基于Vue框架的在线投票系统的设计与实现
摘 要
21世纪时信息化的时代,几乎任何一个行业都离不开计算机,将计算机运用于在线投票系统也是十分常见的。过去使用手工的管理方式对在线投票系统进行管理,造成了管理繁琐、难以维护等问题,如今使用计算机对在线投票的各项基本信息进行管理,比起手工管理来说既方便又简单,而且具有易于管理、搜索速度快、存储量大等多个优点。将其使用在线投票系统管理中,不仅能够提高在线投票管理中管理员的工作效率,而且可以使在线投票管理更加科学与规范。在信息化时代的不断冲击下,在线投票管理与计算机技术的结合,将会是一条提高在线投票管理水平的捷径。
经过本人的综合考虑,在线投票系统的设计是基于Java技术、Mysql数据库、Tomcat服务器的方式设计,以Myeclipse和IDEA为开发工具,在Myeclipse集成环境下调试并允许,并运用SSM技术美化网页,辅之以CSS技术。
该系统实现了在线投票系统内部的各种工作流程计算机管理化,其中包括管理员的系统站点管理、用户管理、投票类型、投票区、话题讨论区、公告栏、论坛、论坛类型、文章、文章类型、在线投票任务等功能。
关键词:在线投票;Java技术;Mysql数据库;
Design and implementation of online voting system based
on Vue framework
Abstract
In the information age in the 21st century, almost any industry is inseparable from computers. It is also very common to use computers in online voting systems. In the past, the manual management method was used to manage the online voting system, resulting in cumbersome management and difficult maintenance. Now, the use of computer to manage the basic information of online voting is not only convenient and simple compared with manual management, but also has many advantages, such as easy management, fast search speed, large storage capacity and so on. Using it in online voting system management can not only improve the work efficiency of administrators in online voting management, but also make online voting management more scientific and standardized. Under the continuous impact of the information age, the combination of online voting management and computer technology will be a shortcut to improve the level of online voting management.
After my comprehensive consideration, the design of online voting system is based on Java technology, MySQL database and Tomcat server. MyEclipse and idea are used as development tools, debugged and allowed in the MyEclipse integrated environment, and SSM technology is used to beautify web pages, supplemented by CSS technology.
The system realizes the computerized management of various workflow within the online voting system, including the administrator's system site management, user management, voting type, voting area, topic discussion area, bulletin board, forum, forum type, article, article type, online voting task and other functions.
Key words: Online voting; Java technology; Mysql database;
目 录
第1章 绪论
1.1 研究背景与意义
1.2 开发现状
1.3 主要工作及论文结构
第2章 相关技术介绍
2.1 HTTP协议
2.2 Java语言与JDK开发环境
2.3 SSM框架
2.4 Vue.js主要功能
2.5 Mysql数据库
第3章 系统分析
3.1 可行性分析
3.1.1 技术可行性
3.1.2 经济可行性
3.1.3 社会可行性
3.2系统功能分析和描述
3.3系统UML用例分析 6
3.3.1管理员用例 6
3.3.2用户用例 6
3.4系统流程分析 7
3.4.1添加信息流程 7
3.4.2操作流程 7
3.4.3删除信息流程 8
第4章 系统设计
4.1系统体系结构
4.2数据库设计原则
4.3数据表
第5章 系统实现
5.1 数据库连接模块的实现
5.2 登录模块的实现 17
5.3 用户模块的实现
5.3.1 注册模块的实现
5.3.2 投票项目模块的实现
5.3.3 项目资讯模块的实现
5.4 管理员模块的实现 27
5.4.1 管理员登录 27
5.4.2 投票类型管理模块的实现 28
5.4.3 匿名投票信息管理模块的实现 29
5.4.4 结果展示管理模块的实现 30
第6章 系统测试 33
6.1 测试环境 33
6.2 测试目标
6.3 功能测试 33
6.4 测试结果 34
第7章 总结与展望 36
参考文献 37
致谢 39
- 绪论
- 研究背景与意义
电子信息时代背景下,互联网正在进行着急剧膨胀式的发展。而计算机和网络设备等硬件的普及,为网民的上网提供了更加便捷的条件,互联网已然成为了人们生活中不可分割的一部分,且在政治、经济、文化、科技、生活、社会等方面无时不刻地影响着整个世界。
近年来,在这样的网络与社会大环境之下,如何有效地了解并收集民情与民意逐渐成为了互联网领域的一个热点问题,于是网络在线投票这个词语应运而生。在线投票顾名思义,就是利用互联网技术将某些热点话题发布至 Web 上,提供若干个选项供网络用户在线选出感兴趣的选项的过程。投票的结果可以实时地自动统计出来,用户不仅能够随时查看统计结果,还可以对参与的投票话题进行热点投票,线上投票形式选出的结果。分布在互联网上的各种大大小小的投票活动可以说是不胜枚举,令人眼花缭乱。而作为网络在线投票的一种软件实现------网上投票系统在这些投票活动中起着至关重要的作用,其几乎囊括了从网络在线投票到投票结果查看,再到投票结果智能分析所有与投票过程相关的功能。
-
- 开发现状
在以北京、上海、天津等一线城市的部分网站进行调查中发现,在以访问的网站中,大多数网站上并没有专门的毕业生在线投票相关模块,有的也只是在新闻内容中略微提及,缺少明确的在线投票管理体系部分,且存在信息更新间隔过长、缺乏维护工作的问题。显然,在线投票在信息化的管理方面缺乏相应的在线投票管理的策略,更多地处于放任学生之间自由的发展在线投票的阶段;这使得在线投票之间发展的不均衡,或从根本上名存实亡的现象屡屡存在。
然而,在大多数网站上都没有找到较为完善的在线投票管理模块,甚至有的仅仅只在新闻中略加提及,缺少明确的在线投票管理体系结构。
