我是靠谱客的博主 沉静麦片,这篇文章主要介绍WEBBASIC Unit02 CSS 概述 、 CSS 语法 、 CSS 选择器 、 CSS声明一.RGB补充1:W3C中文官方手册,现在分享给大家,希望可以做个参考。
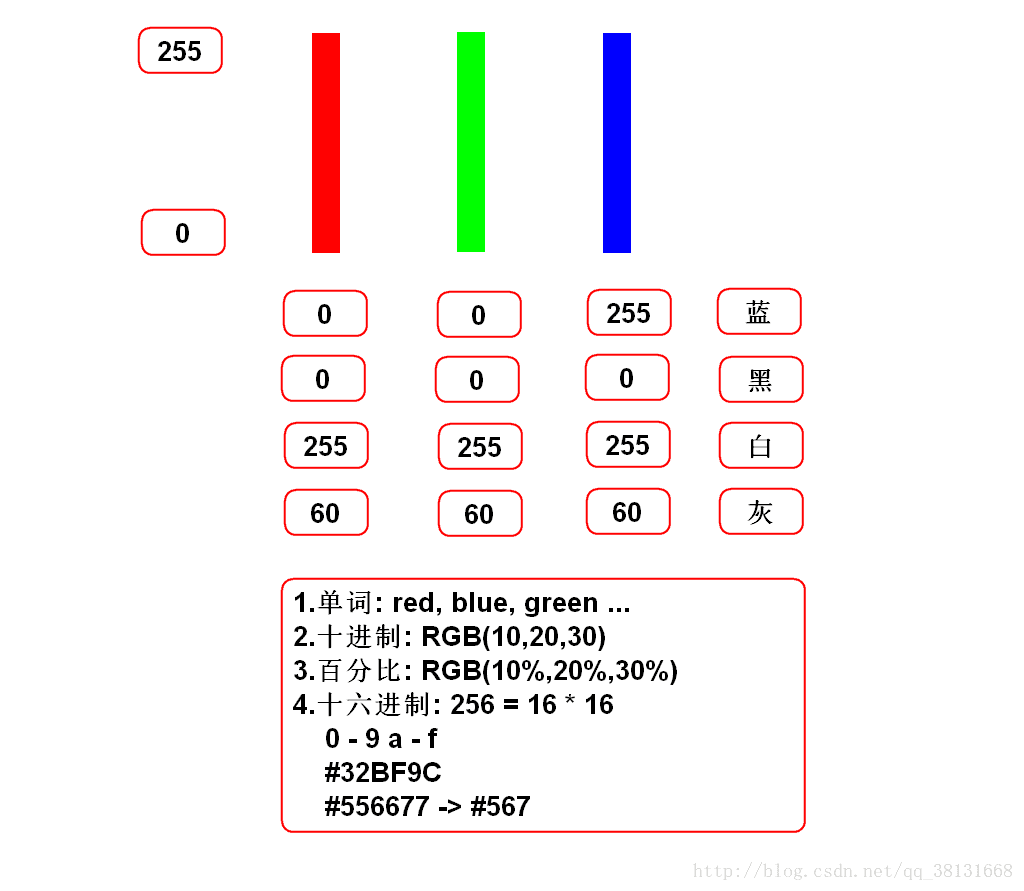
一.RGB

补充1:W3C中文官方手册
- www.w3school.com.cn
案例:
my.css
p {
color: yellow;
}demo1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 2.内部样式:在head元素内部的style标签内
写样式,这种样式可以在当前网页上复用. -->
<style>
/*CSS的注释是这样的*/
h2 {
color: blue;
}
</style>
<!-- 3.外部样式:在单独的css文件中写样式,
需要通过link标签将其引入到网页上才有效.
这种样式可以在任意的网页上复用. -->
<link rel="stylesheet" href="my.css"/>
</head>
<body>
<!-- 1.内联样式:在元素的style属性里写样式,
这种样式只对这一个元素有效,无法复用. -->
<h1 style="color:red;">CSS是层叠样式表</h1>
<h2>CSS有3种使用方式</h2>
<p>1.内联样式</p>
<p>2.内部样式</p>
<p>3.外部样式</p>
</body>
</html>demo2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
/*1.继承性:在父元素上写的样式,可以被子元素
继承,注意只有字体、颜色可以继承。*/
body {
font-family:
"微软雅黑","文泉驿正黑","黑体";
}
/*2.层叠性:先后给一个元素设置不同的样式,
其效果会叠加在一起. */
h1 {
color: red;
font-size: 50px;
}
/*3.优先级:先后给一个元素设置相同的样式,
其效果是以后者为准,也叫就近原则.*/
h2 {
color: blue;
}
/*...*/
h2 {
color: green;
}
</style>
</head>
<body>
<h1>苍老师</h1>
<h2>范传奇</h2>
</body>
</html>demo3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
/*1.元素选择器:略*/
/*2.类选择器:选择一类(class="某值")
具有共性的元素*/
.girl {
color: pink;
}
/*3.id选择器:根据id选择唯一的元素*/
#p4 {
color: red;
}
/*4.选择器组:写出一组选择器,会选中每个
选择器所对应的目标的并集(合计).*/
.girl,#p4 {
/*字体加粗*/
font-weight: bold;
}
/*5.派生选择器:
选择某元素满足条件的后代 */
/*5.1选择子孙*/
#p5 b {
color: red;
}
/*5.2选择儿子*/
#p5>b {
font-size: 30px;
}
/*6.伪类选择器:根据元素的状态选择元素*/
/*6.1选择未访问过的超链接*/
a:link {
color: green;
}
/*6.2选择已访问过的超链接*/
a:visited {
color: red;
}
/*6.3选择激活态(正在点)的按钮*/
#b1:active {
background-color: green;
}
/*6.4选择有焦点(光标闪烁)的文本框*/
#t1:focus {
background-color: yellow;
}
/*6.5选择悬停态的图片*/
img:hover {
width: 250px;
height: 250px;
}
</style>
</head>
<body>
<p class="girl">苍老师呀苍老师</p>
<p>范传奇呀范传奇</p>
<p class="girl">王克晶呀王克晶</p>
<p id="p4">瞧你们那点破事</p>
<p id="p5">北京市<u>海淀区<b>北三环</b>西路</u>甲18号<b>中鼎大厦</b>B座8层</p>
<p>
<a href="http://www.tmooc.cn">达内</a>
<a href="http://www.sb.com">随便</a>
</p>
<p><input type="button" value="按钮1" id="b1"/></p>
<p><input type="text" id="t1"/></p>
<p>
<img src="../images/01.jpg"/>
<img src="../images/02.jpg"/>
<img src="../images/03.jpg"/>
</p>
</body>
</html>demo4.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
/*1.单个边设置边框(left/right/top/bottom)*/
h1 {
border-left: 10px solid blue;
}
/*2.四个边设置相同的边框*/
p {
border: 1px dashed red;
}
</style>
</head>
<body>
<h1>苍老师</h1>
<p>
刘苍松,系达内Java教学总监.
是Java教学改革的先驱.
同时他也是一名摄影爱好者,
他拍的片都很么么哒!
他最擅长捕捉肉体和灵魂的契合点,
能够折射出对人性的思考与鞭挞!
</p>
</body>
</html>最后
以上就是沉静麦片最近收集整理的关于WEBBASIC Unit02 CSS 概述 、 CSS 语法 、 CSS 选择器 、 CSS声明一.RGB补充1:W3C中文官方手册的全部内容,更多相关WEBBASIC内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复