一、Gitbook介绍
GitBook 并非关于 [Git]的教程,GitBook 是一个基于 Node.js 的命令行工具,支持 Markdown 和 AsciiDoc 两种语法格式,使用它可以输出 HTML、PDF、eBook 等格式来制作精美的电子书。
Gitbook 使用方案:
- GitBook + Typora / Vscode+ Git:推荐
- GitBook + Gitbook Editor+ Git
GitBook + Markdown + Git优点:
- 语法简单
- 兼容性强
- 导出方便
- 专注内容
- 团队协作
注:本文使用搭配:GitBook + Typora + Git
使用GitBook需要依赖 Node.js和Git,Node.js 和 Git 安装都很简单,这里就不再赘述,
相关下载链接如下,大家自行下载安装即可:
- Node.js
- Git
- Typora
二、Gitbook 安装及使用
在已经安装node.js环境的前提下,使用以下命令安装gitbook:
npm install -g gitbook-cli安装好之后,Node.js的安装目录下,会多了一个 gitbook 命令

现在来初始化一本书:
cd F:
mkdir mybook
cd mybook
gitbook init # 初始化执行完毕会发现 mybook 目录中多了两个文件:
- README.md:书籍介绍
- SUMMARY.md:书籍目录结构

用 Typora 打开 SUMMARY.md,编辑如下(此步是编写书籍目录):
# 目录
* [前言](README.md)
* [第1节:HTML 简介](HTML/intro.md)
* [第2节:URL 简介](HTML/url.md)
* [第3节:元素的属性](HTML/attribute.md)
* [第4节:字符编码](HTML/encode.md)
* [第5节:语义结构](HTML/semantic.md)
* [第6节:文本标签](HTML/text.md)
* [第7节:列表标签](HTML/list.md)
* [第8节:图像标签](HTML/image.md)
* [第9节:链接标签](HTML/link.md)
* [第11节:多媒体标签](HTML/multimedia.md)
* [第11节: iframe标签](HTML/iframe.md)
* [第12节:表格标签](HTML/table.md)
* [第13节:表单标签](HTML/form.md)
* [第14节:其他标签](HTML/elements.md)再执行 gitbook init,gitbook 就会自动创建相应章节,如下图所示:

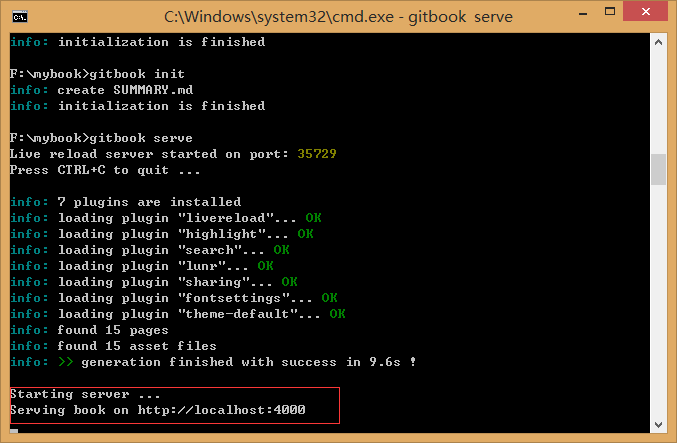
执行以下命令可以生成 HTML 静态文件,然后在浏览器中查看:
gitbook serve
在浏览器中访问:
http://localhost:4000/

配置
所有的配置都以JSON格式存储在名为 gitbook.json 的文件中。
字段
gitbook
{ "gitbook": ">=2.0.0" }
这个选项是用来探测用来生成书本的GitBook的版本的。格式是一个 SEMVER 条件。
在 gitbook.com 中,这个值是根据平台中输入的标题定义的。
description
{ "description": "This is such a great book!" }
这个选项定义了书本的描述,默认是从 README(第一段)中提取的。
在 gitbook.com 中,这个值是根据平台输入的描述定义的。
isbn
{ "isbn": "978-3-16-148410-0" }
这个选项定义了你书本的ISBN。
language
{ "language": "fr" }
这个选项定义了你书本的语言,默认值是 en。
这个值是用来做国际化和本地化的,它改变网站的文字。
在 gitbook.com 中,这个值是根据探测到的语言或指定的设置定义的。
direction
{ "direction": "rtl" }
这个选项是用来重新设置语言的文字方向的。建议将 language 字段设置为带有正确的文字方向的语言。
styles
这个选项是用来自定义书本的css的。
例子:
{
"styles": {
"website": "styles/website.css",
"ebook": "styles/ebook.css",
"pdf": "styles/pdf.css",
"mobi": "styles/mobi.css",
"epub": "styles/epub.css"
}
}
plugins
{ "plugins": ["mathjax"] }
书本使用的插件列表被定义在 book.json 的配置中。
pluginsConfig
{
"plugins": ["myplugin"],
"pluginsConfig": {
"myPlugin": {
"message": "Hello World"
}
}
}
structure
这个选项是用来覆盖GitBook使用的路径的。
例如你想要使用 INTRO.md 代替 README.md:
{
"structure": {
"readme": "INTRO.md"
}
}
variables
{
"variables": {
"myTest": "Hello World"
}
}
这个选项定义在 模板 中使用的变量值。
三、常用命令
# 构建书籍,默认将生成的静态网站输出到 _book 目录
gitbook build
# 指定路径
gitbook build [书籍路径] [输出路径]
# 指定端口
gitbook serve --port 2333
# 你还可以生成 PDF 格式的电子书
gitbook pdf ./ ./mybook.pdf
gitbook epub ./ ./mybook.epub # epub 格式
gitbook mobi ./ ./mybook.mobi # mobi 格式其他命令:
gitbook init //初始化目录文件
gitbook help //列出gitbook所有的命令
gitbook --help //输出gitbook-cli的帮助信息
gitbook build //生成静态网页
gitbook serve //生成静态网页并运行服务器
gitbook build --gitbook=2.0.1 //生成时指定gitbook的版本, 本地没有会先下载
gitbook ls //列出本地所有的gitbook版本
gitbook ls-remote //列出远程可用的gitbook版本
gitbook fetch 标签/版本号 //安装对应的gitbook版本
gitbook update //更新到gitbook的最新版本
gitbook uninstall 2.0.1 //卸载对应的gitbook版本
gitbook build --log=debug //指定log的级别
gitbook builid --debug //输出错误信息最后
以上就是缥缈冥王星最近收集整理的关于GitBook学习入门教程配置的全部内容,更多相关GitBook学习入门教程配置内容请搜索靠谱客的其他文章。








发表评论 取消回复