国外的在线投票管理系统种类繁多,但主要以单一的在线投票管理为主体,这主要是因为国外的在线投票成员大多在大学结束后,可直接加入具有社会性质的俱乐部。大多数在线投票并不与学校有较明确的管理关系,但在在线投票相关活动等信息上更新与维护较为及时。
-
- 主要工作及论文结构
本文的主要工作是研究如何将计算机和信息管理进行有机结合,从而利用Java语言以及Mysql数据库技术在Dreamweaver中实现了系统的功能模块,切实的开发出一套贴近¥新闻管理的实际,有效管理¥新闻的系统。
论文结构如下:
第一章绪论:主要对在线投票管理系统的开发背景,研究现状,目的,及意义进行了分析。
第二章开发技术及软件:主要把系统开发工具进行介绍,另外讲解开发系统所用到的一些特殊功能技术。
第三章系统分析:主要是对在线投票管理系统进行需求分析,以及对其数据流程与功能进行分析。
第四章系统设计:主要根据系统需求对系统的设计进行介绍,以及对数据的开发与功能模块设计的过程。
第五章系统实现:本章主要结合系统界面截图,介绍了系统各个功能实现的结果。
第六章系统测试:本章系统进行功能模块的测试,撰写测试用例,确保系统各大功能准确无误。
第七章总结与展望:对整个论文的研究内容进行总结,概括整个论文的特点,指出不足之处,为下步深究指明方向。
- 相关技术介绍
- HTTP协议
超文本传输协议(HTTP)作为协作式与分布式的通信协议,其以万维网交换信息作为前提条件。HTTP为IEIF的国际化标准指标,在制定相关标准与实现内,W3C积极参与其中,同时发挥着不可替代的作用。其能够借助超文本标记语言,将文档在服务器与浏览器之间相互传输。HTML作为构架文档的标记语言,这些文档内将包括有关信息的链接,用户仅需要点击其中一个链接就能够访问多媒体对象与图像,同时获得该链接项所具有的附加信息。
-
- Java语言与JDK开发环境
Java是美国sun公司所推出的一款程序设计语言,其能够在多个平台内应用,具有良好兼容性,进而其凭借自身优势在数据中心、个人PC与科技超级计算机等平台内广泛应用,具有目前最为庞大的开发者专业社群。
JDK为美国sun公司为java开发员所推出的一款全新产品,要是没有JDK的情况下,所安装的java程序也就无法运行。
-
- SSM框架
SSM(Spring+SpringMVC+MyBatis)框架集由Spring、MyBatis两个开源框架整合而成(SpringMVC是Spring中的部分内容)。常作为数据源较简单的web项目的框架。
Spring
Spring就像是整个项目中装配bean的大工厂,在配置文件中可以指定使用特定的参数去调用实体类的构造方法来实例化对象。也可以称之为项目中的粘合剂。
Spring的核心思想是IoC(控制反转),即不再需要程序员去显式地`new`一个对象,而是让Spring框架帮你来完成这一切。
SpringMVC
SpringMVC在项目中拦截用户请求,它的核心Servlet即DispatcherServlet承担中介或是前台这样的职责,将用户请求通过HandlerMapping去匹配Controller,Controller就是具体对应请求所执行的操作。SpringMVC相当于SSH框架中struts。
mybatis
mybatis是对jdbc的封装,它让数据库底层操作变的透明。mybatis的操作都是围绕一个sqlSessionFactory实例展开的。mybatis通过配置文件关联到各实体类的Mapper文件,Mapper文件中配置了每个类对数据库所需进行的sql语句映射。在每次与数据库交互时,通过sqlSessionFactory拿到一个sqlSession,再执行sql命令。
页面发送请求给控制器,控制器调用业务层处理逻辑,逻辑层向持久层发送请求,持久层与数据库交互,后将结果返回给业务层,业务层将处理逻辑发送给控制器,控制器再调用视图展现数据。
-
- Vue.js 主要功能
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
-
- Mysql数据库
Mysql 经过多次的更新,功能层面已经非常的丰富和完善了,从Mysql4版本到5版本进行了比较大的更新,在商业的实际使用中取得了很好的实际应用效果。最新版本的Mysql支持对信息的压缩,同时还能进行加密能更好的满足对信息安全性的需求。同时经过系统的多次更新,数据库自身的镜像功能也得到了很大的增强,运行的流畅度和易用性方面有了不小的进步,驱动的使用和创建也更加的高效快捷。最大的变动还是进行了空间信息的显示优化,能更加方便的在应用地图上进行坐标的标注和运算。强大的备份功能也保证了用户使用的过程会更加安心,同时支持的Office特性还支持用户的自行安装和使用。在信息的显示形式上也进行了不小的更新,增加了两个非常使用的显示区,一个是信息区,对表格和文字进行了分类处理,界面的显示更加清爽和具体。第二是仪表的信息控件,能在仪表信息区进行信息的显示,同时还能进行多个信息的比对,为用户的实际使用带来了很大的便捷。
针对本文中设计的学生在线投票管理系统在实际的实现过程中,最终选择Mysql数据库的主要原因在于在企业的应用系统应用及开发的过程中会存在大量的数据库比较频繁的操作,而且数据的安全性要求也是非常的高。综合这些因素,最终选择安全性系数比较高的Mysql来对学生在线投票管理系统后台数据进行存储操作。
- 系统分析
- 可行性分析
开发任何一个系统,都要对其可行性进行分析,对其时间和资源上的限制进行考虑,这样可以减少系统开发的风险。同时,分析之后不仅能够合理的运用人力,还能在各方面资源的消耗上得到节省。下面就对技术、经济和社会三个方面来介绍。
-
-
- 技术可行性
-
技术可行性主要考虑当前项目所用的技术是否能够符合,在设备上是否能够满足,及各种辅助工具是否提供帮助。本系统用的是Java开发语言,调试相对简单,当前的计算机硬件配置也完全能满足开发的需求,因此在技术上是绝对可行的。软件方面:由于软件的开发平台成熟可行,它们速度快、容量大、可靠性能高、价格低,完全能满足系统的需求。采用Java编程语言,已无技术上的问题。
-
-
- 经济可行性
-
系统所采用的Myeclipse开发平台和Mysql后端数据库均为免费开发工具。故开发成本主要集中在后期的推广及系统维护上。相对于成本较高的C/S模式,也是选用了成本较低的B/S模式,所以经济上几乎没任何问题。
-
-
- 社会可行性
-
本系统是自行开发的系统,以方便高效管理在线投票为出发点,是具有实际意义的系统,开发的环境软件和用到的数据库也都是开源代码,不存在侵权等问题,所以在社会方面也是可行的。
-
- 系统功能分析和描述
1、前台界面设计以及投票资讯展示
2、后台公告、新闻、留言信息、投票项目及投票选项的管理及维护功能的实现
3、该系统拥有网站首页及导航功能
4、该系统拥有前台展示的功能以及支持后台管理的功能
5、系统前台用户可以进行投票、留言及新闻浏览等功能;系统支持后台管理功能
管理员模块:用户管理、投票项目管理、投票信息管理、结果展示、投票类型、交流中心。
用户模块:首页、交流中心、公告栏、项目资讯、投票项目,结果展示、投票信息我的收藏等。
-
- 系统UML用例分析
- 管理员用例
- 系统UML用例分析
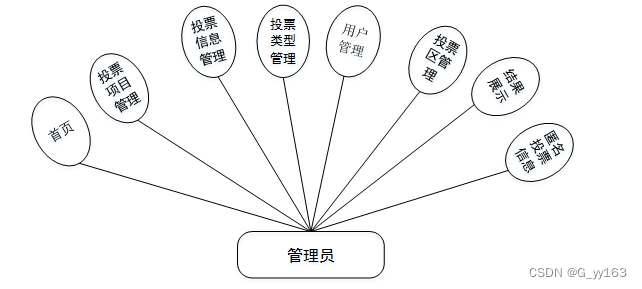
管理员登录后可进行首页、用户管理、投票项目管理、投票信息管理、投票类型、结果展示管理、匿名投票信息等。
管理员的用例如图3-1所示。
 图3-1 管理员用例图
图3-1 管理员用例图
3.3.2用户用例
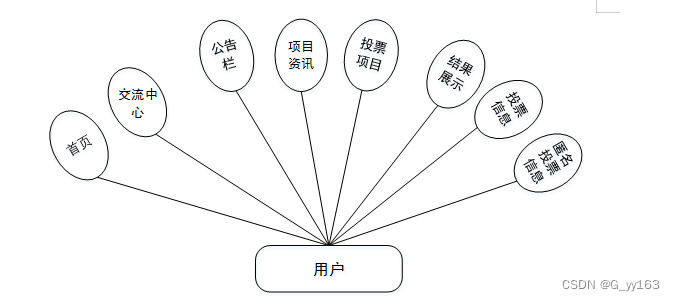
用户注册登录后可进行首页、交流中心、公告栏、项目资讯、投票项目,结果展示、投票信息、匿名投票信息等。
用户用例如图3-2所示。
 图3-2 用户用例图
图3-2 用户用例图
3.4系统流程分析
3.4.1添加信息流程
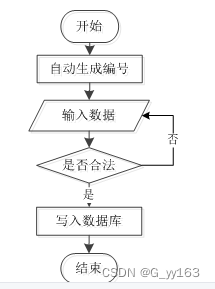
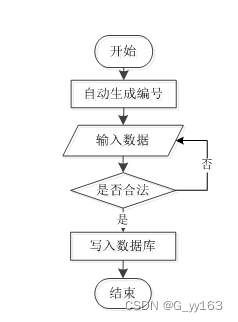
添加信息,编号系统使用自动编号模式,没有用户填写,用户添加信息输入信息,系统将自动确认的信息和数据,验证的成功是有效的信息添加到数据库,信息无效,重新输入信息。添加信息流程如图3-3所示。

