如何使用django+uwsgi+nginx以及ssl证书部署我们的后端项目(保姆级教程!)
一、前提条件:
- 有一台服务器,阿里云或者腾讯云等等
- 有一个自己的域名
- 服务器绑定了域名(这个很简单网上教程一堆,因为博主太穷不可能重整个服务器出教程所以就从这里开始)
- 没有的友友先去买吧
这里需要注意的是:
如果你的网站需要ssl证书加密数据传输,也就是https开头(微信小程序开发也需要):
* 国内的ssl证书申请是必须要备案的,大概一个月的时间,博主去年是这样的
* 国外的不用
二、开始整活
1、服务器必要条件准备(这里以阿里云轻量级应用服务器为例)
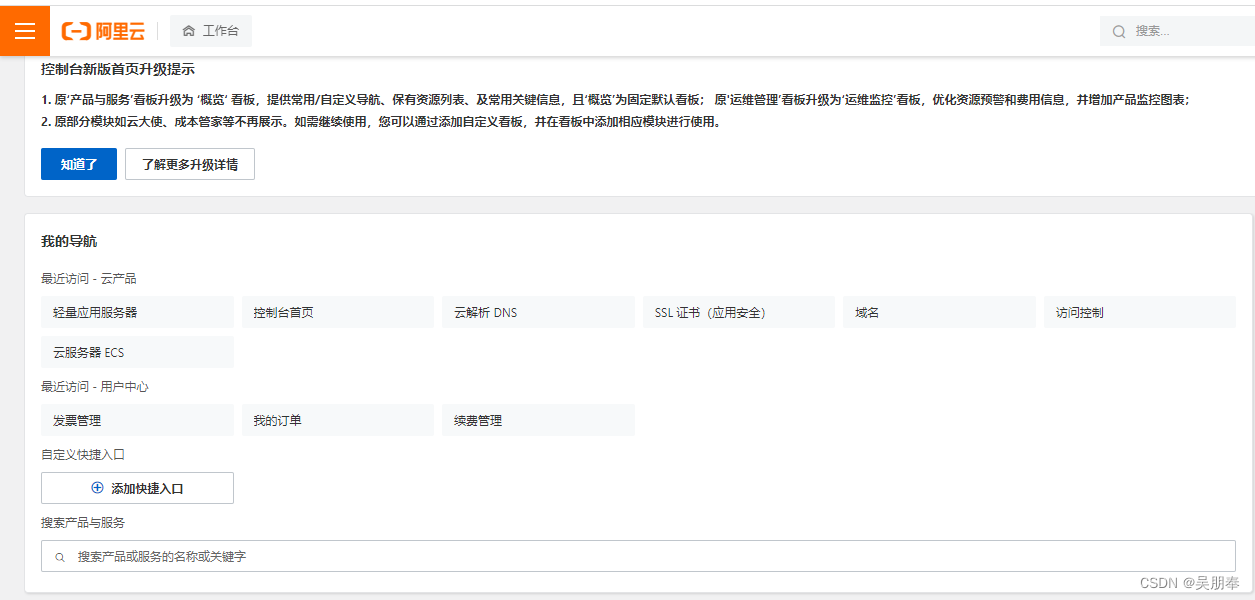
1.1登录我们的阿里云服务器后台

1.2点击轻量级应用服务器进入

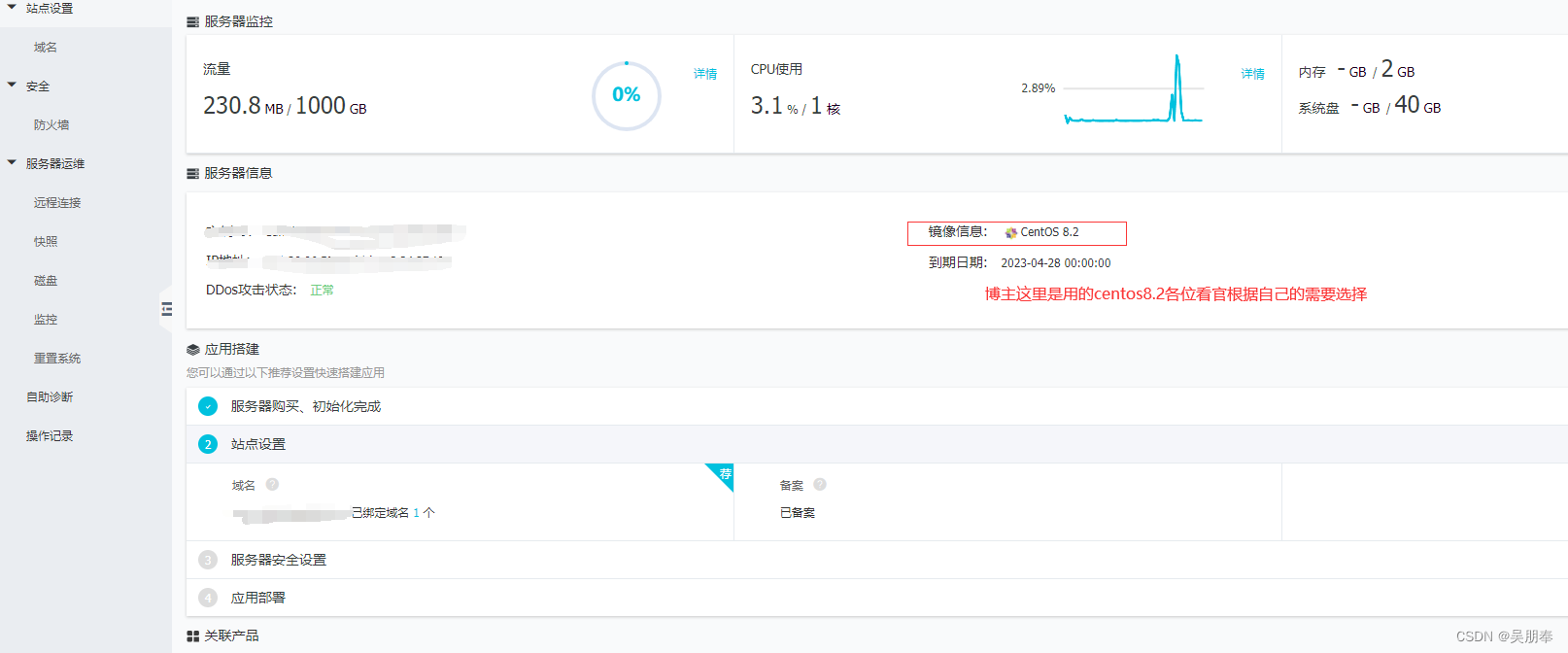
大家可以根据自己需要在后台自动安装想要的镜像,博主这里就直接centos8.2了
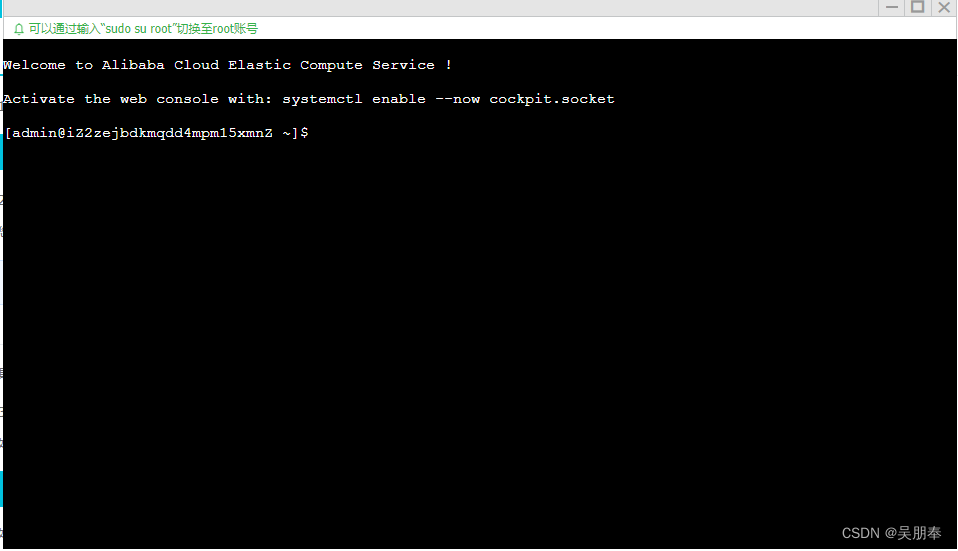
1.3装好之后远程连接

