一、动画
https://security.jj.cn/ 提交按钮动画
效果描述:
鼠标浮动过去,新背景色从中心向四周扩散。
实现原理:
元素a作为初始背景, b元素为新背景,c为背景上的字体,z-index最大,确保字体始终处于上方。b初始缩放为0,逐渐缩放到scale(1,1)。
初始态:
b {transform:scale(0,0)}
最终态
a:hover b{transform:scale(1,1)}
过渡态
b{transition:transform 0.4s ease}
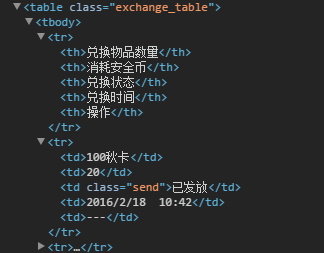
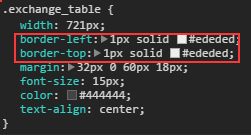
二、表格用途
table 搭配nth-child()等CSS3选择器比较方便操作样式。
学会分辨在何种情况下使用表格:表格常见写法示例如下:



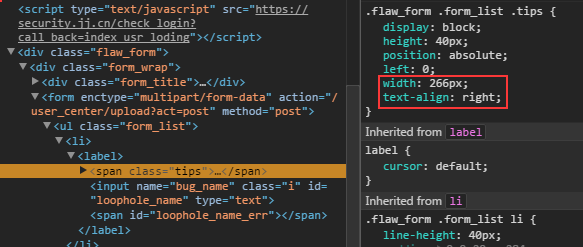
三、表单对齐
经典写法:表单项:相对定位+padding-left:固定值; 表单标题绝对定位在左侧,并定义宽度和右对齐。

四、外部插件
1:弹窗(移动端有个通用的,PC端的还在写规范)
2:登录注册模块
<li id="usr_loding"></li>
<script type="text/javascript">
function index_usr_loding(obj){
if(obj.user_login_state == 1){
document.getElementById("usr_loding").innerHTML = "<span class='nh'>你好,</span><a class='name' href='http://my.jj.cn/account/honour.php' target='_blank'>"+obj.user_nick+"</a> <a href='http://jj.cn/user/logout.php'>退出</a>";
}else{
document.getElementById("usr_loding").innerHTML = "<a href='http://www.jj.cn/reg/reg.html' target='_blank'>账号注册</a>";
}
}
</script>
<script type="text/javascript" src="http://a3.act.jj.cn/www/login_common.php?callback=index_usr_loding"></script>
3:编辑器
<script src="https://css.jj.cn/js/src_safe/xheditor/xheditor-1.1.14-zh-cn.min.js"></script>

