阿宝哥精心准备的《轻松学 TypeScript》 视频教程已经更新到第十八期了,合集播放量已达 13.3W+。通过形象生动的动画,让你轻松搞懂 TypeScript 的难点和核心知识点!
在 JavaScript 中你可以通过 typeof 操作符来获取变量的类型,那么你知道在 TypeScript 中 typeof 操作符有哪些用途么?
本文阿宝哥将介绍 typeof 操作符的几种常见的应用场景,在以后的项目中,也许你就可以用得上了。
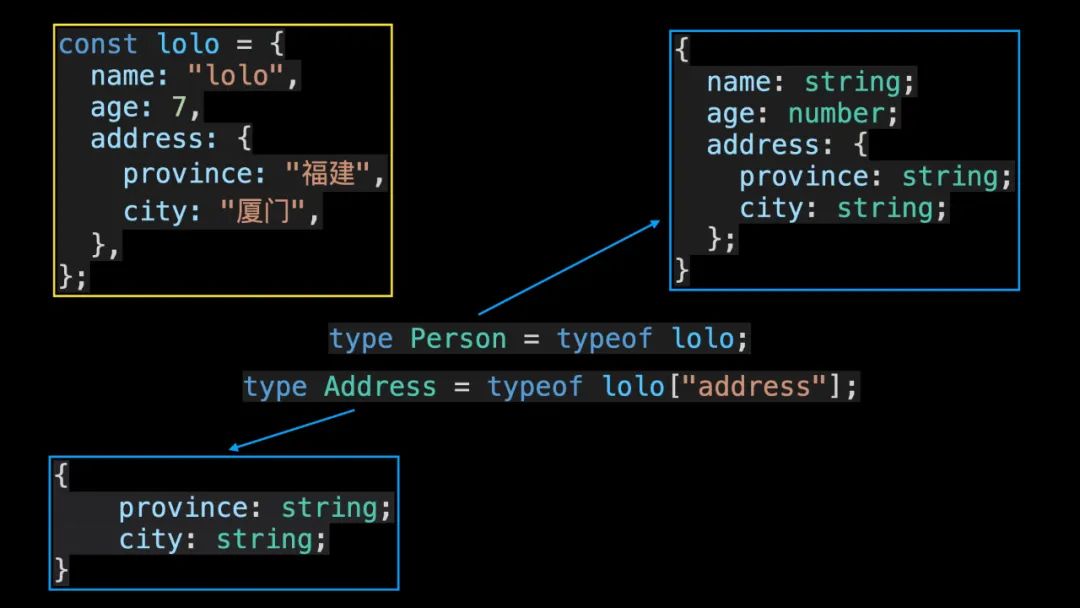
这是一个普通的 JavaScript 对象,在 TypeScript 中你可以使用 type 或 interface 来定义该对象的类型。有了该对象类型之后,你就可以利用 TypeScript 内置的工具类型,比如 Partial、Required、Pick 或 Readonly 等来处理对象类型,从而满足不同的业务需求。
const lolo = {
name: "lolo",
age: 7,
address: {
province: "福建",
city: "厦门",
},
};
interface Person {
name: string;
age: number;
address: {
province: string;
city: string;
};
}对于简单的对象来说,这也许不算什么。但对于嵌套层级比较深的复杂大对象来说,手动定义其类型会令人脑壳疼。针对这个问题,你可以使用 typeof 操作符:
type Person = typeof lolo;
type Address = typeof lolo["address"];
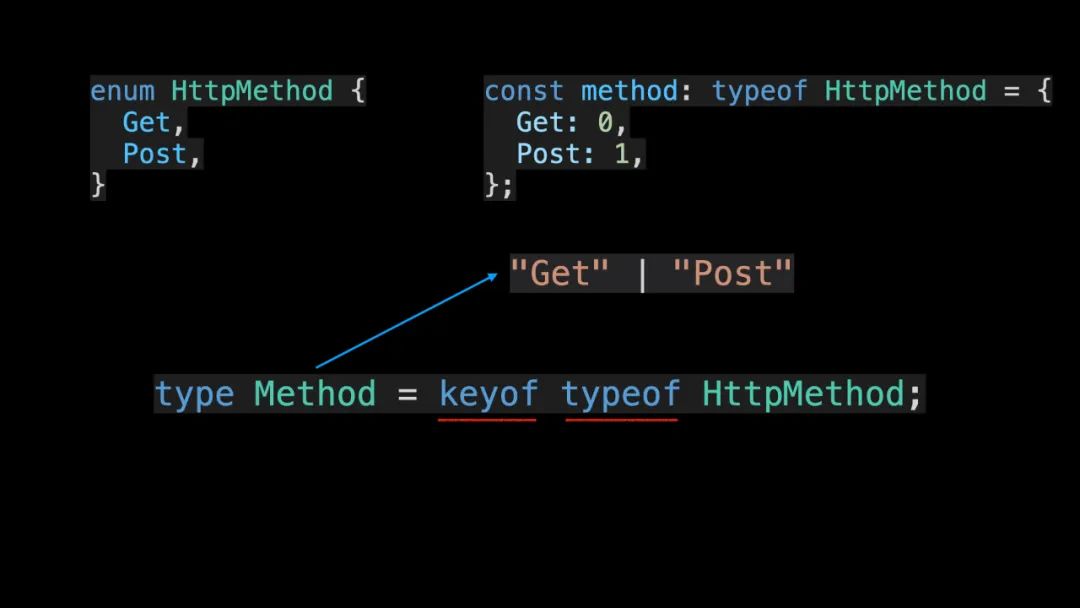
