JS中数据类型分为两大类:基本类型、引用类型。
基本类型:字符串(string)、数值(number)、布尔值(boolean)、null、undefined、symbol(es6)
引用类型:对象(Object)、数组(Array)、函数(Function)
// 值类型
// 1.string
var str = "admin";
console.log(str);
console.log(typeof str);
// 2.number
var number = 18;
console.log(number);
console.log(typeof number);
// 3.boolean
var bool = false;
console.log(bool);
console.log(typeof bool);
// 4.null
var variable = null;
console.log(variable);
console.log(typeof variable);
// 5.undefined
var variable2 = undefined;
console.log(variable2);
console.log(typeof variable2);
// 6.symbol(es6)
var id = Symbol("id");
console.log(id);
console.log(typeof id);
// 引用类型
// 1.对象
var o = new Object();
console.log(o);
console.log(o instanceof Object);
// 2.数组
var arr = new Array();
console.log(arr);
console.log(arr instanceof Array);
// 3.函数
var func = function () {};
console.log(func);
console.log(func instanceof Function);
基本类型和引用类型的区别:
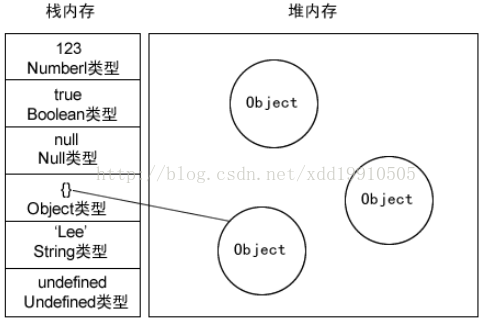
1、内存分配不同。
基本类型:占用空间固定,保存在栈内存中。
引用类型:占用空间不固定,保存在堆内存中。
2、赋值机制不同。
基本类型:保存与赋值的是值本身。(赋值)
引用类型:保存与赋值的是指向值的指针,这个指针变量也是存在栈内存中。(赋址)
3、检测类型方式不同。
基本类型:使用typeof检测数据的类型。
引用类型:使用instanceof检测数据类型。
栈内存和堆内存的区别:

栈内存是有序存储,具有先进后出的特性;存储空间大小固定;并且由系统自动分配内存空间;
堆内存是无序存储;存储空间大小可变;由代码进行指定分配和释放(JS是用JS引擎的垃圾回收机制回收)。
ps:出现栈内存和堆内存,通常是因为垃圾回收机制,为了更高效合理的使用内存。
当一个方法执行时,每个方法都会建立自己的内存栈,在这个方法内定义的变量将会逐个放入这块栈内存里,随着方法的执行结束,这个方法的内存栈也将自然销毁了。
当我们在程序中创建一个对象时,这个对象将被保存到运行时数据区中,以便反复利用(因为对象的创建成本通常较大),这个运行时数据区就是堆内存。堆内存中的对象不会随方法的结束而销毁,即使方法结束后,这个对象还可能被另一个引用变量所引用(方法的参数传递时很常见),则这个对象依然不会被销毁,只有当一个对象没有任何引用变量引用它时,系统的垃圾回收机制才会在核实的时候回收它。
最后
以上就是沉静星星最近收集整理的关于前端学习日记(一)——浅谈JS中的基本类型和引用类型的全部内容,更多相关前端学习日记(一)——浅谈JS中内容请搜索靠谱客的其他文章。








发表评论 取消回复