本篇文章介绍TypeScript中泛型keyof的语法使用。
有一个对象,但不确定用户输入的是哪个属性名称时,就会写出如下代码:
// 声明一个对象
interface Person {
name: string,
age: number,
gender:string
}
class Teacher {
constructor(private person: Person) { }
// 获取对象中某一属性值
getInfo(key: string) {
if (key === 'name' || key === 'age' || key === 'gender') {
return this.person[key]
}
}
}
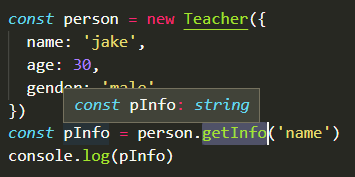
当用户调用getInfo()方法时,预期得到值的类型是 number、string 中的一种,但实际情况却是这样的:

原因是TypeScript只会进行简单的类型推断,而不会去深度验证返回值的类型。
为了解决这一问题,可以使用 TypeScript中泛型keyof语法。
keyof顾名思义,就是遍历对象中的所有属性值,可以添加如下代码:
getInfo<T extends keyof Person>(key: T) : Person[T] {
return this.person[key]
}
T extends keyof Person 用于限定参数范围是 name、age、gender
key: T 代表类中的属性(name、age、gender)
Person[T] 相当于返回对象中的属性值
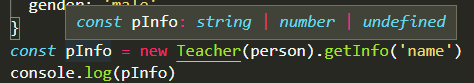
这样在调用getInfo方法,返回的值的类型就是string、number中的一种了。

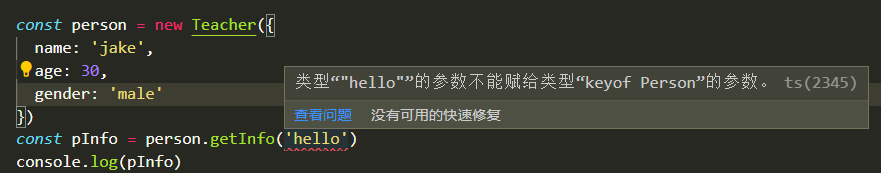
而当用户输入非对象属性时,会提示如下信息:

最后总结一下:当类中有一个对象,根据属性名获取对应值的时候,又想正确的推断返回值类型的时候,就可以使用keyof语法来解决这个问题。
最后
以上就是真实发箍最近收集整理的关于泛型中keyof语法的使用的全部内容,更多相关泛型中keyof语法内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复