1.4这里博主选择宝塔面板进行后续操作,个人感觉会更快更方便
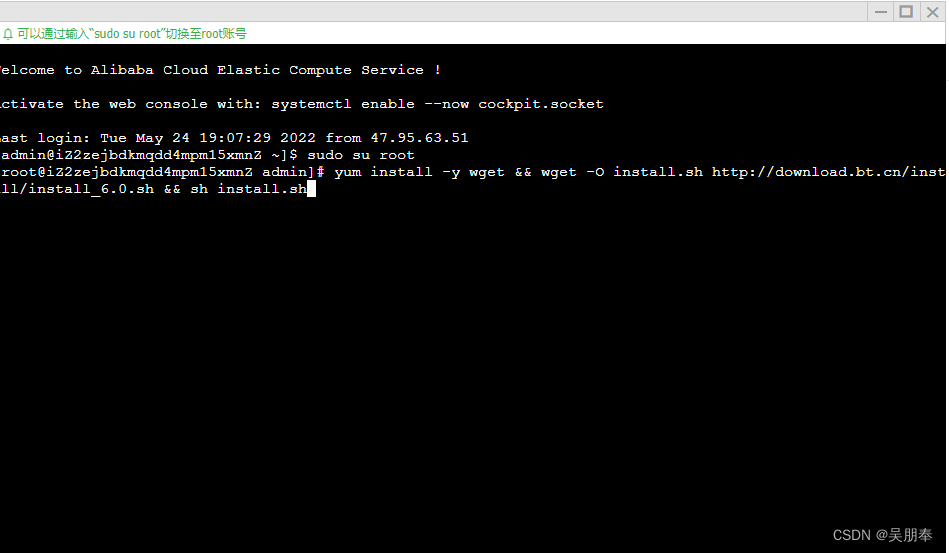
切换到root用户,输入下面的命令:
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh

这里出现报错:
Errors during downloading metadata for repository 'AppStream':
- Status code: 404 for http://mirrors.cloud.aliyuncs.com/centos/8/AppStream/x86_64/os/repodata/repomd.xml (IP: 100.100.2.148)
Error: Failed to download metadata for repo 'AppStream': Cannot download repomd.xml: Cannot download repodata/repomd.xml: All mirrors were tried
这是为啥呢?
阿里云解释:centos8官方源已下线,建议切换centos-vault源
解决办法:
- 删除AppStream源
rm -f /etc/yum.repos.d/CentOS-AppStream.repo
- 取消并备份旧yum源(可直接删除)
mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup
- 下载vault源
curl -o /etc/yum.repos.d/CentOS-Base.repo https://mirrors.aliyun.com/repo/Centos-vault-8.5.2111.repo
- 清除yum缓存
yum clean all
- 生成新缓存
yum makecache
- 附加
如果出现 Couldn’t resolve host ‘mirrors.cloud.aliyuncs.com’ ,非阿里云服务器无法访问其内网域名,需要作替换,eg:
sed -i -e '/mirrors.cloud.aliyuncs.com/d' -e '/mirrors.aliyuncs.com/d' /etc/yum.repos.d/CentOS-Base.repo
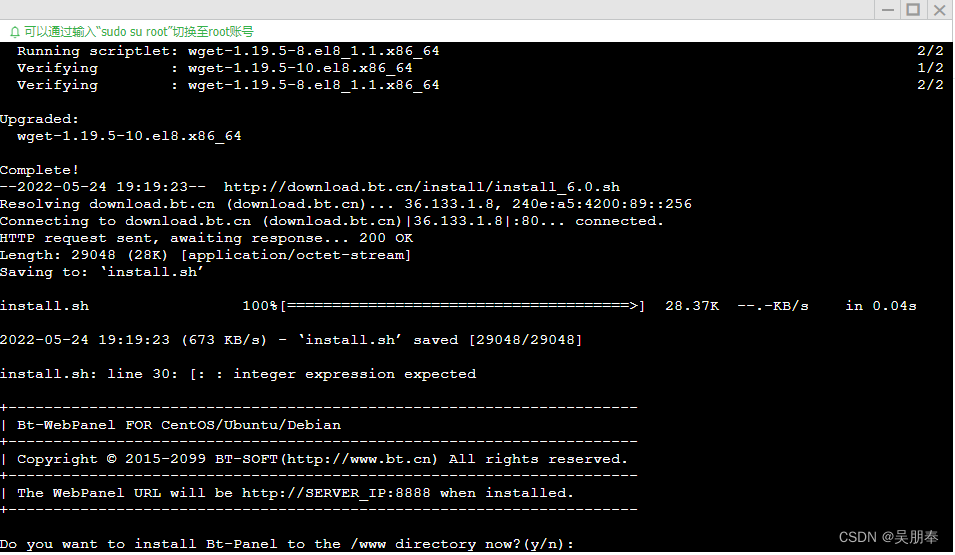
问题解决后,继续执行安装命令,已经可以安装了:

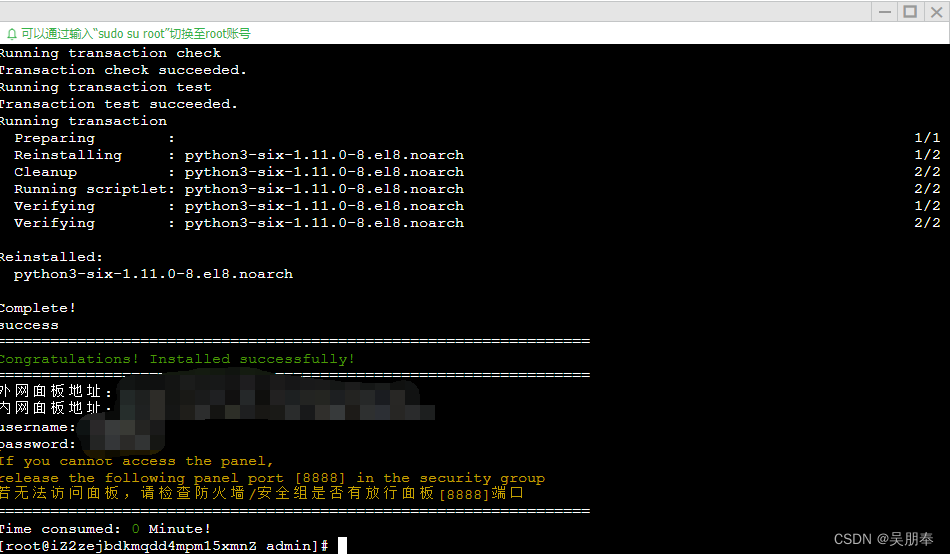
这里输入 y 继续安装,等待安装结束即可,如下:

在浏览器输入外网(第一个)地址,放问它:

在该界面输入账户以及密码并且注册相关信息进入:

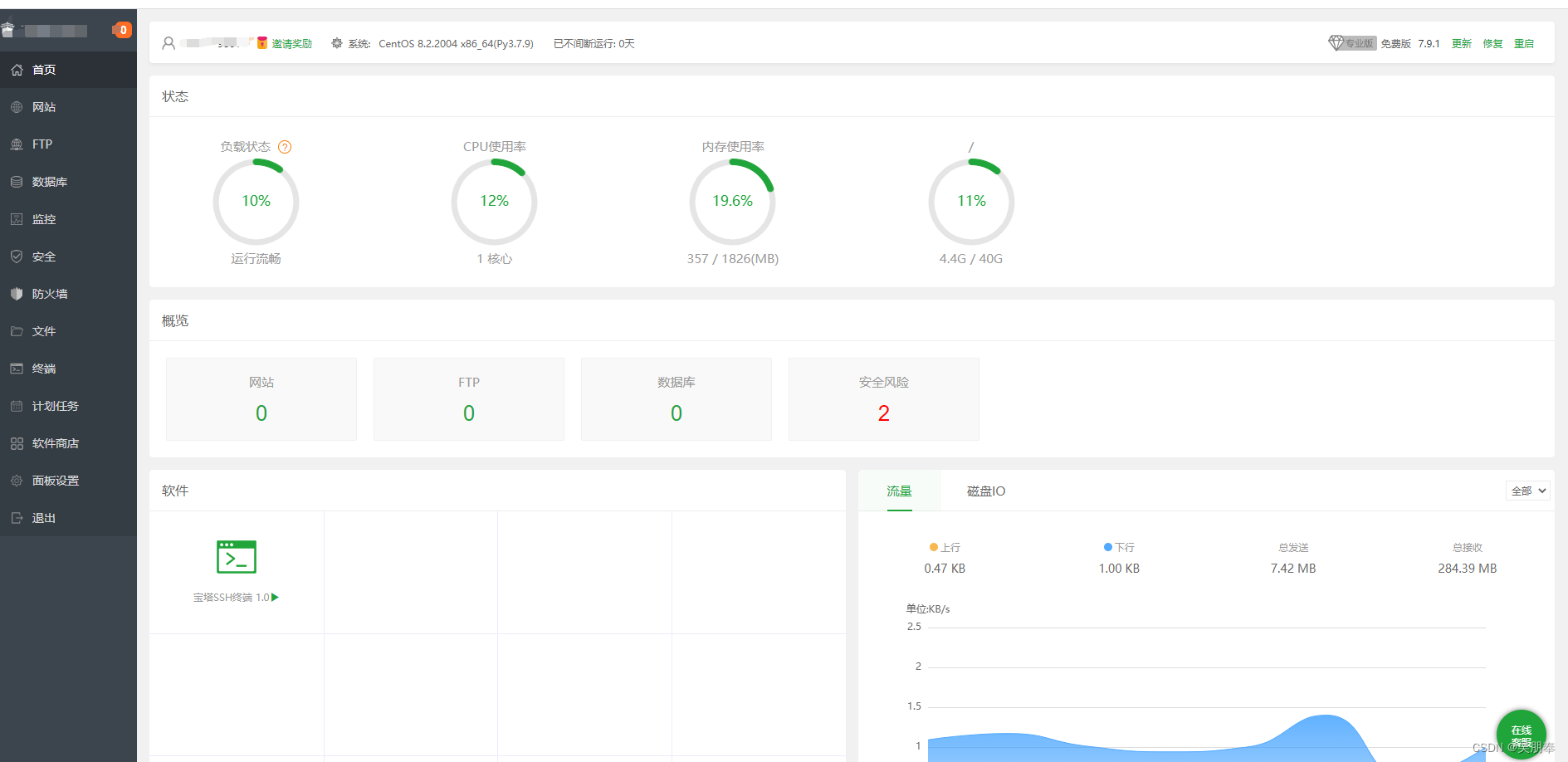
登录成功!
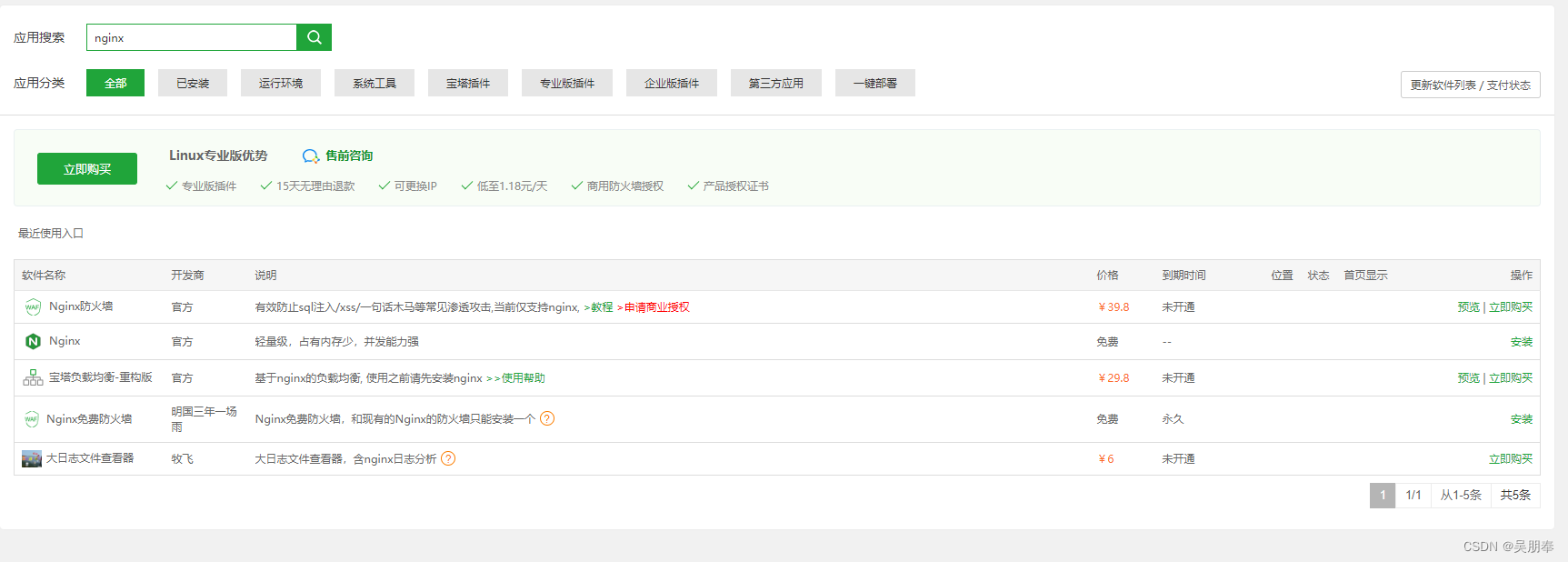
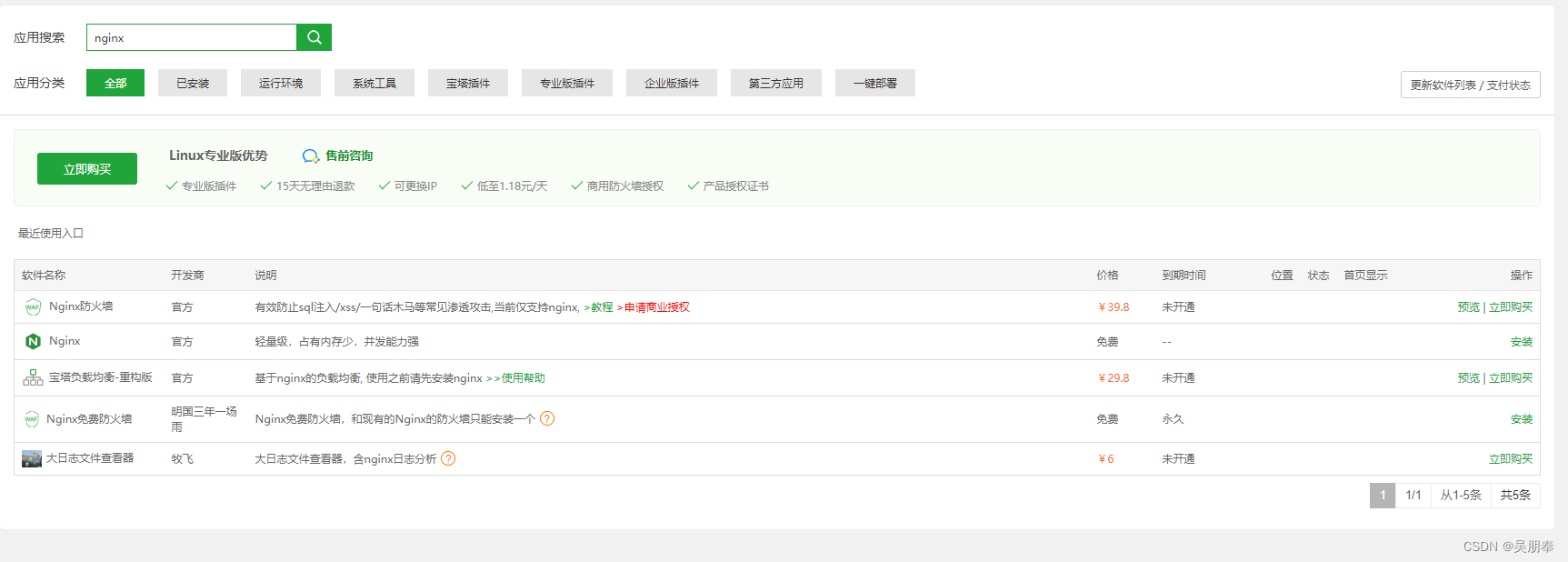
1.5在宝塔的软件管理界面搜索并安装MySQL5.7以及nginx1.12

点击安装即可:(这里博主为了节约时间就选择的极速安装,大家真正部署的时候还是选择编译安装比较好)

等待安装结束,勾选首页展示:

准备OK了,我们进行下一步!

2、打包项目并上传到服务器
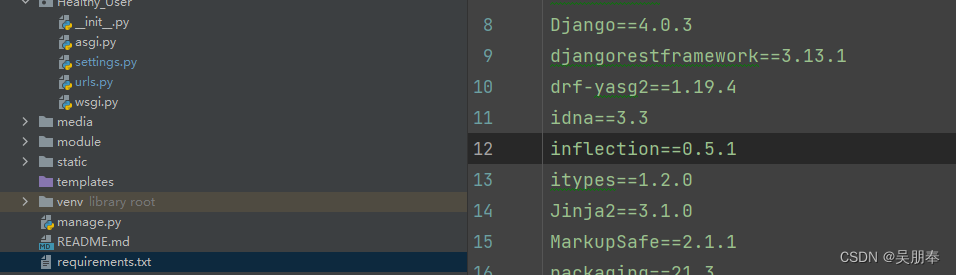
2.1返回本机,在我们的项目中生成requirements.txt文件
- 方便我们在服务器上安装我们的项目依赖
我们在终端执行下面的命令:
pip freeze > requirements.txt