图3-3 添加信息流程图
3.4.2操作流程
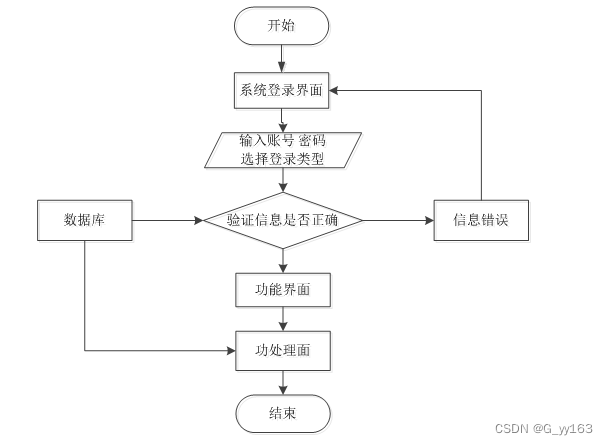
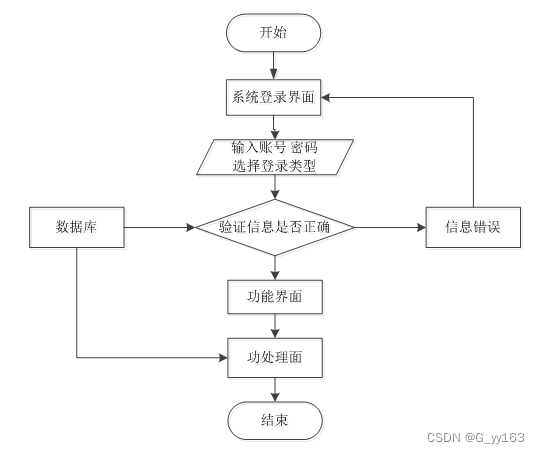
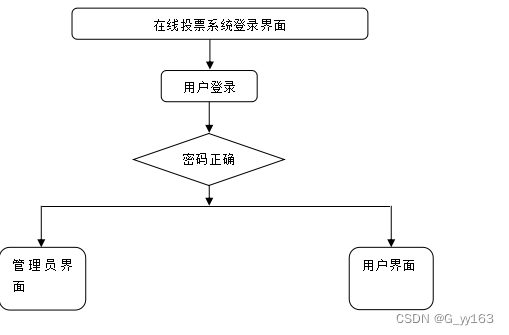
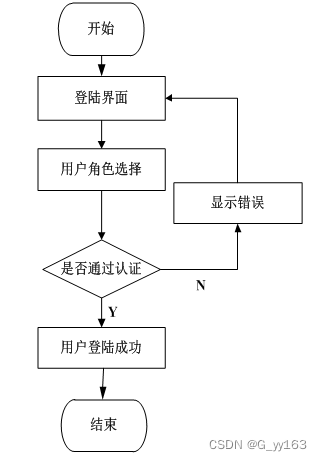
用户想进入系统,首先进入系统登录界面,通过正确的用户名、密码,选择登录类型登录,系统会检查登录信息,信息正确,然后输入相应的功能界面,提示信息错误,登录失败。系统操作流程如图3-4所示。