相比前面手动定义类型,使用 typeof 操作符之后是不是觉得简单很多。在 TypeScript 中,枚举类型是一种特殊的类型,它会被编译成普通的 JavaScript 对象:
enum HttpMethod {
Get,
Post,
}
"use strict";
var HttpMethod;
(function (HttpMethod) {
HttpMethod[HttpMethod["Get"] = 0] = "Get";
HttpMethod[HttpMethod["Post"] = 1] = "Post";
})(HttpMethod || (HttpMethod = {}));因此,你也可以对枚举类型使用 typeof 操作符。但这往往没有多大的实际用途,处理枚举类型时,一般还会搭配 keyof 操作符:
const method: typeof HttpMethod = {
Get: 0,
Post: 1,
};
type Method = keyof typeof HttpMethod; // "Get" | "Post"
由以上结果可知,利用 keyof 和 typeof 操作符,你就可以获取枚举类型的所有属性名。
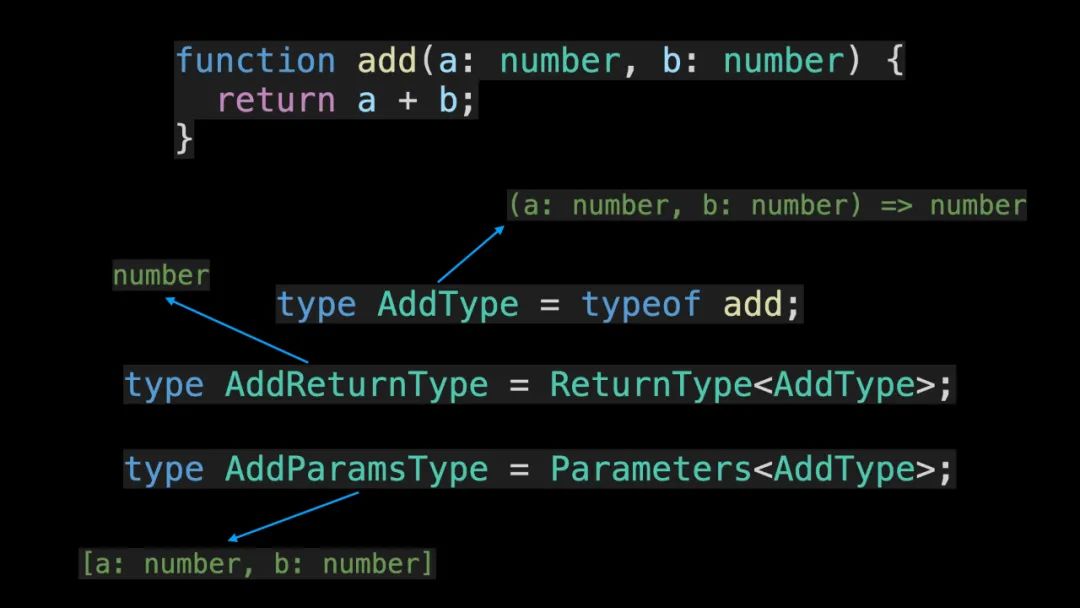
在日常工作中,typeof 操作符还有另一个比较常见的使用场景。即利用它来获取函数对象的类型,在获取对应的函数类型之后,你可以继续利用 TypeScript 内置的 ReturnType 和 Parameters 工具类型来分别获取函数的返回值类型和参数类型:
function add(a: number, b: number) {
return a + b;
}
type AddType = typeof add; // (a: number, b: number) => number
