一、Dom的动态创建
动态的修改页面
(一)document.write只能在页面加载的过程中动态创建元素
(二)如何创建
调用document的createElement()方法创建指定标签的Dom对象,然后调用元素的appendChild()方法将创建的元素添加到相应元素下
<script type="text/javascript">
function btnClick() {
var input = document.createElement("input");
input.type = "button";
input.value = "我是动态按钮";
divMain.appendChild(input);
}
</script>(三)innerText、innerHTML属性
分别显示Dom元素的文本和HTML源代码


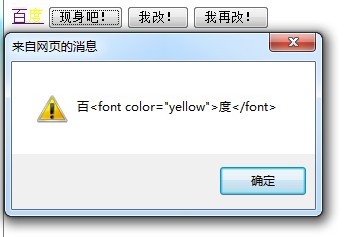
<a href="http://baidu.com" id="link">百<font color="yellow">度</font></a>
<input type="button" value="现身吧!" οnclick="alert(document.getElementById('link').innerText);alert(document.getElementById('link').innerHTML);" />
<input type="button" value="我改!" οnclick="document.getElementById('link').innerText='百度一下呗'" />
<input type="button" value="我再改!" οnclick="document.getElementById('link').innerHTML='<font color=red>摆渡啦</font>'" />案例:动态添加一个table
function loadData() {
var arr = { "百度": 'http://baidu.com', "新浪": 'http://sina.com.cn', "搜狐": 'http://sohu.com' };
for (var key in arr) {
var value = arr[key];
var tr = document.createElement("tr");
var td1 = document.createElement("td");
td1.innerText = key;
var td2 = document.createElement("td");
td2.innerHTML = "<a href='" + value + "'>"+value+"</a>";
tr.appendChild(td1);
tr.appendChild(td2);
table1.appendChild(tr);
}1.IE6、IE7浏览器兼容问题,需要在<table>中添加<tbody>标签,将最后行代码改为table1.tbodies[0].appendChild(tr);
2.FireFox浏览器不支持innerText,需要用innerHTML代替
3.结论为用JQuery就可以解决这些问题
二、事件
(一)事件冒泡
如果元素A嵌套在元素B中,那么元素A中一个事件被触发,同时B中的相应事件也被触发。顺序由里向外。
<body οnclick="alert('body Buuu~~~~~~~~~~~~~~~~~uuuuu~~~~~~~~~uble')">
<table οnclick="alert('table Buuu~~~~~~~~~~~~~~~~~uuuuu~~~~~~~~~uble')">
<tr οnclick="alert('tr Buuu~~~~~~~~~~~~~~~~~uuuuu~~~~~~~~~uble')">
<td οnclick="alert('td Buuu~~~~~~~~~~~~~~~~~uuuuu~~~~~~~~~uble')">
<p οnclick="alert('p Buuu~~~~~~~~~~~~~~~~~uuuuu~~~~~~~~~uble')">
冒个泡吧,亲!
</p>
</td>
</tr>
</table>
</body>(二)this关键字
this指监听事件的对象,而event.srcElement指触发事件的对象。在事件冒泡中体现的特别明显
<script type="text/javascript">
function btnClick1(btn) {
alert(btn.tagName);
}
</script>
<input type="button" value="btn1" οnclick="btnClick1(this)" />
三、Dom修改样式
(一)通过js代码选择CSS中的Class选择器:修改对象的className
<head>
<title></title>
<style type="text/css">
.day
{
background-color:White;
}
.night
{
background-color:Black;
}
</style>
<script type="text/javascript">
function alterStyle() {
var btnStyleSwitch = document.getElementById("btnStyleSwitch");
if (document.body.className != "night") {
document.body.className = "night";
alert("妈呀,谁把灯关了!");
btnStyleSwitch.value = "开灯啊,兄弟!";
}
else {
document.body.className = "day";
alert("咕咕,起床啦!");
btnStyleSwitch.value = "再睡一会儿吧!";
}
}
</script>
</head>
<body>
<input type="button" id="btnStyleSwitch" value="关灯" οnclick="alterStyle()"/>
</body>
(二)只修改对象的某一个属性
用 style.属性名,如style.background
<input type="button" value="阉割了自己!" οnclick="this.style.background='Red';" />
(三)案例
1.text标签失去焦点时如果内容为空,则背景为红色
<head>
<title></title>
<script type="text/javascript">
function intiEvent() {
var inputs = document.getElementsByTagName("input");
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
input.onblur = lostFocus;
}
}
function lostFocus() {
if (this.value == "") {
this.style.background = "Red";
}
else {
this.style.background = "White";
}
}
</script>
</head>
<body οnlοad="intiEvent()">
<input type="text" />
<input type="text" />
<input type="text" />
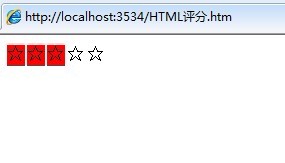
</body>2.评分控件

