文章目录
- Sublime3+Doxygen+Graphviz
- 前言
- 后记
Sublime3+Doxygen+Graphviz
前言
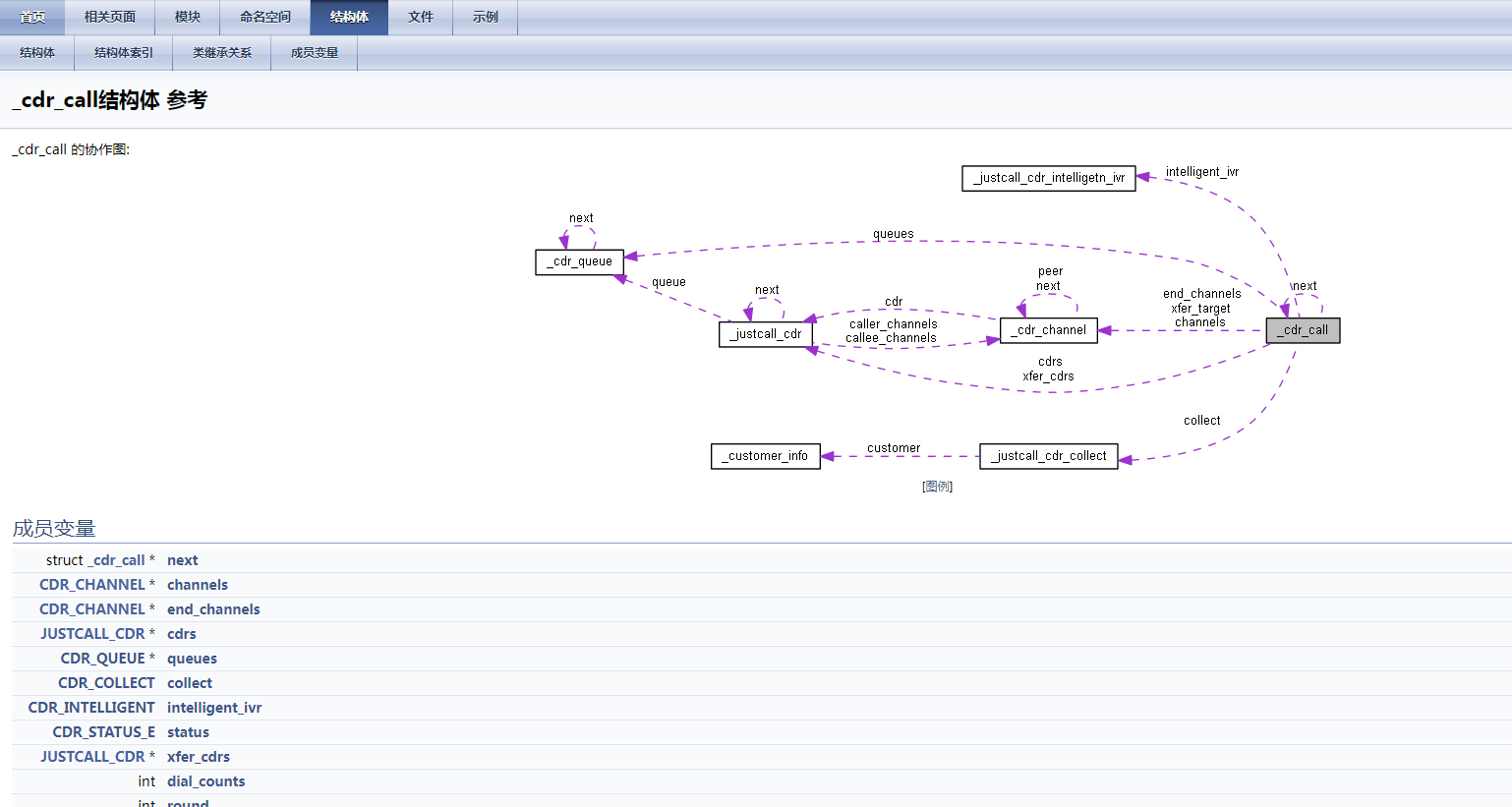
最近用Sublime写Lua挺爽,折腾了几天主题颜色之类的,视觉效果感觉不错,想着要不写C也用它,但是跳转又麻烦,无意中在网上看到可以使用其他工具配合,Doxygen和Graphviz可以生成函数调用链接,并且可以展示结构体以及内部成员。
 ## 安装使用
## 安装使用
windows下Doxygen和Graphviz安装使用帮助链接:
链接1
链接2
链接3
下载的话随便找个网站下就好,没什么要求,先安装Graphviz,设置好系统变量后,再安装Doxygen,仅仅使用了Doxygen生成HTML,没用CHM,感觉页面就够用了。一开始Doxygen配置感觉还是很复杂的,多在网上看看配置就懂了,慢慢摸索也有点意思。
只关心HTML数据的话,可以去掉LaTeX,减少生成的文件
特的测试了一下,创建好工程并且生成HTML后,改了代码,再重新运行Doxygen不会全部重新生成仅仅会刷一下修改的内容,这点不错,不过如果项目很大,第一次生成时间太长,100M的项目用了将近2小时。。。生成的数据将近5G。。。。改动代码后重新生成解析时间也要半个小时。。。( ̄ェ ̄;)

生成的HTML在本地,Chrome对本地文件又不友好,然后又安装了phpstudyV80 o(゚Д゚)っ!
相当于是本地的一个web服务器,哎写个代码容易不
后记
其实如果只是看代码用understand也是可以的,understand缺点也是有的,就是改代码后同步太慢,比较合适看不适合改o(╥﹏╥)o
最后
以上就是传统小熊猫最近收集整理的关于Sublime3+Doxygen+GraphvizSublime3+Doxygen+Graphviz的全部内容,更多相关Sublime3+Doxygen+GraphvizSublime3+Doxygen+Graphviz内容请搜索靠谱客的其他文章。








发表评论 取消回复