就会生成requirements.txt文件,其中包含了我们本地开发所使用的所有库
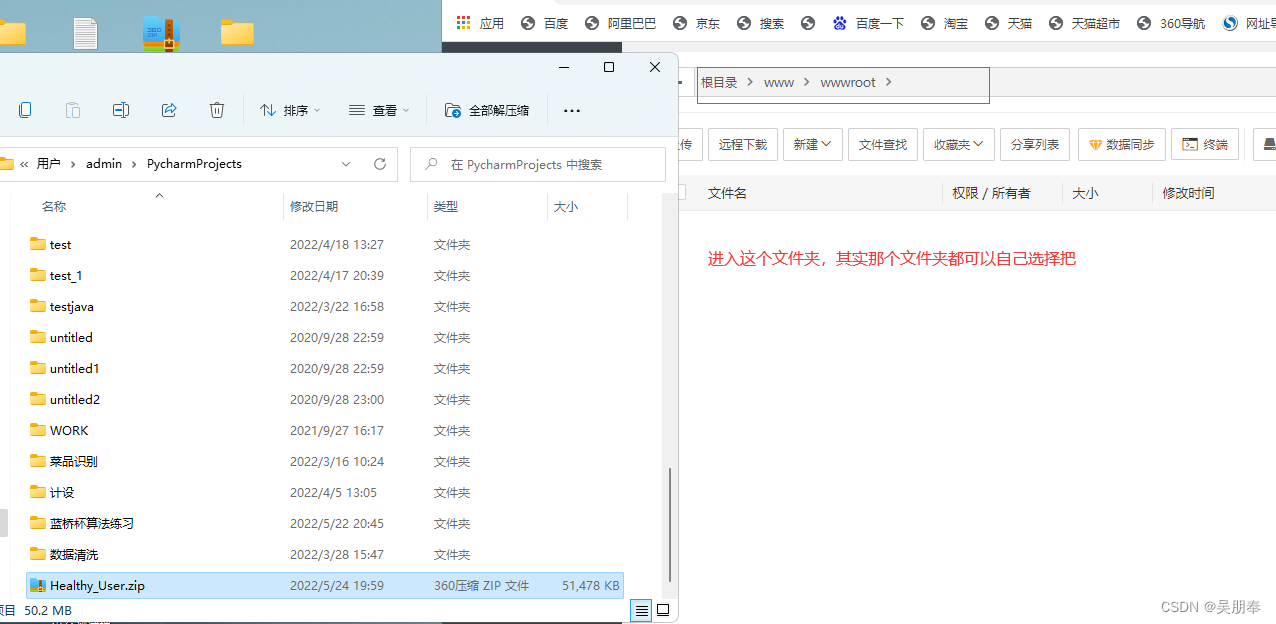
2.2打包项目并且上传到服务器(就正常整个文件夹压缩)

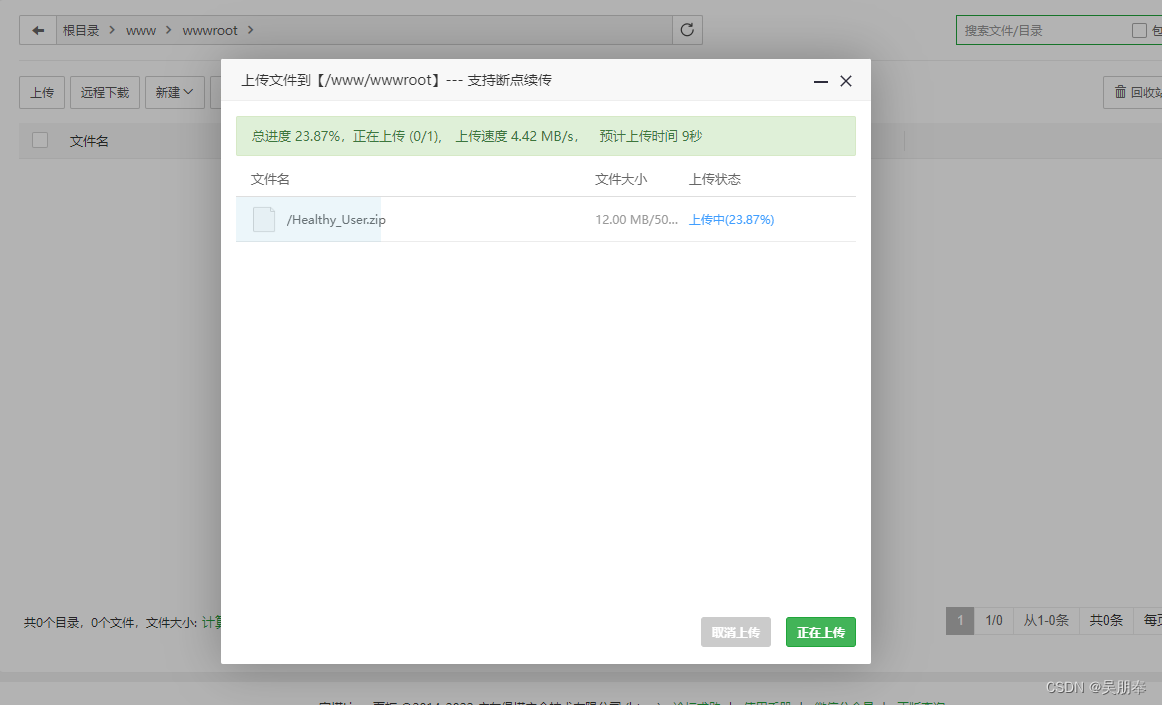
直接拖动压缩文件上传

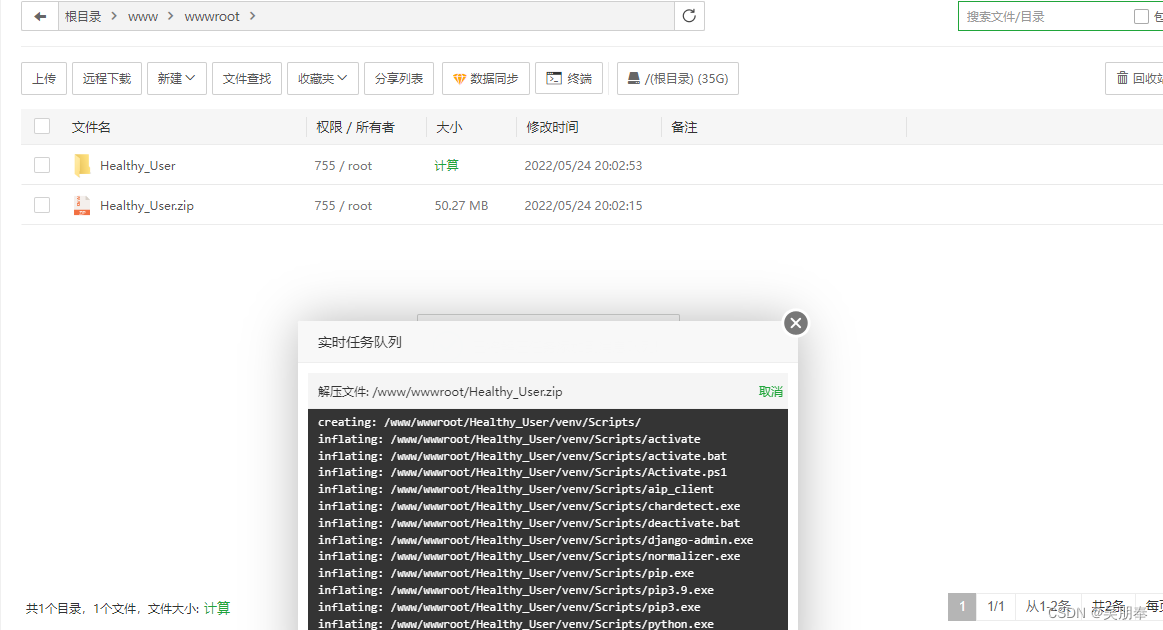
双击解压压缩文件:

3、连接服务器并给项目创建虚拟环境安装依赖
3.1连接服务器
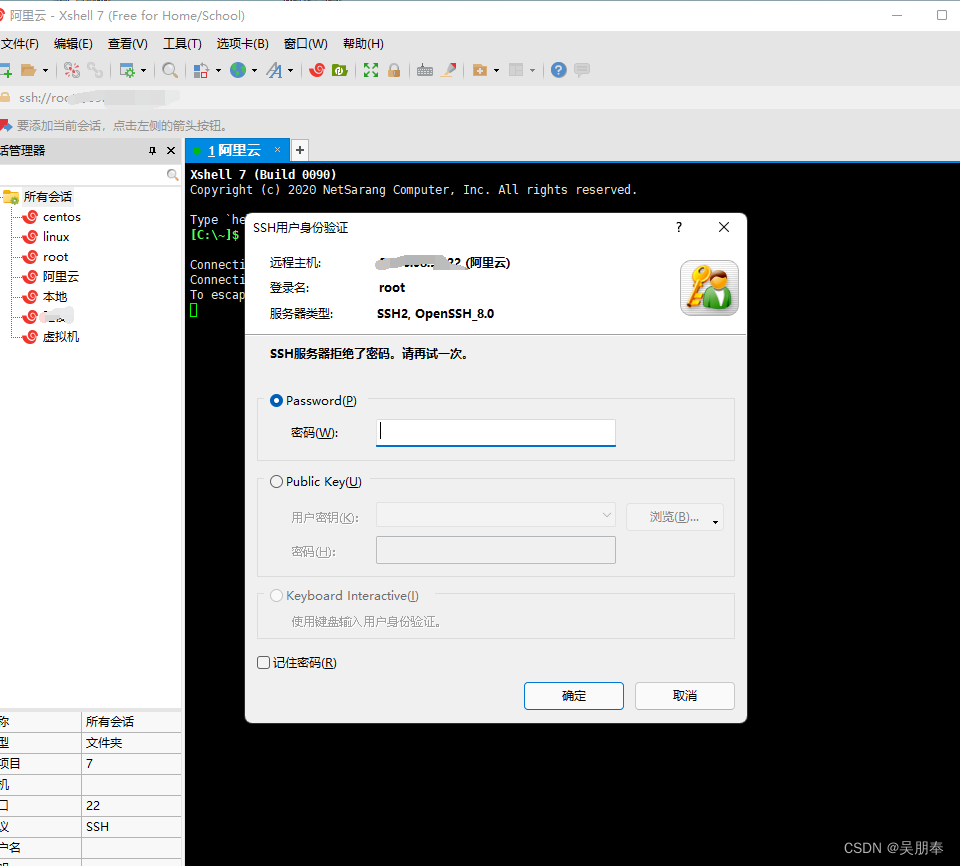
用Xshell或者阿里云终端或者面板终端都行,我这里选择的是Xshell连接:

这里用Xshell的话就需要去阿里云后台去更改密码重启服务器(点击设置密码跟着步骤走)

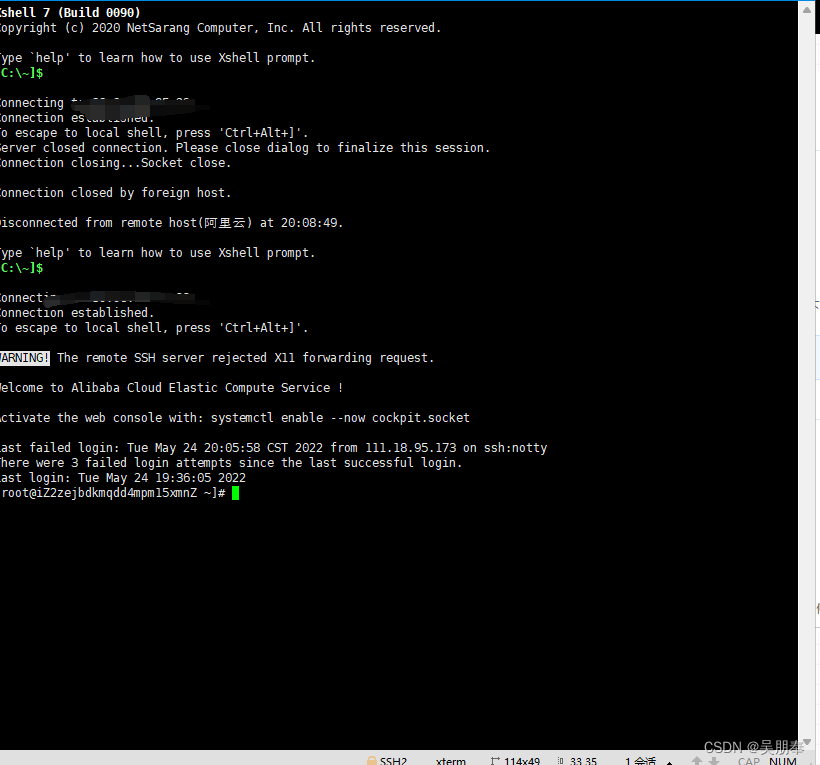
连接服务器:

3.2创建好虚拟环境
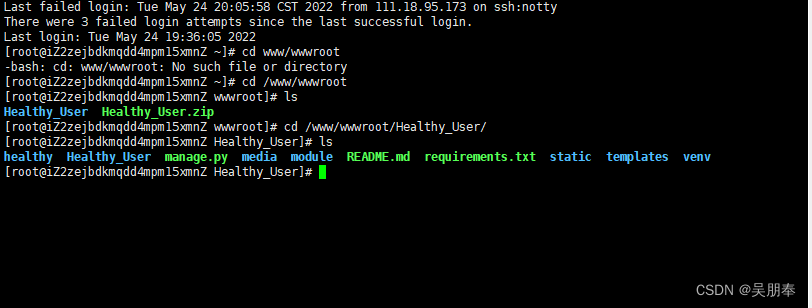
切换到我们的项目目录里:
cd /www/wwwroot/Healthy_User/

创建我们项目的虚拟环境:
python -m venv ll_env #名字可以自己取
注意:
如果失败的话检查自己的Python环境,如下,如果没有自行下载网上教程很多

激活项目虚拟环境:
source ll_env/bin/activate #这是linux中的激活命令,windows的不管用

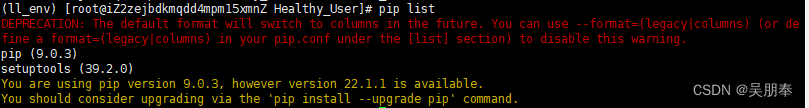
pip list 查看目前虚拟环境的库有哪些,结果报错了:

这里是说我们的pip版本太低我们更新一下就行,执行:
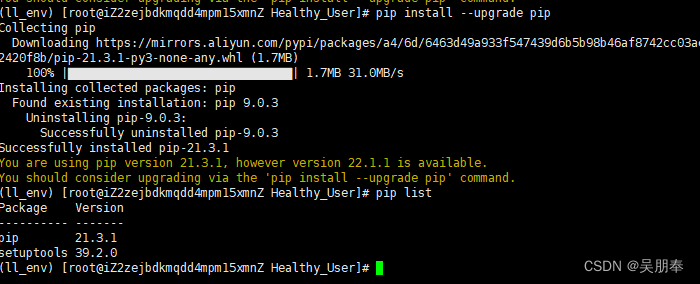
pip install --upgrade pip
pip list # 查看发现没问题了

3.3 安装相关依赖
这里注意:

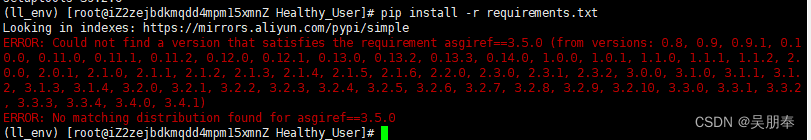
因为我本地开发用的Python3.9,而线上版本是3.6.8所以很多依赖版本下载有问题,所以大家一定要确保自己Python的开发版本和上线版本一致
解决方案:
下载Python3.9.1
wget https://www.python.org/ftp/python/3.9.1/Python-3.9.1.tgz
tar zxvf Python-3.9.1.tgz
安装必须的包
dnf -y install gcc zlib* libffi-devel
cd Python-3.9.1/
./configure --prefix=/usr/local/python3 --enable-optimizations
make && make install
删除原先的Python3和pip3
rm -rf /usr/bin/python3
ln -s /usr/local/python3/bin/python3 /usr/bin/python3
rm -rf /usr/bin/pip3
ln -s /usr/local/python3/bin/pip3 /usr/bin/pip3
查看Python3和Pip3是否正确的被安装:
python3 --version
pip3 --version

进入虚拟环境,重新安装依赖:

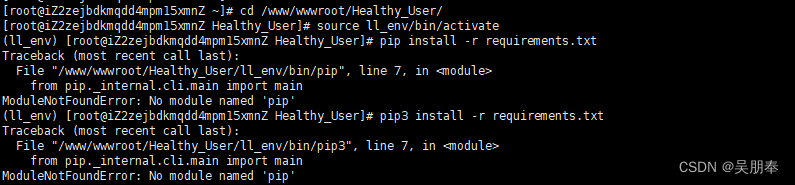
发现这个报错:就是找不到pip,这个是我之前删了,大家应该不会有这个问题,如果有解决办法在下面:
python -m ensurepip
python -m pip install --upgrade pip
执行后:

已经OK了,那继续安装依赖:
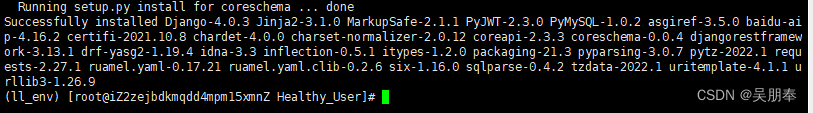
pip install -r requirements.txt