4:验证码

| <script> | |
| get_verify_code(); | |
| </script> | |
| <script type="text/javascript"> | |
| (function () { | |
| var bug_list = {"1000000":"u5b89u5168u6f0fu6d1e","1001000":"webu6f0fu6d1e","1001001":"u666eu901au53cdu5c04u578bXSS","1001002":"u5b58u50a8u578bXSS","1001003":"SQLu6ce8u5165","1001004":"u547du4ee4u6ce8u5165","1001005":"u4e0au4f20u6f0fu6d1e","1001006":"u4fe1u606fu6cc4u9732","1001007":"u8bfbu7c7bu578bCSRF","1001008":"u5199u7c7bu578bCSRF","1001009":"u6587u4ef6u5305u542b","1001010":"u903bu8f91u6f0fu6d1e","1001011":"u6743u9650u7ed5u8fc7","1001012":"URLu8df3u8f6cu6f0fu6d1e","1001013":"CRLFu6ce8u5165","1001014":"ClickJacking","1001015":"u4ee3u7801u6267u884c","1001016":"u57fau4e8eDOMu7684XSS","1001017":"u57fau4e8eFlashu7684XSS","1001018":"u6587u4ef6u8bfbu53d6","1001019":"u7ba1u7406u540eu53f0","1001020":"u76eeu5f55u6d4fu89c8","1001021":"SSRFu6f0fu6d1e","1001022":"u5176u4ed6","1002000":"u5b89u5168u60c5u62a5","1002001":"u6f0fu6d1eu7ebfu7d22","1002002":"u653bu51fbu7ebfu7d22","1002003":"u5176u4ed6","1003000":"PCu5ba2u6237u7aefu6f0fu6d1e","1003001":"u5176u4ed6u4ee3u7801u6267u884c","1003002":"u6ea2u51fa","1003003":"u91cau653eu91cdu5f15u7528","1003004":"u53ccu91cdu91cau653e","1003005":"u6570u7ec4u8d8au754c","1003006":"u62d2u7eddu670du52a1","1003007":"u5185u6838u63d0u53d6","1003008":"u6743u9650u63d0u5347u7ed5u8fc7","1003009":"u903bu8f91u6f0fu6d1e","1003010":"u4fe1u606fu6cc4u9732","1003011":"DLLu52abu6301","1003012":"XSS","1003013":"u5176u4ed6","1004000":"u79fbu52a8u5ba2u6237u7aefu6f0fu6d1e","1004001":"u4fe1u606fu6cc4u9732","1004002":"XSSu6f0fu6d1e","1004003":"u4ee3u7801u6267u884c","1004004":"u903bu8f91u6f0fu6d1e","1004005":"u5b89u5168u7ec4u4ef6u6743u9650u6f0fu6d1e","1004006":"u9493u9c7cu6b3au9a97","1004007":"u62d2u7eddu670du52a1","1004008":"u5176u4ed6","1005000":"u670du52a1u5668u6f0fu6d1e","1005001":"u8fdcu7a0bu4ee3u7801u6267u884c","1005002":"DOS","1005003":"u7591u4f3cu5165u4fb5","1005004":"u9ad8u5371u7aefu53e3","1005005":"u5176u4ed6","1006000":"u901au7528u8f6fu4ef6","1006001":"u901au7528u8f6fu4ef6","1007000":"u7591u4f3cBUG","1007001":"BUG","1007002":"u5176u4ed6","1008000":"u5176u4ed6","1008001":"u5176u4ed6","1008002":"u6293u53d6u6076u610fu9875u9762","2000000":"u5a01u80c1u60c5u62a5","2001000":"u4e1au52a1u5b89u5168","2001001":"u8d26u53f7u4f53u7cfb","2001002":"u7528u6237u4fe1u606fu6cc4u6f0f","2001003":"u4e1au52a1u903bu8f91u5f31u70b9","2001004":"u5185u90e8u654fu611fu4fe1u606fu6cc4u6f0f","2001005":"u5176u4ed6","2002000":"u5165u4fb5u60c5u62a5","2002001":"u6210u529fu7684u5165u4fb5u4e8bu4ef6","2002002":"u6f5cu5728u7684u5165u4fb5u4e8bu4ef6","2002003":"u5b89u5168u9632u62a4u4f53u7cfbu5f31u70b9","2002004":"u5176u4ed6","2003000":"u5176u4ed6u5a01u80c1","2003001":"u6d41u91cfu52abu6301","2003002":"DNSu52abu6301","2004000":"u5a01u80c1u7ec4u7ec7u60c5u62a5","2004001":"u57fau7840u4fe1u606f","2004002":"u9500u552eu4ea4u6d41u6e20u9053","2005000":"u5e73u53f0u5de5u5177","2005001":"u76d7u53f7u6728u9a6c","2005002":"u653bu51fbu5de5u5177","2005003":"u6f0fu6d1eu5229u7528u5de5u5177","2005004":"u5de5u5177u5206u6790","2005005":"u9493u9c7cu7f51u7ad9"}; | |
| function bug_type_key1_change(){ | |
| first_id = $("#bug_type_key1").find('option:selected').val(); | |
| $("#bug_type_key2").empty(); | |
| init_bug_type(bug_list,first_id,0); | |
| second_id = $("#bug_type_key2").find('option:selected').val(); | |
| $("#bug_type_key3").empty(); | |
| init_bug_type(bug_list,0,second_id); | |
| } | |
| bug_type_key1_change(); | |
| $('#bug_type_key1').change(function(){ | |
| bug_type_key1_change(); | |
| }); | |
| $('#bug_type_key2').change(function(){ | |
| second_id = $("#bug_type_key2").find('option:selected').val(); | |
| $("#bug_type_key3").empty(); | |
| init_bug_type(bug_list,0,second_id); | |
| }); | |
| function init_bug_type(bug_list,first_id,second_id){ | |
| for(var i in bug_list){ | |
| if(first_id!=0) { | |
| if (i.slice(0, 1) == first_id.slice(0, 1) && i.slice(1, 4) != '000' && i.slice(4, 7) == '000') { | |
| $("<option>").val(i).html(bug_list[i]).appendTo($("#bug_type_key2")); | |
| } | |
| } | |
| if(second_id!=0) { | |
| if (i.slice(0, 4) == second_id.slice(0, 4) && i.slice(4, 7) != '000') { | |
| $("<option>").val(i).html(bug_list[i]).appendTo($("#bug_type_key3")); | |
| } | |
| } | |
| } | |
| } | |
| })(); | |
| </script> |
5:三级联动
6:省市联动
五、兼容性
1:字符越界
行内元素内连续字母或数字在IE浏览器不换行显示
解决办法:连续字母或数字默认为一个整体不自动换。加:word-wrap: break-word; word-break: break-all;display:block;测试通过。
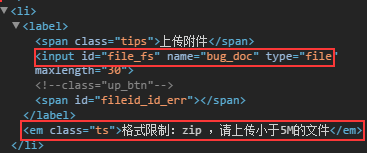
2:<input type="file" />文件名长度
chrome:标题显示友好,名字过长中间显示省略号末尾有文件后缀名。
IE:标题显示在input框内,显示友好。
Firefox:标题过长时超出页面显示区域,不自动换行。
解决办法:这是浏览器原生实现的,换行实现难度较大,鉴于其他浏览器表现良好以及此需求特殊,采用固定宽度,标题长度溢出隐藏的处理方式。给input一个尽量大的宽度可以使文件标题显示尽量大即可。
3: line-height垂直居中图片在IE不起作用
解决办法:使用padding控制垂直居中,IE测试通过。
六、预留退路
1:分页符 (数据较少无需分页,分页符暂不显示,其他区域需显示友好)
2: 最小高度(网站无数据时候,撑起页面高度友好显示)
3:可变因素宽度预留 (数字占用页面宽度可有1变为23235,预留数字所占最大宽度)
4:点击区域用户友好(固定宽高)
5:表单验证提示区域预留(根据提示语内容预留表单列表项右侧相应区域大小)
七、some规范
元素一般先给它来个宽高;
span一般先display:block;
例如网易公司前端开发规范:元素不同属性的顺序也有要求。
按钮三态(初始、浮动、点击)
label标签写法:

label包住input标签可减少id ;label不应包含非事件区域
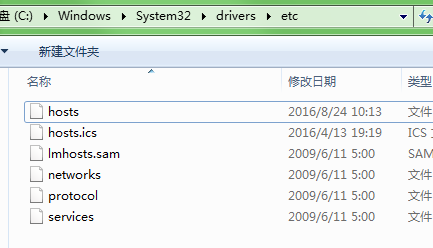
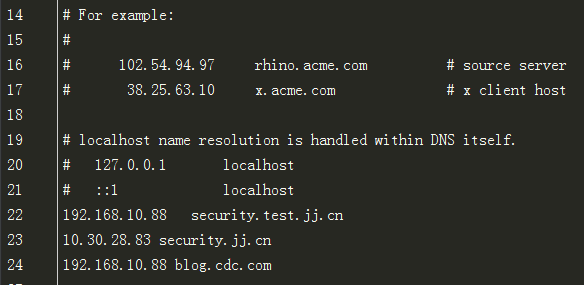
八、配置localhost地址:
C/windows/system32/drivers/etc中找到hosts文件

然后添加地址域名即可。

转载于:https://www.cnblogs.com/fengluzheweb/p/5663970.html
最后
以上就是潇洒帽子最近收集整理的关于安全应急响应中心总结的全部内容,更多相关安全应急响应中心总结内容请搜索靠谱客的其他文章。








发表评论 取消回复