图3-4操作流程图
3.4.3删除信息流程
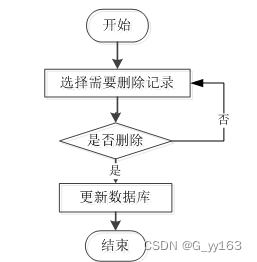
用户选择要删除的信息并单击Delete按钮。系统提示是否删除信息。如果用户想要删除信息,系统将删除信息。系统数据库删除信息。删除信息流程图如图3-5所示。

图3-5 删除信息流程图
系统设计- 系统体系结构
在线投票系统的结构图4-1所示:

图4-1 系统结构
模块包括主界面,首页、用户管理、论坛、论坛类型、文章、文章类型、投票类型、投票区、投票表,等进行相应的操作。
登录系统结构图,如图4-2所示:

图4-2 登录结构图
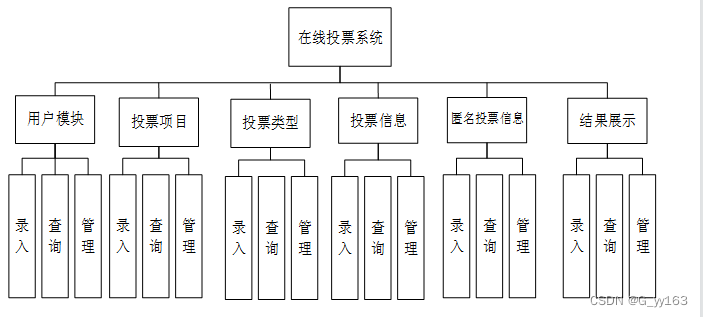
这些功能可以充分满足在线投票系统的需求。此系统功能较为全面如下图系统功能结构如图4-3所示。
 图4-3系统功能结构图
图4-3系统功能结构图
-
- 数据库设计原则
每个数据库的应用它们都是和区分开的,当运行到一定的程序当中,它就会与自己相关的协议与客户端进行通讯。那么这个系统就会对使这些数据进行连接。当我们选择哪个桥段的时候,接下来就会简单的叙述这个数据库是如何来创建的。当点击完成按钮的时候就会自动在对话框内弹出数据源的名称,在进行点击下一步即可,直接在输入相对应的身份验证和登录密码。
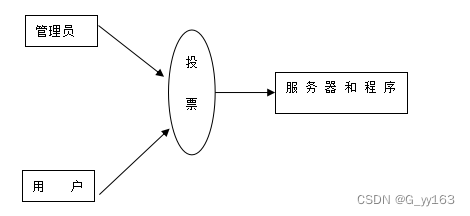
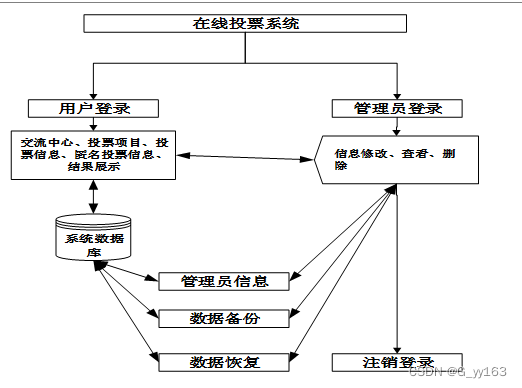
在线投票系统的数据流程:

图4-4 系统数据流程图
结果展示信息实体E-R图,如图4.5所示。

图4.5商品信息E-R图
投票项目信息E-R图,如图4.6所示。

图4.6订单评价信息E-R图
-
- 数据表
将数据库概念设计的E-R图转换为关系数据库。在关系数据库中,数据关系由数据表组成,但是表的结构表现在表的字段上。
anonymous_voting_items表
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| anonymous_voting_items_id | int | 11 | 是 | 是 | 匿名投票项目ID |
| entry_name | varchar | 64 | 否 | 否 | 项目名称 |
| type | varchar | 64 | 否 | 否 | 类型 |
| date_of_initiation | date | 0 | 否 | 否 | 发起日期 |
| project_details | varchar | 64 | 否 | 否 | 项目详情 |
| picture | varchar | 255 | 否 | 否 | 图片 |
| sponsor | int | 11 | 否 | 否 | 发起人 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| timer_title | varchar | 64 | 否 | 否 | 计时器标题 |
| timing_start_time | datetime | 0 | 否 | 否 | 计时开始时间 |
| timing_end_time | datetime | 0 | 否 | 否 | 计时结束时间 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
anonymous_voting_information表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| anonymous_voting_information_id | int | 11 | 是 | 是 | 匿名投票信息ID |
| entry_name | varchar | 64 | 否 | 否 | 项目名称 |
| type | varchar | 64 | 否 | 否 | 类型 |
| declare_one_position | varchar | 64 | 否 | 否 | 表态 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
result_display表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| result_display_id | int | 11 | 是 | 是 | 结果展示ID |
| entry_name | varchar | 64 | 否 | 否 | 项目名称 |
| initiation_time | varchar | 64 | 否 | 否 | 发起时间 |
| sponsor | varchar | 64 | 否 | 否 | 发起人 |
| voting_results | varchar | 64 | 否 | 否 | 投票结果 |
| project_details | text | 0 | 否 | 否 | 项目详情 |
| votes_ | int | 11 | 否 | 否 | 总票数 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
user_registration表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| user_registration_id | int | 11 | 是 | 是 | 用户注册ID |
| gender | varchar | 64 | 否 | 否 | 性别 |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| date_of_birth | varchar | 64 | 否 | 否 | 出生年月 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
voting_information表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| voting_information_id | int | 11 | 是 | 是 | 投票信息ID |
| entry_name | varchar | 64 | 否 | 否 | 项目名称 |
| declare_one_position | varchar | 64 | 否 | 否 | 表态 |
| voter | int | 11 | 否 | 否 | 投票人 |
| type | varchar | 64 | 否 | 否 | 类型 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
voting_type表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| voting_type_id | int | 11 | 是 | 是 | 投票类型ID |
| type | varchar | 64 | 否 | 否 | 类型 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
voting_items表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| voting_items_id | int | 11 | 是 | 是 | 投票项目ID |
| entry_name | varchar | 64 | 否 | 否 | 项目名称 |
| type | varchar | 64 | 否 | 否 | 类型 |
| date_of_initiation | date | 0 | 否 | 否 | 发起日期 |
| project_details | text | 0 | 否 | 否 | 项目详情 |
| sponsor | int | 11 | 否 | 否 | 发起人 |
| picture | varchar | 255 | 否 | 否 | 图片 |
| hits | int | 11 | 是 | 否 | 点击数 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| timer_title | varchar | 64 | 否 | 否 | 计时器标题 |
| timing_start_time | datetime | 0 | 否 | 否 | 计时开始时间 |
| timing_end_time | datetime | 0 | 否 | 否 | 计时结束时间 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
- 系统实现
- 数据库连接模块的实现
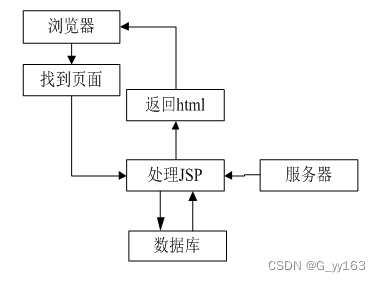
从web系统查询数据的根本的查询步骤:
Step1: 进行检查并且过滤来自用户的系统数据;
Step2: 成立起一个合适的数据库进行连接;
Step3: 进行查询系统数据库;
Step4: 获得查询的结构;
Step5: 把查询的结果展示给用户。
Step6: 数据库连接断开,释放资源。
数据库连接原理如下图所示。