type AddReturnType = ReturnType<AddType> // number
type AddParamsType = Parameters<AddType> // [a: number, b: number]
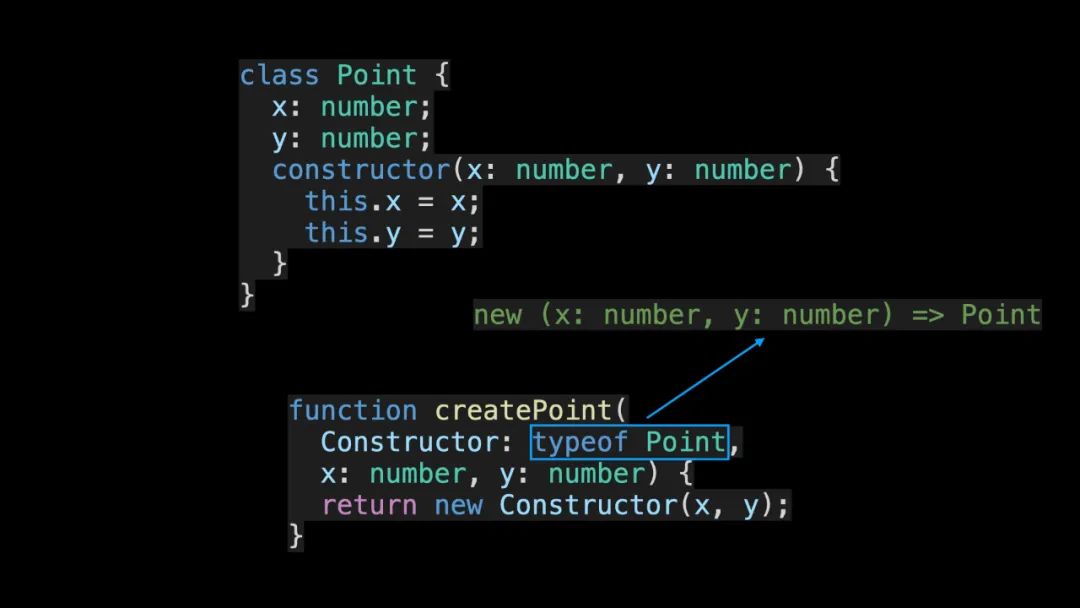
既然 typeof 操作符可以处理函数对象,那么它可以处理 Class 么?答案是可以的。
class Point {
x: number;
y: number;
constructor(x: number, y: number) {
this.x = x;
this.y = y;
}
}
// new (x: number, y: number) => Point
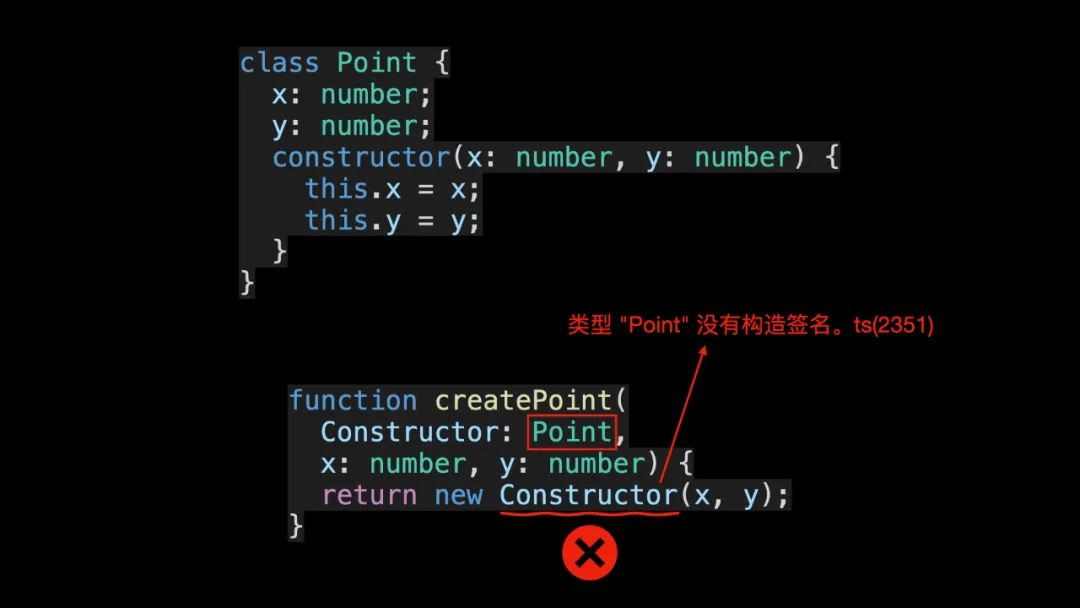
function createPoint(Constructor: typeof Point, x: number, y: number) {
return new Constructor(x, y);
}
在以上代码中,createPoint 是一个工厂函数,用于快速创建 Point 类的实例。通过 typeof 操作符,你就可以获取 Point 类对应的构造签名,从而实现相应的类型校验。在定义 Constructor 参数类型时,如果不使用 typeof 操作符的话,将会出现以下错误信息:
function createPoint(Constructor: Point, x: number, y: number) {
return new Constructor(x, y); // Error:类型 "Point" 没有构造签名。ts(2351)
}
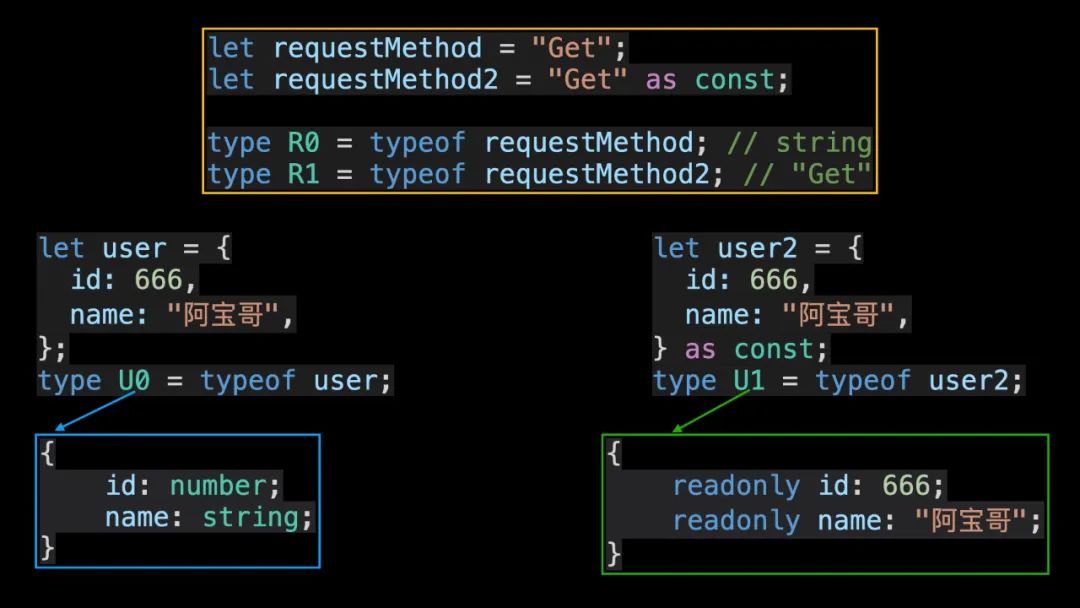
