第一章 概述
什么是移动产品? 移动产品是一个可以在移动设备上安装的App,或者一个可以在移动设备上访问的定制页面。
1.1 研发流程
互联网产品的研发过程主要涉及以下职位分工。
产品经理:负责产品方向或需求规划,需求可能来自于产品经理本人或者由其代理的第三方客户
项目经理:负责项目实施安排,资源、进度、变更、风险等
设计师:产出设计原型
开发:产出可运行的实际产品,也可细分为架构师、后台开发、web前端开发、Android开发、IOS开发
测试:质量把关,负责产品的功能、性能、稳定性的测试
运维:负责产品服务端运行环境的维护,日常的配置管理、容量规划、网络和设备故障灯,也包括监控平台的建设
运营:负责产品的推广
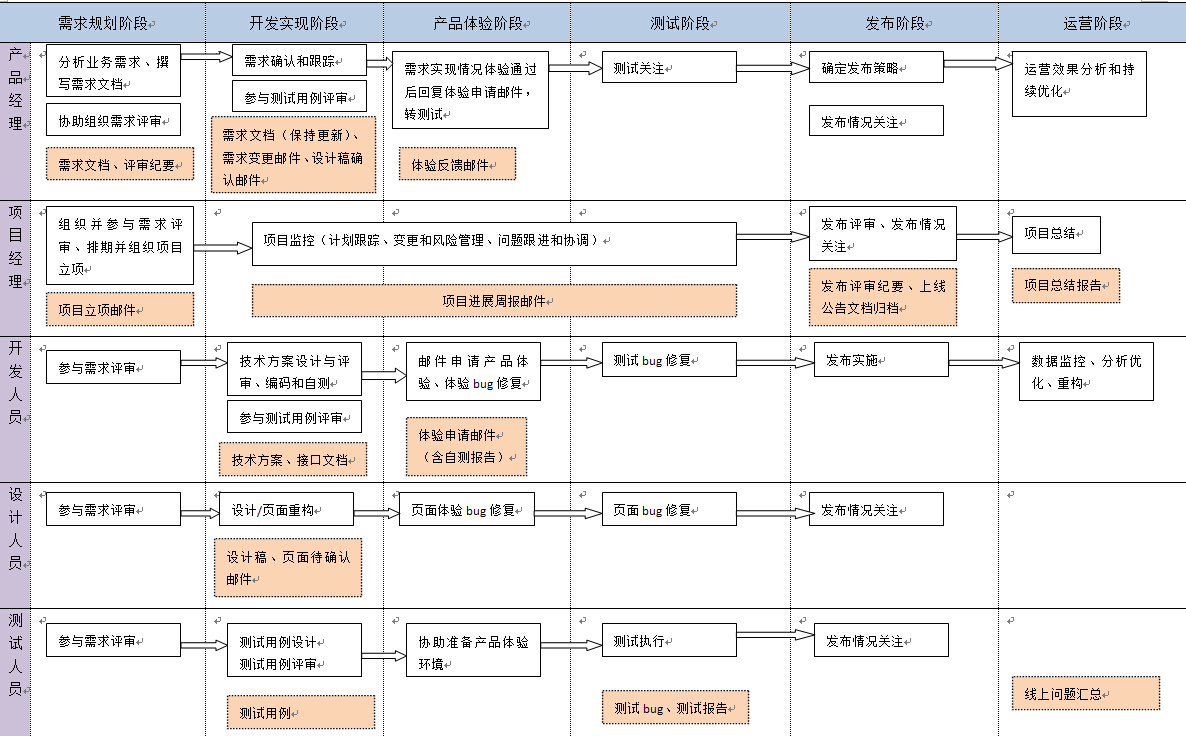
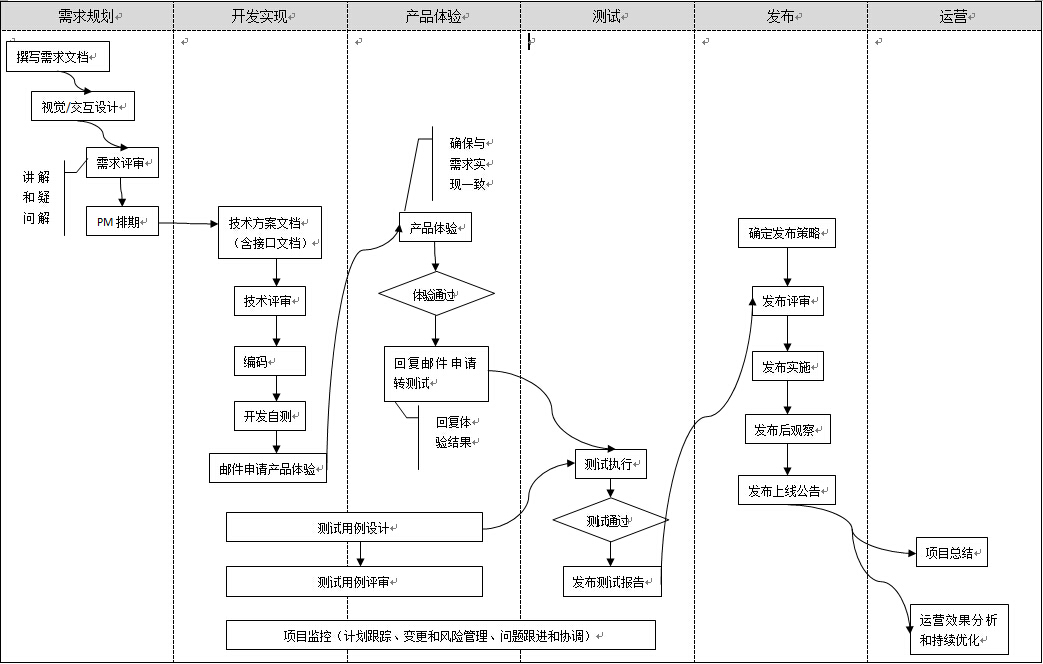
研发流程一般为:需求规划—>开发实现—>产品体验(主要由产品经理进行,产出体验反馈邮件)—>测试—>发布—>运营
测试人员在该流程中的主要职责有:参与需求评审—>测试用例设计/测试用例评审(产出测试用例)—>协助准备产品体验环境—>测试执行(产出bug)—>发布状况关注—>上线后(线上问题汇总)
从测试人员的角度,现场会议式的需求评审的价值主要在以下几个方面:
1)理解需求,为编写测试用例打基础
2)基于对需求细节的了解,可以更准确地评估测试的要点和工作量
3)发现需求中模糊不清的地方,从质量管理的角度进行
另外对于实现复杂的功能,还需要进行技术方案的评审,不了解技术细节,很多测试场景都无法覆盖


1.2 测试用例的设计和评审
不编写测试用例的缺点:
1)测试会很盲目
2)体现了测试的系统性、深度和效率
3)不便于知识的积累和传递
编写方法:一般先编写测试设计文档,再编写正式的测试用例,本书作者给出的测试用例示例也是使用思维导图形式
Android名词:增量升级(Smart App Updates)
最快速提高测试设计能力的实践是参加测试用例评审,可以很快打开测试思路;另外就是用例设计的workshop,由全部的测试人员参加,各抒已见,可以看出每个人对测试的维度、深度、全面性
1.3 测试进度管理
第二章 功能自动化
主要包括基于接口的自动化和基于App UI的自动化
2.1 轻量接口自动化测试
web产品和移动产品都必须依赖大量的后台接口提供的服务,可以通过模拟UI操作,从界面上发起请求来测试,但是效率不高且稳定性不好。最好的办法是从接口层面发起请求。
一些比较稳定的基础性组件,如底层平台、API、SDK等;或者功能通用性高的产品,可以做到比较高的自动化率,偏重应用层业务的,则相对困难。