图5-1数据库连接原理
数据库连接关键代码如下所示。
/**
* 临时访问牌(AccessToken)表实体类
*
*/
@TableName("access_token")
@Data
@EqualsAndHashCode(callSuper = false)
public class AccessToken implements Serializable {
private static final long serialVersionUID = 913269304437207500L;
/**
* 临时访问牌ID
*/
@TableId(value = "token_id", type = IdType.AUTO)
private Integer tokenId;
/**
* 临时访问牌
*/
@TableField(value = "token")
private String token;
/**
* 最大寿命:默认2小时
*/
@TableField(value = "maxage")
private Integer maxage;
/**
* 创建时间:
*/
@TableField(value = "create_time")
private Timestamp createTime;
/**
* 更新时间:
*/
@TableField(value = "update_time")
private Timestamp updateTime;
/**
* 用户信息
*/
@TableField(value = "user_id")
private Integer user_id;
}
-
- 登录模块的实现
为确保系统安全性,系统操作员只有在登录界面输入正确的用户名、密码、权限以及验证码,单击“登录”按钮后才能够进入本系统的主界面。
用户登录流程图如下所示。

图5-2用户登录流程图
登录界面如下图所示。
 图5-3登录界面
图5-3登录界面
登录代码如下:
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
QueryWrapper wrapper = new QueryWrapper<User>();
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.selectBaseList(userGroupService.select(groupMap, new HashMap<>()));
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String res = service.selectExamineState(userGroup.getSourceTable(),byUsername.getUserId());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
public String select(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return sql.toString();
}
public List selectBaseList(String select) {
List<Map<String,Object>> mapList = baseMapper.selectBaseList(select);
List<E> list = new ArrayList<>();
for (Map<String,Object> map:mapList) {
list.add(JSON.parseObject(JSON.toJSONString(map),eClass));
}
return list;
}
-
- 用户模块的实现
- 注册模块的实现
- 用户模块的实现
用户输入账号、设置密码、确认密码、昵称、邮箱、手机号、身份、姓名 性别、学号等必填信息后,点击注册按钮完成用户的注册。
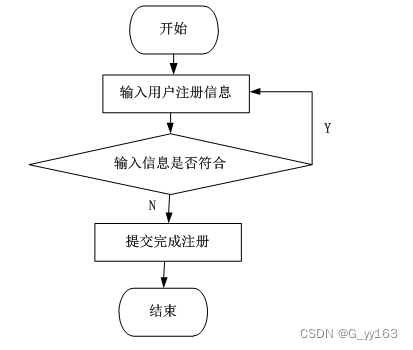
用户注册流程图如下所示。

