1.富文本编辑框使用介绍
2.商品添加
分析
在item-add.jsp底部的submitForm函数用于提交表单。serialize用于商品信息的序列化

总结
请求url:/item/save。
请求参数:商品信息的json数据。
响应参数:自定义的响应类型TaotaoResult
public class TaotaoResult {
// 定义jackson对象
private static final ObjectMapper MAPPER = new ObjectMapper();
// 响应业务状态
private Integer status;
// 响应消息
private String msg;
// 响应中的数据
private Object data;
public static TaotaoResult build(Integer status, String msg, Object data) {
return new TaotaoResult(status, msg, data);
}
public static TaotaoResult ok(Object data) {
return new TaotaoResult(data);
}
public static TaotaoResult ok() {
return new TaotaoResult(null);
}
public TaotaoResult() {
}
public static TaotaoResult build(Integer status, String msg) {
return new TaotaoResult(status, msg, null);
}
public TaotaoResult(Integer status, String msg, Object data) {
this.status = status;
this.msg = msg;
this.data = data;
}
public TaotaoResult(Object data) {
this.status = 200;
this.msg = "OK";
this.data = data;
}
public Integer getStatus() {
return status;
}
public void setStatus(Integer status) {
this.status = status;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Object getData() {
return data;
}
public void setData(Object data) {
this.data = data;
}
/**
* 将json结果集转化为TaotaoResult对象
*
* @param jsonData json数据
* @param clazz TaotaoResult中的object类型
* @return
*/
public static TaotaoResult formatToPojo(String jsonData, Class<?> clazz) {
try {
if (clazz == null) {
return MAPPER.readValue(jsonData, TaotaoResult.class);
}
JsonNode jsonNode = MAPPER.readTree(jsonData);
JsonNode data = jsonNode.get("data");
Object obj = null;
if (clazz != null) {
if (data.isObject()) {
obj = MAPPER.readValue(data.traverse(), clazz);
} else if (data.isTextual()) {
obj = MAPPER.readValue(data.asText(), clazz);
}
}
return build(jsonNode.get("status").intValue(), jsonNode.get("msg").asText(), obj);
} catch (Exception e) {
return null;
}
}
/**
* 没有object对象的转化
*
* @param json
* @return
*/
public static TaotaoResult format(String json) {
try {
return MAPPER.readValue(json, TaotaoResult.class);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
