使用webpack所遇到错误包括:npm WARN config global、WARNING in configurationThe 'mode' option has not been、ERROR in main Module not found:、[webpack-cli] Unknown command or entry '.src/app.js'[webpack-cli] Run 'webpack --help' to see available commands and options 共四个问题
操作系统:win10
各工具版本:node.js(v16.15.1) webpack:(5.73.0) webpack-cli(4.10.0)
今天初次学习使用webpack打包工具,根据作者前端林子所写的文章进行初次操作,过程中遇到问题及如何解决如下,以供大家参考及自身复习。
一、npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.

这个不算是webpack的使用错误,而是npm指令中的一个警告内容,目前感觉实际不影响操作,但是处于强迫症还有避免错误判断错误信息,还是查找了解决方案如下:
将node.js安装地址中的npm.cmd文件中的-g改为–location=global即可。
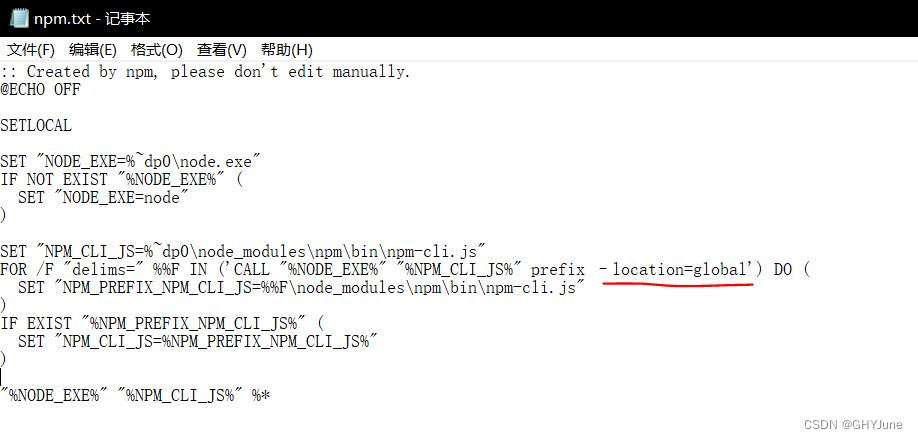
具体修改方法为:现将npm.cmd文件类型改为txt,即重命名为npm.txt,打开后更改为如下图所示。

保存后关闭 ,再将文件名改回为npm.cmd之后再运行相关命令就不会报错了。
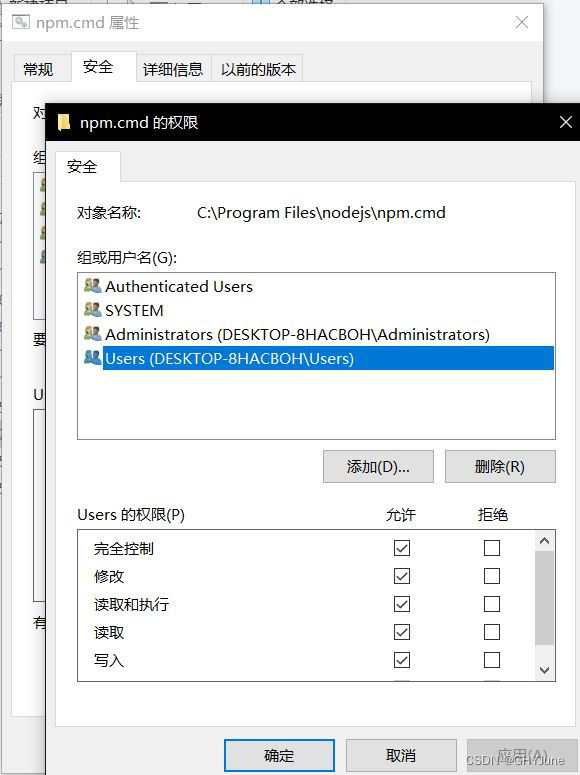
补充:若保存时无权限可以右键npm.cmd→属性→安全→更改Users权限为完全控制

二、WARNING in configuration The 'mode' option has not been set

新版本的webpack添加了mode选项需要配置,详细可查看官网文档
解决方法:在项目文件夹中创建webpack配置文件webpack.config.js。并添加如下内容。
const path = require('path');
const webpack = require('webpack');
module.exports = {
mode: 'development'
}即在module.exports中设置mode为'development'。
补充:也有说可以通过修改package.json文件来设置mode的,但我没有成功,并且我认为在webpack配置文件中更改更易懂有效。如有不妥,欢迎指正。
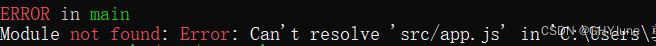
三、ERROR in main Module not found: Error: Can't resolve 'src/app.js' in...

也是由于版本问题,新版本打包要使用webpack ./xxx -o ./xxx命令来打包。
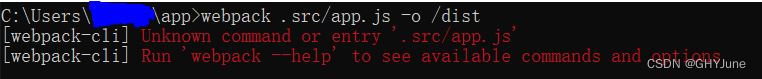
四、[webpack-cli] Unknown command or entry '.src/app.js' [webpack-cli] Run 'webpack --help' to see available commands and options

解决第三个问题使用webpack命令还是如图报错,据说是由于版本不兼容问题,但具体情况目前我没搞明白,待定。
解决方法就是通过配置文件实现目标文件和生成文件的指定,直接使用webpack打包。具体如何填写配置请参考网上教程。webpack.config.js文件内容如下:
const path = require('path');
const webpack = require('webpack');
module.exports = {
mode: 'development',
entry:{
app:__dirname+'/src/app.js',
},
output:{
path: path.resolve(__dirname, './dist'),
filename:'bundle.js'
}
}
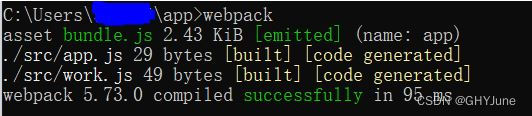
提示打包成功,通过运行index.html,验证打包功能已顺利完成。至此终于第一次成功运行webpack打包工具,总结目前使用过程如下:
创建项目文件夹 →cmd通过cd移至改文件夹→执行npm init→创建编写自己的源文件→创建配置文件并填写mode,output等信息→直接执行webpack
最后
以上就是欣喜砖头最近收集整理的关于初次学习webpack遇到问题及解决方法(npm WARN config global、WARNING in configurationThe ‘mode‘ option has not been等)的全部内容,更多相关初次学习webpack遇到问题及解决方法(npm内容请搜索靠谱客的其他文章。








发表评论 取消回复