成功安装!
4、启动我们的项目
4.1配置数据库
这里我们使用的是MySQL数据库
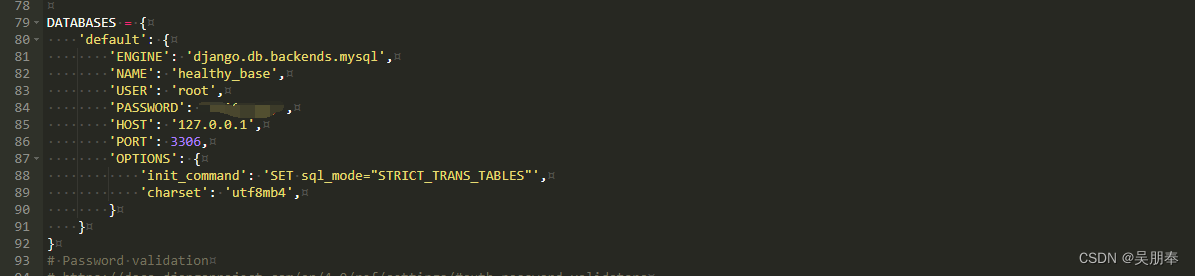
在宝塔面板打开我们项目的settings.py文件,找到如下配置

可以看到我们的数据库名字叫healthy_base
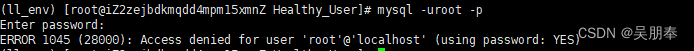
我们服务器上是没有这个数据库的,所以我们需要在服务器上创建:

密码有问题,这是为啥呢?
因为我们在自动安装mysql的时候不也没管过我们的数据库登录密码?所以我们下一步就要修改我们的数据库密码。
4.2修改数据库密码
因为我们不知道我们的密码所以直接通过修改配置文件,登录时跳过密码,然后在数据库里面修改密码。
1、执行如下命令,编辑MySQL数据库的my.cnf配置文件。
vim /etc/my.cnf
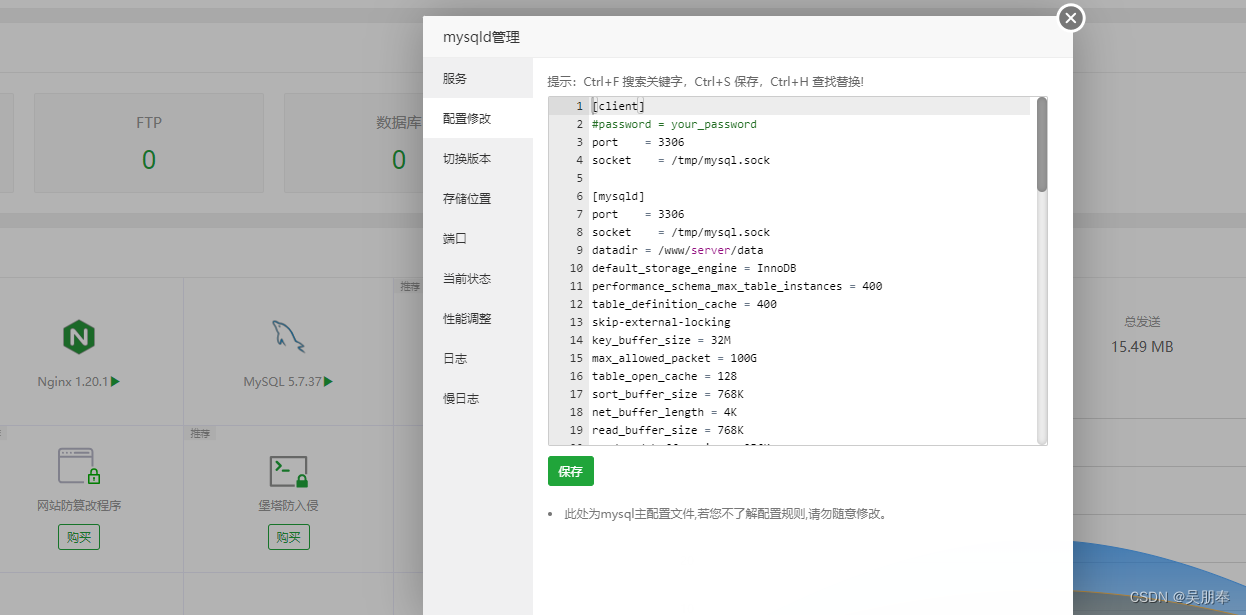
或者在宝塔面板可视化修改

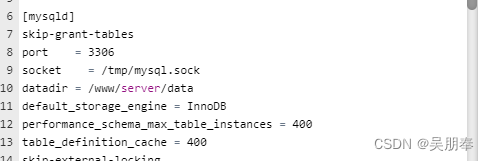
2、在[mysqld]字段下新增如下内容,然后保存退出。
skip-grant-tables

3、执行如下命令,重启MySQL服务。
/etc/init.d/mysqld restart
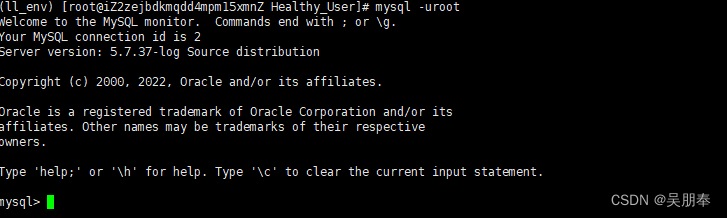
4、执行如下命令,登录数据库。
mysql -uroot

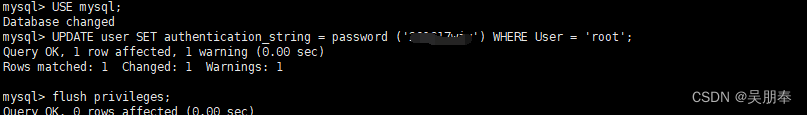
5、依次执行如下SQL语句,更新密码。(密码必须和项目密码一致)
USE mysql;
UPDATE user SET authentication_string = password ('[$Password]') WHERE User = 'root';
flush privileges;
quit
#说明:[$Password]为新密码,不建议新密码为“123456”,此密码太简单,密码需要满足密码复杂性要求,需要大小写字母和数字组合,最小长度为8位,根据此密码策略,设置密码。

6、再次编辑/etc/my.cnf配置文件,删除或者注释第2步添加的skip-grant-tables。
7、执行如下命令,重启MySQL服务。
/etc/init.d/mysqld restart
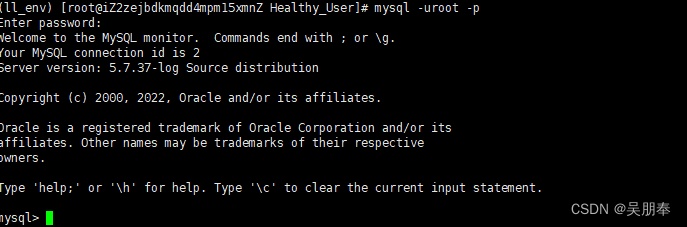
8、使用新密码登录数据库,确认能正常登录。
mysql -uroot -p

4.3创建新的数据库
create database xxxx charset utf8; # xxxx就是你的数据库名
4.4启动项目
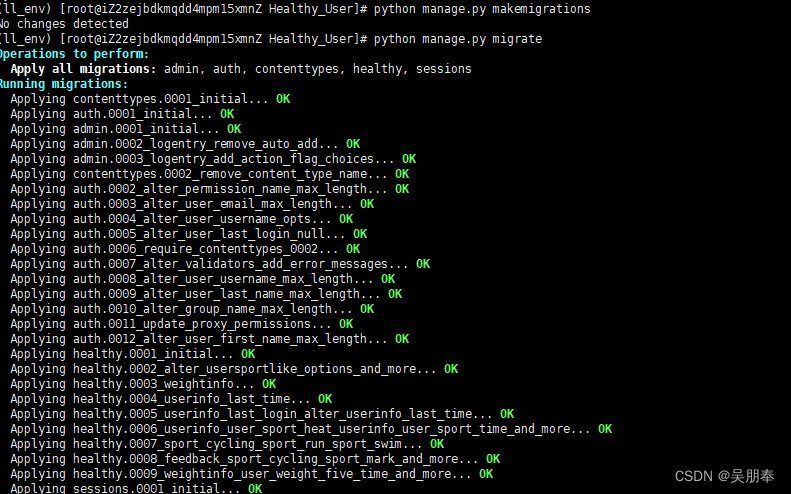
1、建立数据库表
python manage.py makemigrations
python manage.py migrate

