证书(如果是https的话)及项目(proxy_pass)。
转载于:https://www.cnblogs.com/kui-technology/p/10972634.html
最后
以上就是粗犷冬日最近收集整理的关于windows环境下Nginx部署及Https设置的全部内容,更多相关windows环境下Nginx部署及Https设置内容请搜索靠谱客的其他文章。








发表评论 取消回复