/**
* Object是集合转化
*
* @param jsonData json数据
* @param clazz 集合中的类型
* @return
*/
public static TaotaoResult formatToList(String jsonData, Class<?> clazz) {
try {
JsonNode jsonNode = MAPPER.readTree(jsonData);
JsonNode data = jsonNode.get("data");
Object obj = null;
if (data.isArray() && data.size() > 0) {
obj = MAPPER.readValue(data.traverse(),
MAPPER.getTypeFactory().constructCollectionType(List.class, clazz));
}
return build(jsonNode.get("status").intValue(), jsonNode.get("msg").asText(), obj);
} catch (Exception e) {
return null;
}
}
}
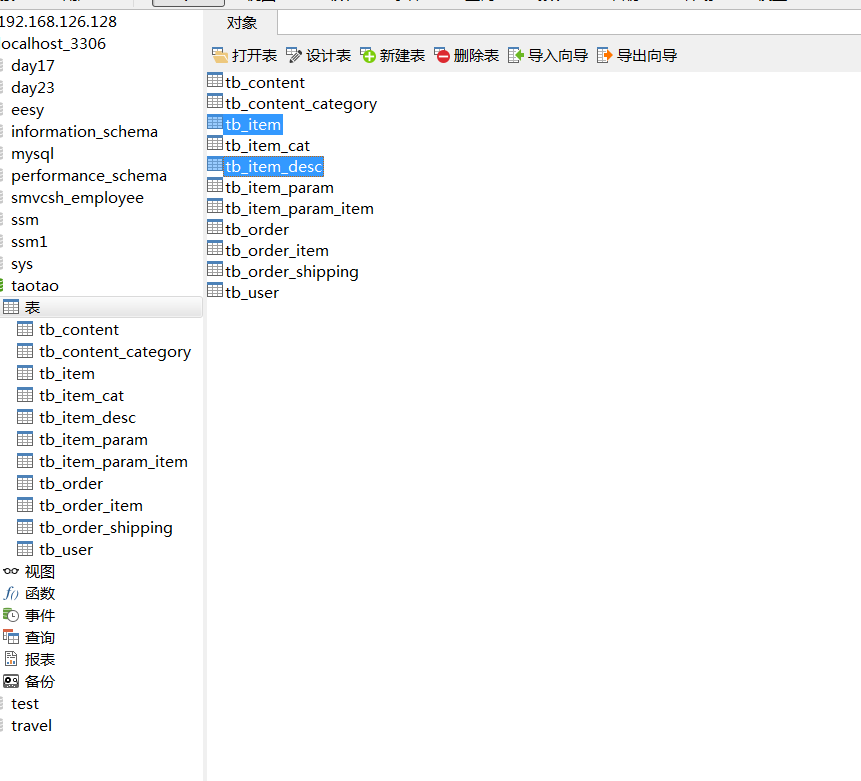
数据库
商品描述为大文本,为了提高查询效率,将描述分在商品描述表
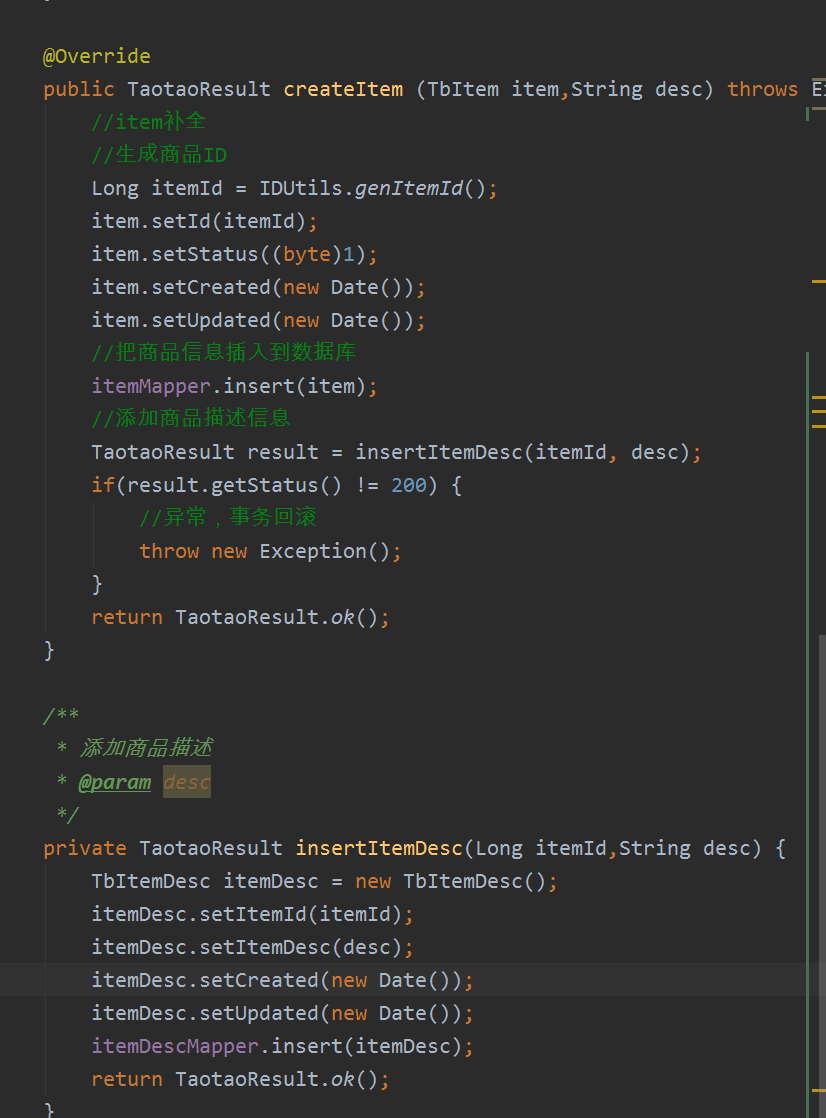
Service层
ItemServiceImpl中添加TbItemDescMapper,将商品信息和商品描述在补全之后入库。商品id使用时间+随机生成策略
@Autowired
private TbItemDescMapper itemDescMapper;
public TaotaoResult addItem(TbItem item, TbItemDesc itemDesc) {
try {
//生成商品id,使用时间+随机数策略生成
Long itemId = IDUtils.genItemId();
//补全商品信息
item.setId(itemId);
item.setStatus((byte) 1);
Date date = new Date();
item.setCreated(date);
item.setUpdated(date);
//把数据插入到商品表
itemMapper.insert(item);
//补全商品描述信息
itemDesc.setItemId(itemId);
itemDesc.setCreated(date);
itemDesc.setUpdated(date);
//把数据插入到商品描述表
itemDescMapper.insert(itemDesc);
} catch (Exception e) {
e.printStackTrace();
return TaotaoResult.build(500, ExceptionUtil.getStackTrace(e));
}
return TaotaoResult.ok();
}
Web层
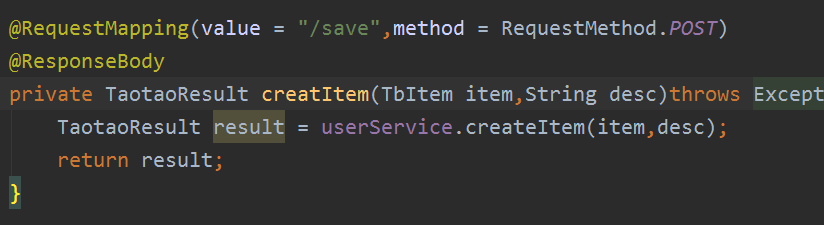
ItemController中,接收商品信息和描述,组织商品描述信息,调用添加商品的服务,返回TaotaoResult的json
@RequestMapping("/save")
@ResponseBody
public TaotaoResult addItem(TbItem item, String desc) {
TbItemDesc itemDesc = new TbItemDesc();
itemDesc.setItemDesc(desc);
TaotaoResult result = itemService.addItem(item, itemDesc);
return result;
}
3.商品描述的添加:数据库中商品信息和商品描述是分开存储的,主要是单表查询

1.Dao层
把商品描述信息保存到tb-item-desc表中。
可以使用逆向工程生成的代码
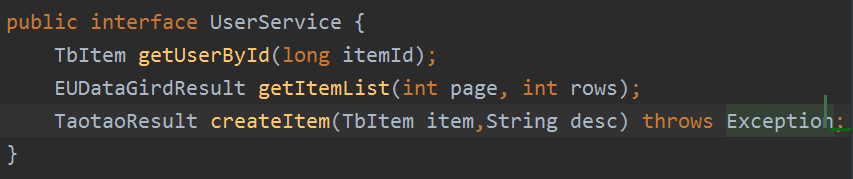
2.Service层
接收商品描述调用dao把商品描述插入到表中
参数 : String
返回值 ; TaoTaoResult
//两个表在一个事务中,同时操作


3.Controller
接收商品描述信息:

最后
以上就是阔达夏天最近收集整理的关于商品添加实现——商城(五)的全部内容,更多相关商品添加实现——商城(五)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复