我是靠谱客的博主 要减肥小甜瓜,这篇文章主要介绍随手记_vscode怎样加命令行参数进行调试(python)vscode怎样加命令行参数进行调试vscode 路径宏_VS code中的宏定义 ,现在分享给大家,希望可以做个参考。
vscode怎样加命令行参数进行调试
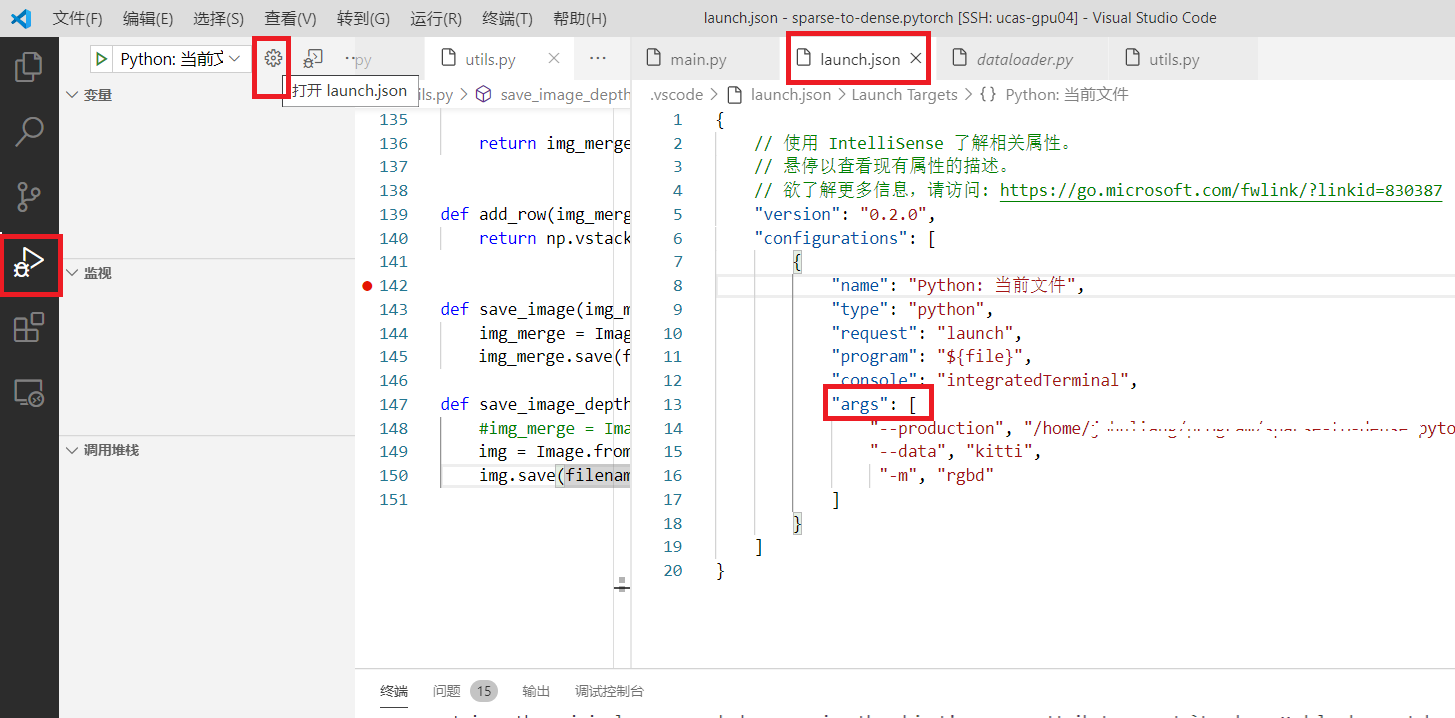
- 1 点击vscode中的三角形,调试按钮;
- 2 在调试工具窗口点设置图标,“打开launch.json”;
- 3 在launch.json文件中的 configrations 项中添加 “args” 命令行参数,如下图所示。
- (远程服务器调试同样适用,此时 launch.json新建在远程服务器端的项目文件下)

vscode 路径宏_VS code中的宏定义
在launch.json中会使用到一些预定变量, 这些变量的具体含义如下
- ${workspaceRoot} the path of the folder opened in VS Code(VSCode中打开文件夹的路径)
- ${workspaceRootFolderName} the name of the folder opened in VS Code without any solidus (/)(VSCode中打开文件夹的路径, 但不包含"/")
- ${file} the current opened file(当前打开的文件)
- ${relativeFile} the current opened file relative to workspaceRoot(当前打开的文件,相对于workspaceRoot)
- ${fileBasename} the current opened file's basename(当前打开文件的文件名, 不含扩展名)
- ${fileDirname} the current opened file's dirname(当前打开文件的目录名)
- ${fileExtname} the current opened file's extension(当前打开文件的扩展名)
- ${cwd} the task runner's current working directory on startup()
最后
以上就是要减肥小甜瓜最近收集整理的关于随手记_vscode怎样加命令行参数进行调试(python)vscode怎样加命令行参数进行调试vscode 路径宏_VS code中的宏定义 的全部内容,更多相关随手记_vscode怎样加命令行参数进行调试(python)vscode怎样加命令行参数进行调试vscode内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。

![vscode给java项目传递args[]参数](https://www.shuijiaxian.com/files_image/reation/bcimg13.png)






发表评论 取消回复