最近需要在GitBook中去阅读电子书
- 安装nodejs
- cnpm安装gitbook
- 解压书籍文件,并cd到书籍文件目录
- gitbook serve
- 浏览器访问localhost:4000
- 出现的问题
先在windows 下安装nodejs
中文官网:http://nodejs.cn/download/
下载后直接安装即可

然后通过cmd调出DOS命令窗口测试下是否安装完成
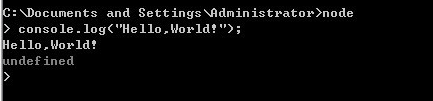
输入命令:node
输入:
console.log("Hello,World!");
测试一下

在D盘下建立一个app文件夹,app文件夹里面写一个test.js。
代码如下:
var http = require("http");
http.createServer(function(req, res) {
res.writeHead( 200 , {"Content-Type":"text/html"});
res.write("<h1>Node.js</h1>");
res.write("<p>Hello World</p>");
res.end("<p>beyondweb.cn</p>");
}).listen(3000);
console.log("HTTP server is listening at port 3000.");

编辑好文件后
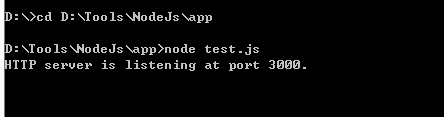
再从DOS窗口进入你的app的文件夹,在命令窗口执行【node test.js】。这样就可以在网页上访问你的js了。访问网址http://127.0.0.1:3000。如果你正常访问了,那么就安装成功了。


Nodejs安装成功。
接下来
搭建gitbook平台
输入命令,全局安装gitbook。
npm install gitbook-cli -g


在CMD窗口中输入
mkdir mybook 创建文件夹
切换到目录下.

切换文件夹后在当前文件目录下的在窗口中输入如下命令
gitbook init //初始化目录文件
初始化之后


gitbook build

gitbook安装好之后
- 解压书籍文件,并cd到书籍文件目录
gitbook serve

然后就可以输入http://127.0.0.1:4000/ 访问了

生成电子图书
1)gitbook serve 之后可以在本地浏览(也就是上面讲述的方法)
2)gtibook build 生成html静态文件,可以本地打开浏览
出现的问题:当我们执行gitbook serve的时候可能会报错
random errors when using gitbook plugin on running "gitbook serve"
我到安装目录找到.gitbook文件夹,然后找到copyPluginAssets.js文件做修改:C:Users[user].gitbookversions3.2.3liboutputwebsitecopyPluginAssets.js
confirm: true
by
confirm: false最后
以上就是喜悦果汁最近收集整理的关于gitbook安装与使用之windows下搭建gitbook平台 搭建gitbook平台 random errors when using gitbook plugin on running "gitbook serve"的全部内容,更多相关gitbook安装与使用之windows下搭建gitbook平台内容请搜索靠谱客的其他文章。









发表评论 取消回复