图5-4用户注册流程图
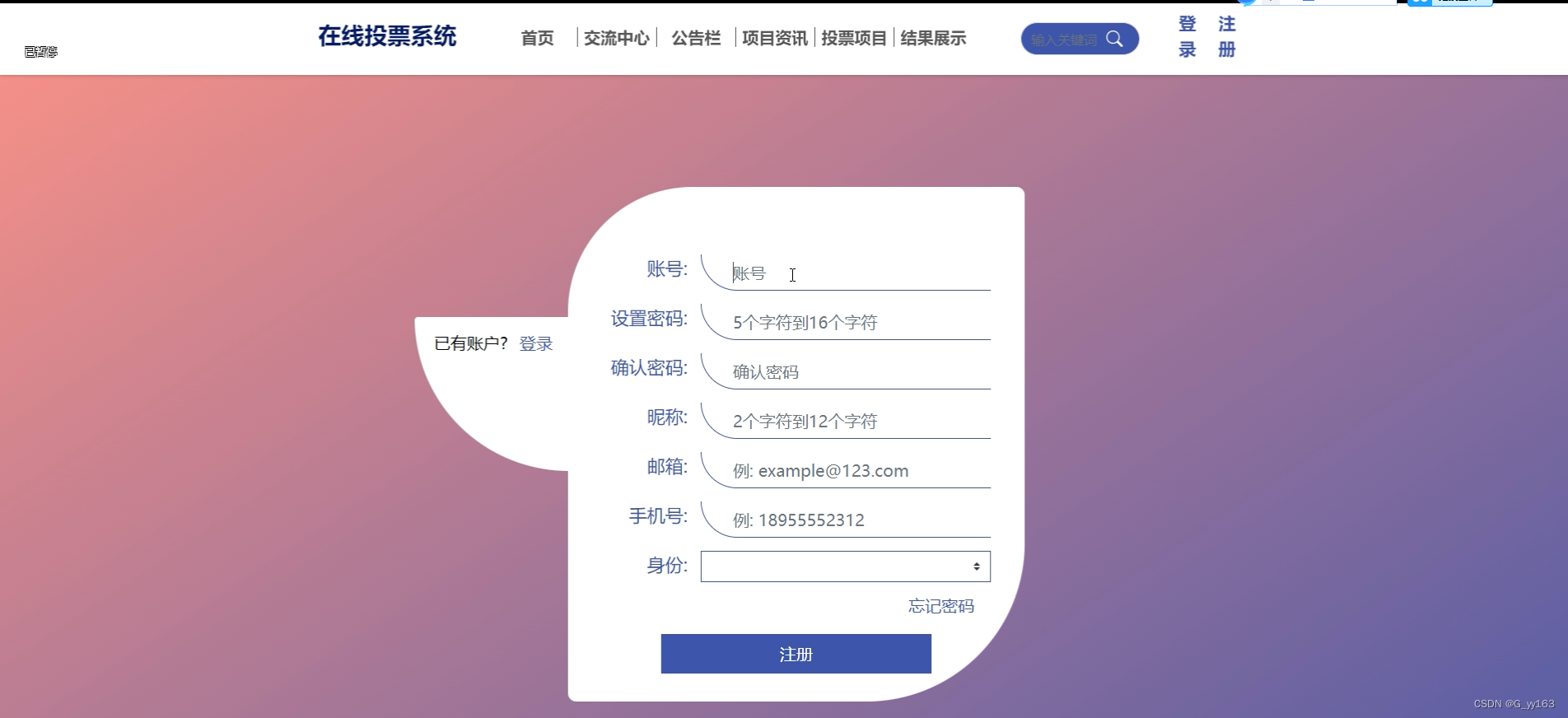
用户注册界面如下图所示。

图5-5用户注册界面
用户注册代码如下:
/**
* 注册
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(HttpServletRequest request) throws IOException {
// 查询用户
Map<String, String> query = new HashMap<>();
Map<String,Object> map = service.readBody(request.getReader());
query.put("username",String.valueOf(map.get("username")));
List list = service.selectBaseList(service.select(query, new HashMap<>()));
if (list.size()>0){
return error(30000, "用户已存在");
}
map.put("password",service.encryption(String.valueOf(map.get("password"))));
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
E entity = JSON.parseObject(JSON.toJSONString(body),eClass);
baseMapper.insert(entity);
log.info("[{}] - 插入操作:{}",entity);
}
-
-
- 投票项目模块的实现
-
用户点击投票项目按钮进入投票页面里面,项目名称、类型、发起时间、项目详情、发起人、图片等操作。
投票项目流程图如下所示。