2、启动项目
python manage.py runserver 0.0.0.0:8000
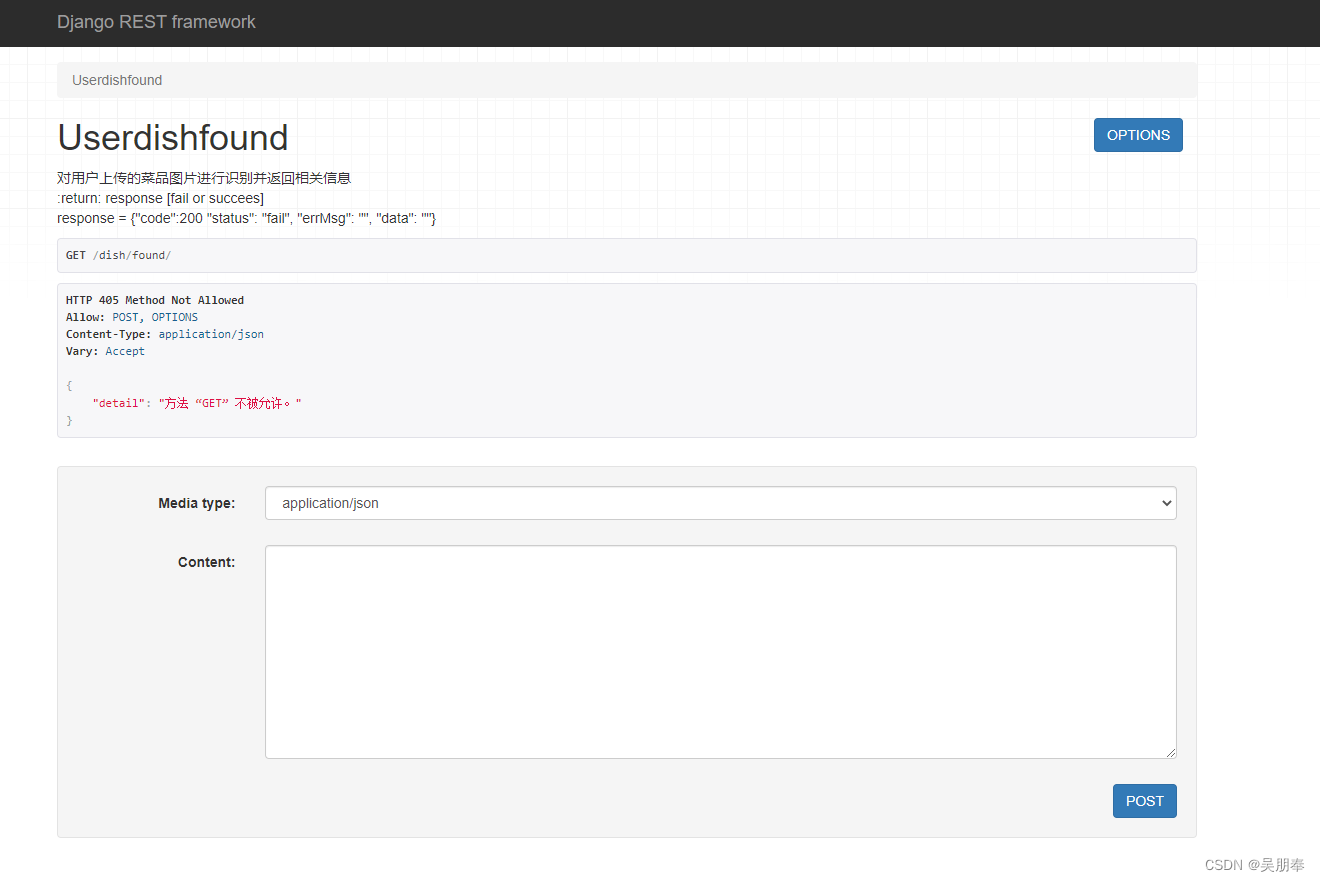
访问我们的 公网ip地址:8000或者随便一个我们的接口


熟悉的页面又回来啦!
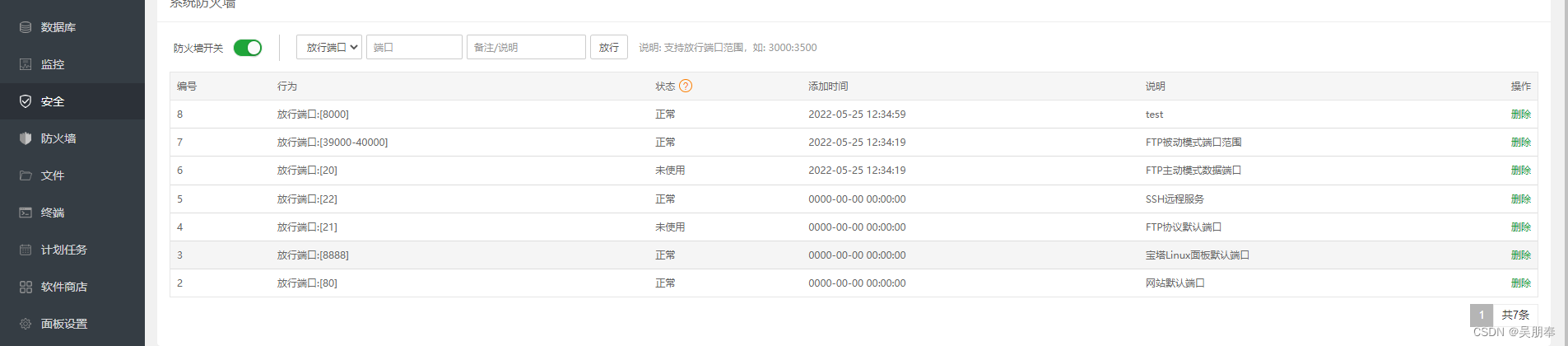
如果大家访问不了就去看看自己8000端口开了没,在宝塔安全这里:

5、配置uwsgi和nginx
这里对nginx和uwsgi不了解的可以先去看看这个博客:
https://www.cnblogs.com/goOJBK/p/15769094.html
5.1先pip下载uwsgi
pip install uwsgi

5.2在项目根目录创建uwsgi.ini文件用于运行

5.3添加uwsgi相关配置
[uwsgi]
socket=0.0.0.0:8000 #使用TCP socket与nginx通信
chdir=/www/wwwroot/Healthy_User/ #项目根目录
wsgi-file=Healthy_User/wsgi.py # wsgi.py 文件所在的相对目录
processes=4 # 同时进行的进程数
threads=2
master=true # 主进程
pidfile=uwsgi.pid # 进程启动的id
daemonize=uwsgi.log # 日志文件
5.4关闭debug以及收集项目的静态文件
关闭DEBUG主要是你不能让其他人看到你的报错信息
而关掉DEBUG后可能有些静态文件就访问不到了,解决办法就是收集我们的项目静态文件到我们的固定文件夹里
首先检查我们到底有没有配置我们的静态文件收集目录,在settings.py文件中查看:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BrtTMxZ7-1653461274644)(C:UsersadminAppDataRoamingTyporatypora-user-imagesimage-20220525132526966.png)]
在我们的项目虚拟环境中执行下面的命令:
python manage.py collectstatic
5.5修改nginx相关配置
如果不加ssl证书的配置:
# 添加如下配置
server {
listen 80;
server_name 你的域名或者你的外网ip地址;
charset UTF-8;
access_log /www/server/nginx/myweb_access.log;
error_log /www/server/nginx/myweb_error.log;
client_max_body_size 700M;
location / {
include uwsgi_params;
uwsgi_pass 0.0.0.0:8000;
}
location /static {
alias /www/wwwroot/Healthy_User/static;
}
location /media {
# 静态文件配置
alias /www/wwwroot/Healthy_User/media;
}
}
加ssl证书的配置
关于ssl证书的申请这里就不多叙述,可以看这个博主的https://blog.csdn.net/yunweifun/article/details/123409692
我们把下载好的证书上传到**/www/server/nginx/conf/cert**文件夹并解压,cert文件夹没有自己创建,用于存放密钥

相关配置:
server {
listen 80;
server_name health.zhiyitimetable.cn;
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl;
ssl_certificate /www/server/nginx/conf/cert/7576721_xxxx.xxxx.cn.pem; #你的密钥位置
ssl_certificate_key /www/server/nginx/conf/cert/7576721_xxxx.xxxx..cn.key; #你的密钥位置
server_name 你的域名;
charset UTF-8;
access_log /www/server/nginx/myweb_access.log;
error_log /www/server/nginx/myweb_error.log;
client_max_body_size 700M;
location / {
include uwsgi_params;
uwsgi_pass 0.0.0.0:8000;
}
location /static {
alias /www/wwwroot/Healthy_User/static;
}
location /media {
# 静态文件配置
alias /www/wwwroot/Healthy_User/media;
}
}
6、启动uwsgi和nginx
1.启动uwsgi
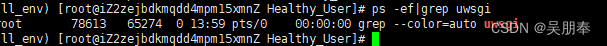
先看uwsgi启动没
ps -ef|grep uwsgi

只有一个进程还没有启动,执行以下命令启动:
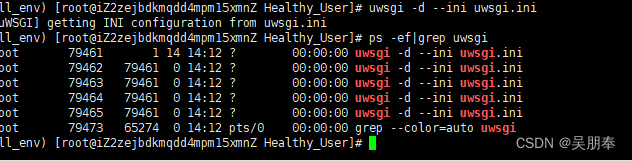
uwsgi -d --ini uwsgi.ini