<head>
<title></title>
<script type="text/javascript">
function indexOf(arr,element) {//写一个indexOf方法,传入数组和元素,返回元素在数组中的索引值
for (i = 0; i < arr.length; i++) {
if (element == arr[i]) {
return i;
}
}
return -1;
}
function intiEvent() {//给tableGrade中的所有td添加onclick事件
var tableGrade = document.getElementById("tableGrade");
var tds = tableGrade.getElementsByTagName("td");
for (var i = 0; i < tds.length; i++) {
var td = tds[i];
td.style.cursor = "pointer"; //鼠标放在td上变成手
td.onclick = tdClick;
}
}
function tdClick() {
var tableGrade = document.getElementById("tableGrade");
var tds = tableGrade.getElementsByTagName("td");
var index = indexOf(tds, this);//td和this都是object
for (var i = 0; i <= index; i++) {
tds[i].style.background = "red";
}
for (var i = index + 1; i < tds.length; i++) {
tds[i].style.background = "white";
}
}
</script>
</head>
<body οnlοad="intiEvent()">
<table id="tableGrade">
<tr>
<td>☆</td><td>☆</td><td>☆</td><td>☆</td><td>☆</td>
</tr>
</table>
</body>四、控制Div
<script type="text/javascript">
function chkClick(chk) {
var divFirst = document.getElementById("divFirst");
if (chk.checked) {
divFirst.style.display = "block";
}
else {
divFirst.style.display = "none";
}
}
</script>
五、body事件范围
在页面没有添加满的时候,body中最后一个元素之下的页面无法响应事件(横向不受限制)。
需要在整个页面都可以响应事件的时候,需要监听docment
function bodyClick(){
alter("OK!");
}
docment.οnclick=bodyClick; 六、元素单位
(一)修改元素属性
function btnClick() {
var div1 = document.getElementById("div1");
var divWidth = div1.style.width;
divWidth = parseInt(divWidth, 10);
divWidth += 50;
divWidth += "px";
div1.style.width = divWidth;
}(二)层的操作
1.元素的position样式值:static(默认定位)、absolute(绝对定位)、fixed(相对窗口定位,不随浏览器变化)、relative(相对默认位置的定位)
案例一:移动的小天使
function mouseMove() {
var x = window.event.clientX;
var y = window.event.clientY;
var imgAngle = document.getElementById("imgAngle");
if (imgAngle) {
imgAngle.style.left = x;
imgAngle.style.top = y;
}
}
document.onmousemove = mouseMove;案例二:超链接的层Div
<head>
<title></title>
<style type="text/css">
.tooltip
{
border-color:Red;
border-style:solid;
border-width:1px;
}
</style>
<script type="text/javascript">
function intiEvent() {
var links = document.getElementsByTagName("a");
for (var i = 0; i < links.length; i++) {
var link = links[i];
link.onmousemove = linkMouseOver;
link.onmouseout = linkMouseOut;
}
}
function linkMouseOver() {
var tag = true;
var divs = document.getElementsByTagName("div");
for (var i = 0; i < divs.length; i++) {
var div = divs[i];
if (div.className == "tooltip") {//从内存中移除层
tag = false;
break;
}
}
if (tag == true) {
var div = document.createElement("div");
div.className = "tooltip";
div.style.position = "absolute";
div.style.left = window.event.clientX;
div.style.top = window.event.clientY;
div.innerHTML = "好好看的<font color='red'>一个层</font>";
document.body.appendChild(div);
}
}
function linkMouseOut() {
var divs = document.getElementsByTagName("div");
for (var i = 0; i < divs.length; i++) {
var div = divs[i];
if (div.className == "tooltip") {//从内存中移除层
document.body.removeChild(div);
}
}
}
</script>
</head>
<body οnlοad="intiEvent()">
<a href="http://baidu.com">百度</a><br /><br /><br />
<a href="http://baidu.com">新浪</a><br /><br /><br />
<a href="http://baidu.com">谷歌</a><br /><br /><br />
</body>案例三:改变层大小
<script type="text/javascript">
function btnClick() {
setInterval("divInc()",100);
}
function divInc() {
var div1 = document.getElementById("div1");
var width = div1.style.width;
var height = div1.style.height;
width = parseInt(width);
height = parseInt(height);
if (width <= 400) {
width += 10;
height += 10;
div1.style.width = width + "px";
div1.style.height = height + "px";
}
}
</script>
最后
以上就是舒适星月最近收集整理的关于学习笔记之Dom_02的全部内容,更多相关学习笔记之Dom_02内容请搜索靠谱客的其他文章。








发表评论 取消回复