图5-6投票项目流程图
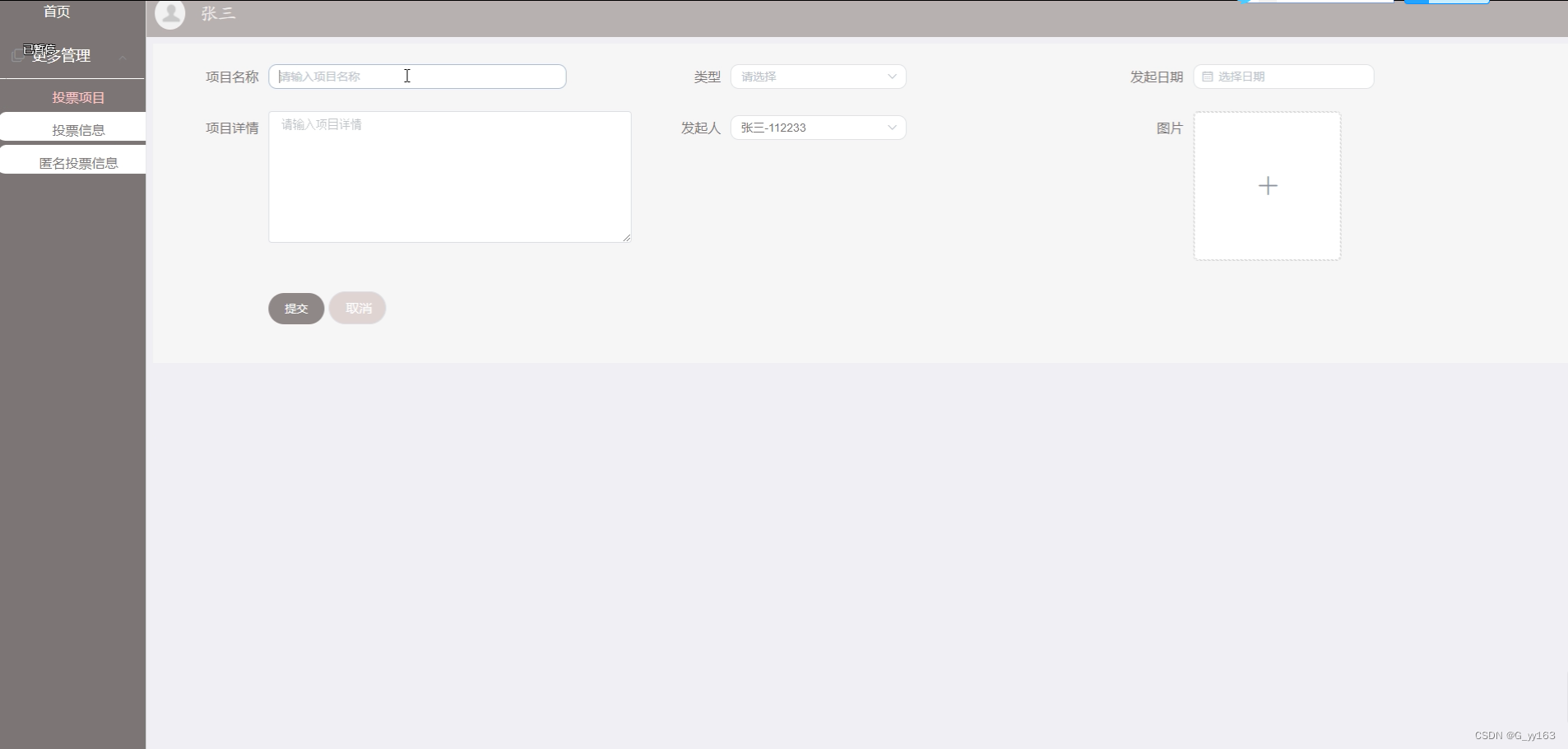
投票项目界面如图所示。

图5-7投票项目界面
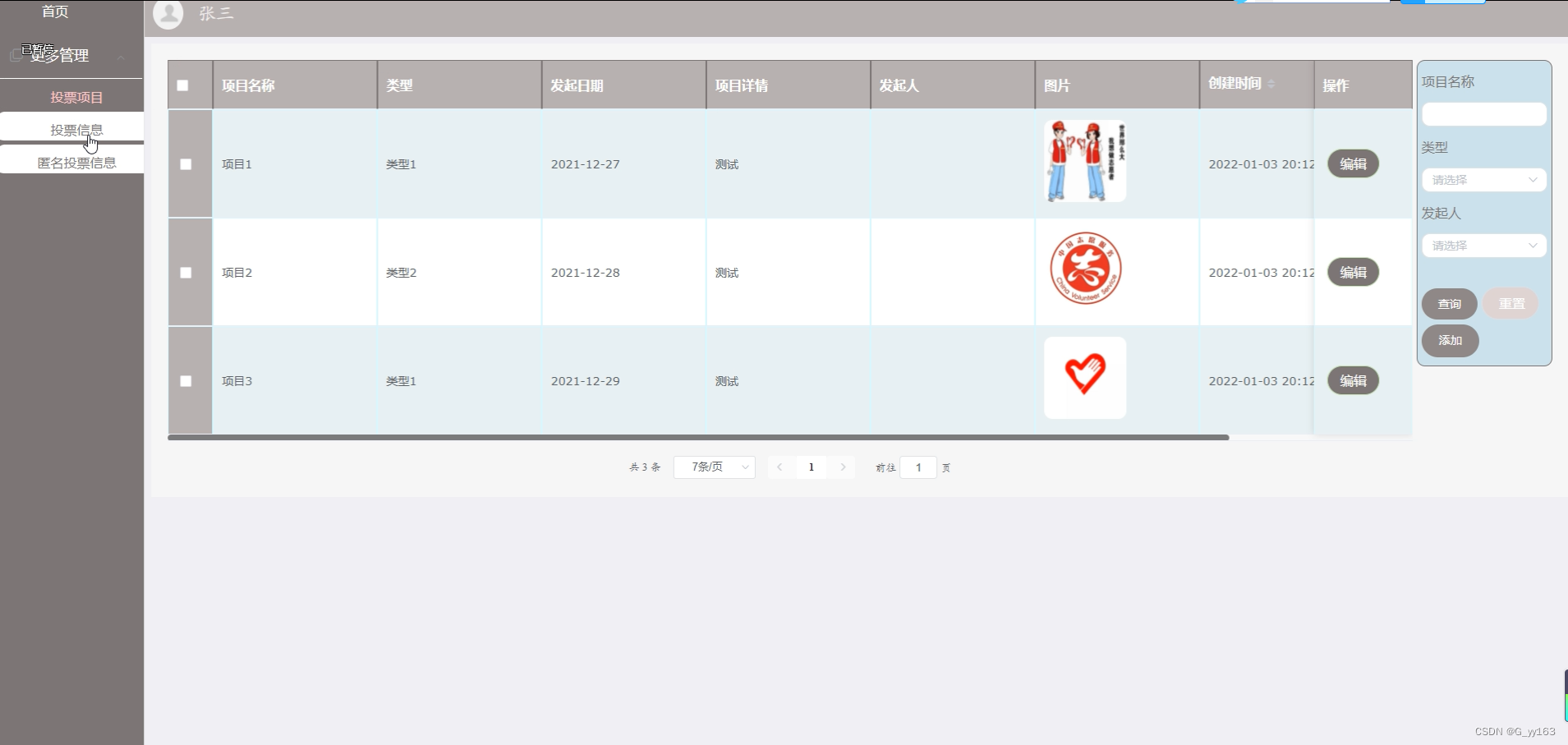
投票项目管理界面如图所示。

图5-8投票项目管理界面
投票项目管理关键代码如下。
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
-
-
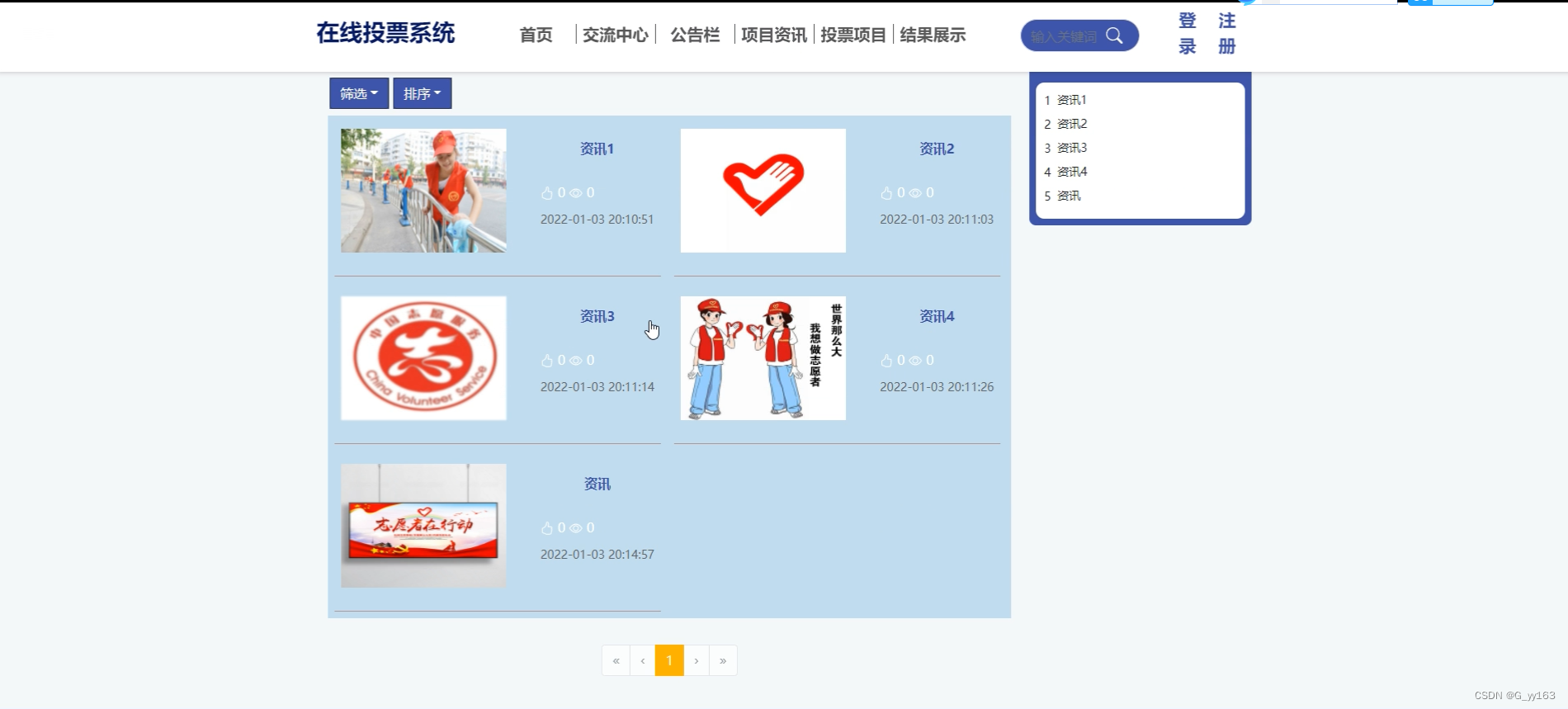
- 项目资讯模块的实现
-
用户点击某个标题搜索进入项目资讯视频详细页,标题、资讯、评论区进行操作。
项目资讯流程图如下所示。