看到这样就是启动成功
2.重启nginx
先看nginx状态
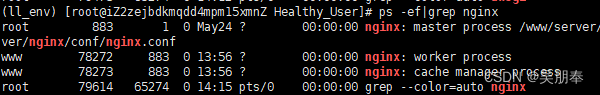
ps -ef|grep nginx

已经启动了,但是还是重启下,执行:
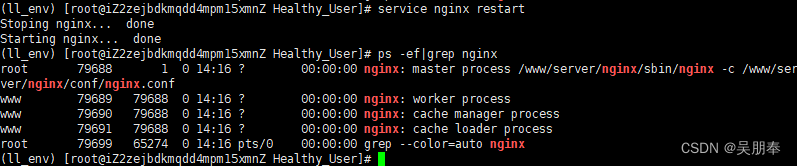
service nginx restart
ps -ef|grep nginx

7、访问项目
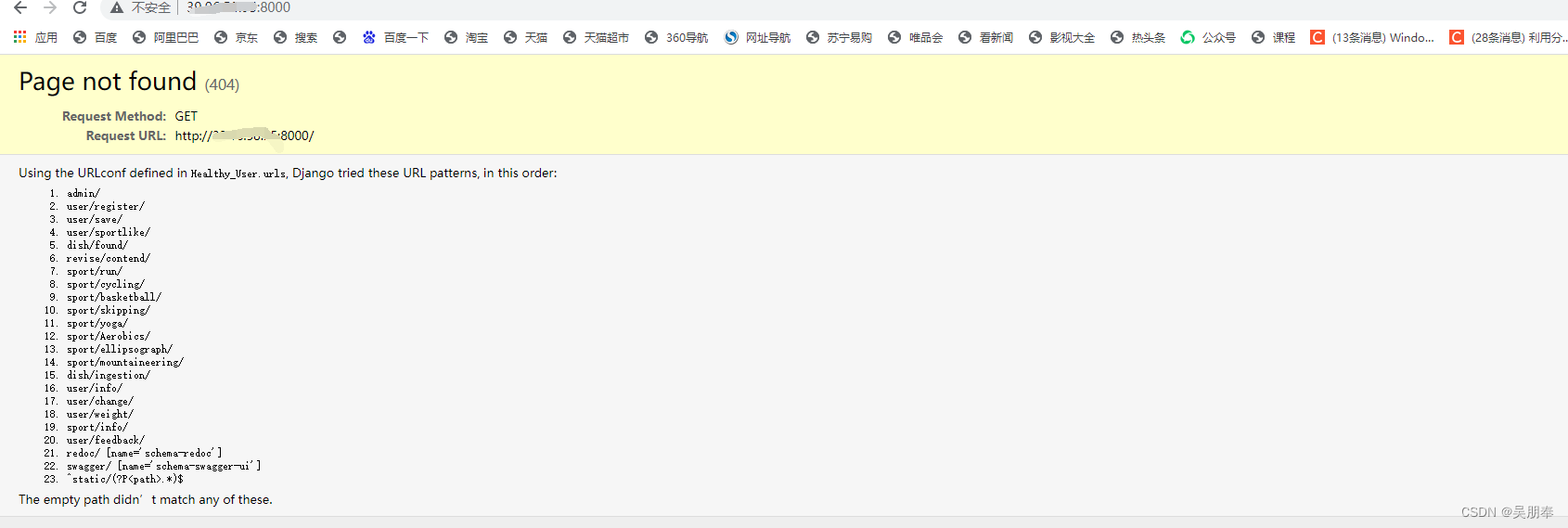
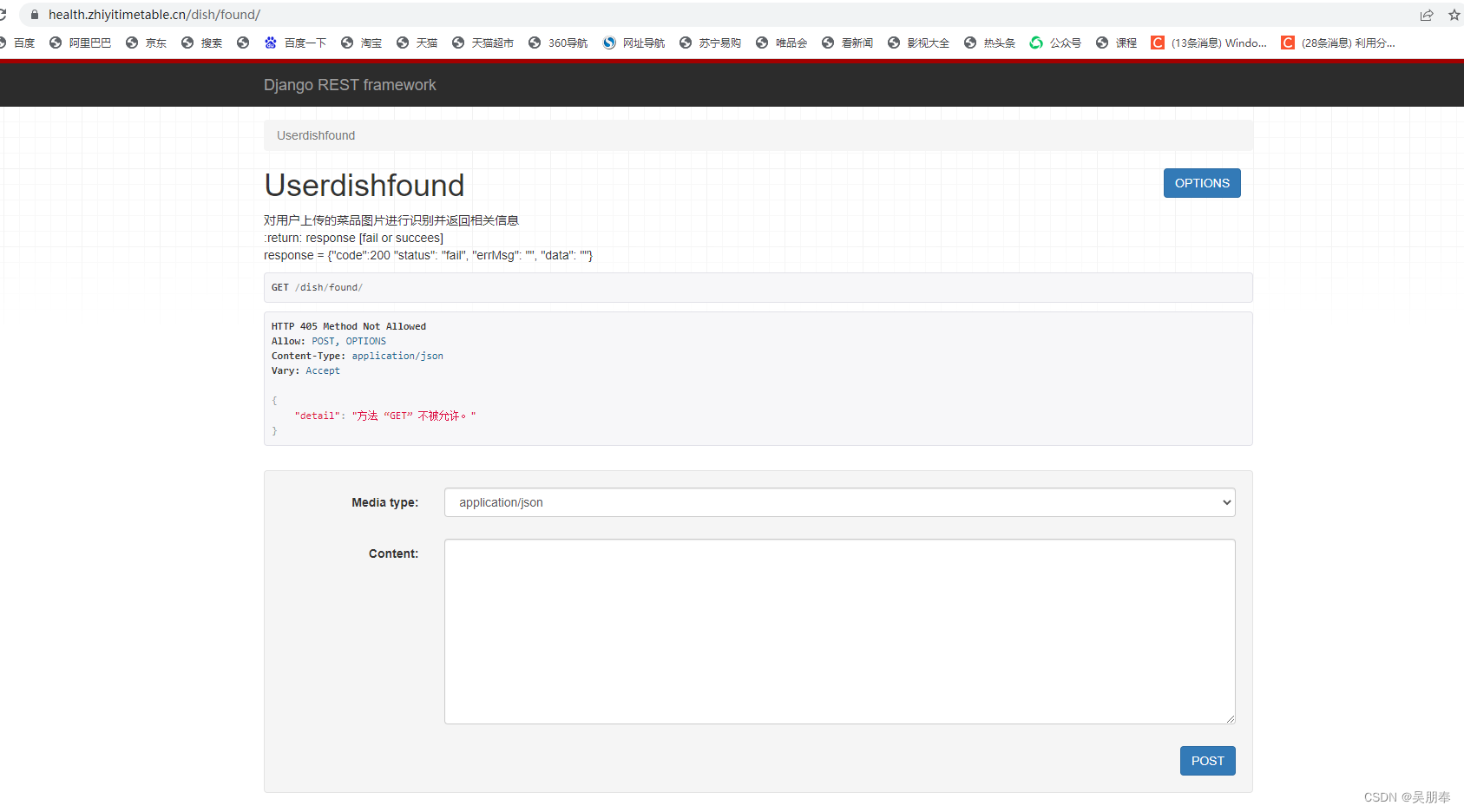
浏览器输入自己的域名,查看

这是为啥呢?
因为我们的防火墙把我们的443端口墙了,所以访问不到
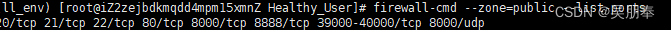
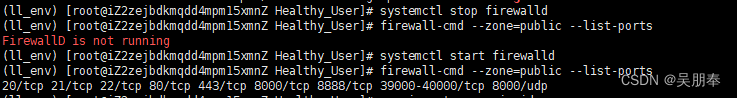
我们查看一下防火墙开放的端口列表

没有443,那么我们就开启443端口
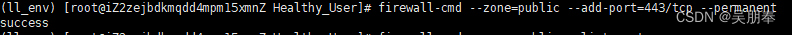
执行以下命令:
firewall-cmd --zone=public --add-port=443/tcp --permanent

重启防火墙:
systemctl stop firewalld
systemctl start firewalld

再次访问看看:

https欧克!
**大功告成!**码字不易希望路过的客官们如果对你们有帮助的话可以点个关注点个赞,如果哪里有问题也欢迎评论区留言我会回答的。
最后
以上就是酷炫小熊猫最近收集整理的关于如何使用django+uwsgi+nginx以及ssl证书部署我们的后端项目如何使用django+uwsgi+nginx以及ssl证书部署我们的后端项目(保姆级教程!)的全部内容,更多相关如何使用django+uwsgi+nginx以及ssl证书部署我们内容请搜索靠谱客的其他文章。








发表评论 取消回复