此外,在使用 typeof 操作符的过程中,如果你想要获取更精确的类型,那么你可以结合 TypeScript 3.4 版本中引入的 const 断言。具体的使用方式如下:
let requestMethod = "Get";
let requestMethod2 = "Get" as const;
type R0 = typeof requestMethod; // string
type R1 = typeof requestMethod2; // "Get"
let user = {
id: 666,
name: "阿宝哥",
};
let user2 = {
id: 666,
name: "阿宝哥",
} as const;
// { id: number; name: string; }
type U0 = typeof user;
// type U1 = { readonly id: 666; readonly name: "阿宝哥"; }
type U1 = typeof user2;
由以上结果可知,使用 const 断言之后,再利用 typeof 操作符,我们就可以获得更精确的类型。
关于 const 断言相关的知识点,感兴趣的话,你可以自行了解一下。而如果你对前面使用过的 keyof 操作符还不了解的话,可以观看 “TS 内置工具类型中的 keyof 操作符有啥用?” 这篇文章。
扫码查看 轻松学 TypeScript 系列视频教程

(目前已更新 18 期)
你喜欢以这种形式学 TS 么?喜欢的话,记得点赞与收藏哟。
最后
以上就是开放指甲油最近收集整理的关于【TS】1355- TS typeof 操作符原来有这 5 种用途!的全部内容,更多相关【TS】1355-内容请搜索靠谱客的其他文章。








发表评论 取消回复