2.1.1 特性介绍
选用开源测试工具Jmeter的优点如下:
1)支持多种不同类型的协议


2)对HTTP协议的支持比较全面,还提供了cookie管理、cache管理、消息头和授权管理等
3)其他非直接支持的协议可以通过扩展方式实现,可以通过Jmeter的OS Process Sampler来进行桥接和测试
4)支持丰富的断言
5)支持内嵌自定义脚本,可以使用Javasript和Java等语言
6)可以直连DB检查数据
7)可以嵌入执行第三方命令行
8)文本的输入和输出
9)图形界面和命令行启动执行
10)工具本身非常稳定,有用户基础
2.1.2 实践
一些名词:
CGI—单个业务接口
Function—一个对外有逻辑意义的请求组合
TestCase—一个成品
TestSuite—一个用例的集合
大致讲解了如何组织自动化测试,未具体实践,因此未截图,先略过这里
2.2 UI层面的自动化
对于一个在快速发展中的App,UI自动化可能更适合一些基础功能的回归,而不是替代手工的功能测试,特别是对于新的功能点。
2.2.1 Android的UI自动化
.... 移动App的自动化测试暂未用到,这里直接略过后面关于Android和IOS App的自动化测试,跳到第三章
第三章 性能测试
性能测试的开展和被测系统特点相关,针对移动互联网产品的构成,性能可以分为前端性能和后台接口性能,进一步,前端又分为web页面和原生的App代码。
3.1 web前端性能测试
移动互联网产品,前端性能涉及web的主要有两部分:
① M站,即触屏版(使用手机浏览器访问)
我们在PC浏览器和手机浏览器上输入同一个网站的同一个URL,返回的内容完全不同。这是考虑了手机屏幕的大小和流量等情况,返回了专门的M版本。
② 混合App的存在,既有原生代码,也有内嵌的网页(使用App内嵌的浏览器组件,如WebView实现)
原生模板有限,开发新模板又需要时间,使用html页面会更加灵活和便利
HTTP借助下层的TCP协议来运作,HTTP请求由:请求行、消息报头、请求正文(可选)组成;HTTP响应由:状态行、消息报头、响应正文组成
可以通过网络抓包工具(如WireShark)从TCP协议层面来了解HTTP的交互过程,TCP连接建立(3次握手)—发出HTTP请求—响应返回—TCP连接断开(4次挥手)
* TCP连接是可以复用的,可以用一个TCP连接来发起多个HTTP请求,连接的复用对于性能的提升是很重要的,浏览器和很多HTTP请求模拟测试工具都提供了一个参数,可以对这个并行连接数进行设置。
* 浏览器并不是获取了整个页面完整的html文件后再进行解析,并发起对其他资源的请求;而是获取了部分的HTML内容后,就开始了解析,并基于解析的内容发起了针对其他页面元素的请求,这样更加高效
* 从HTTP1.1 开始,支持了pipeline方式,可以实现在同一个TCP连接下,一个HTTP请求如果由于服务器处理时间或响应文件太大而暂时没有响应,可以继续发出第二个HTTP请求,而不必等待第一个HTTP响应的返回
但是,在chrome浏览器中试用时,有明显的缺陷,期望的HTTP2.0中能有所改善。
HTTP协议中有一些特性和性能息息相关:
* HTTP传输过程中的数据压缩
HTTP头信息中 Accept-Encoding 来标识是否使用gzip,只有客户端在头信息中指明可以使用时,服务端才返回压缩的内容,另一方面,服务器端也要开启压缩相关的设置
* 缓存的管理
在第二次请求页面后,部分HTTP200响应被标识为(from cache),表示本次访问时这些URL内容都是直接从本次缓存文件中读取,而不是通过HTTP请求来获取的
缓存过期后,再次请求,响应为HTTP304 Not Modified,发起了HTTP请求,但是服务器接收到浏览器的请求后,判断认为服务端最新的该文件版本和客户端已有的一致,于是告诉客户端不需要再传输完整的内容了,可以直接用本地的版本。这样的好处是:虽然客户端还是要发起请求,但是服务端只需通过304简单应答,而不必重新传输文件的内容,同样起到缓存的目的。
这样处理也会有欠考虑的情况,最好的办法是通过Etag来判断缓存是否有效。Etag通过计算文件的哈希值来判断文件内容是否被修改。
web前端的性能测试方式:
前端常用的性能测试工具非常多,如:Fiddler、Yslow、HttpWatch、Firebug以及各个浏览器自带的开发者工具等,也有一些在线的前端性能测试工具,如WebPageTest.
对于M站应用,如何来调试用手机浏览器访问的页面?
在Chrome浏览器上安装ChromeADB插件—将手机通过USB线与PC连接,在PC的Chrome浏览器里打开以下的URL:chrome://inspect/#devices就能在PC浏览器中看到连接的手机和手机上Chrome中打开的页面,然后用PC浏览器进行调试。
转载于:https://www.cnblogs.com/hnini/p/5265648.html
最后
以上就是神勇泥猴桃最近收集整理的关于《移动App测试实战》读书笔记的全部内容,更多相关《移动App测试实战》读书笔记内容请搜索靠谱客的其他文章。








发表评论 取消回复