图5-9项目资讯流程图
项目资讯界面如图所示。

图5-10视频宣传界面
-
- 管理员模块的实现
- 管理员登陆
- 管理员模块的实现
为确保系统安全性,系统操作员只有在登录界面输入正确的用户名、密码、权限以及验证码,单击“登录”按钮后才能够进入本系统的主界面。
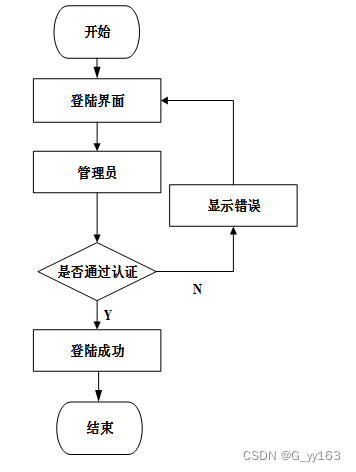
管理员登陆流程图如下所示。

图5-11管理员登陆流程图
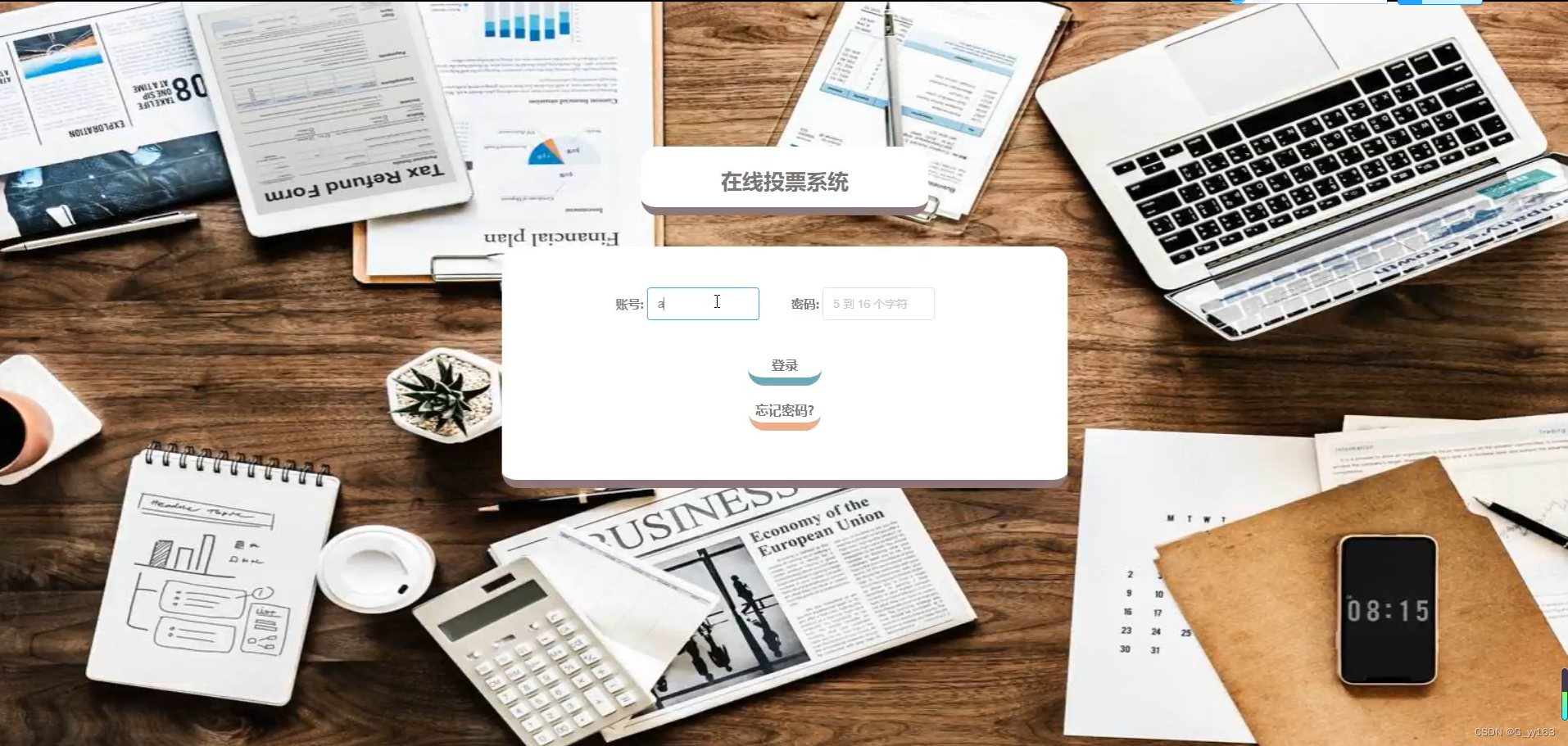
管理员登陆界面如下图所示。

图5-12管理员登陆界面
-
-
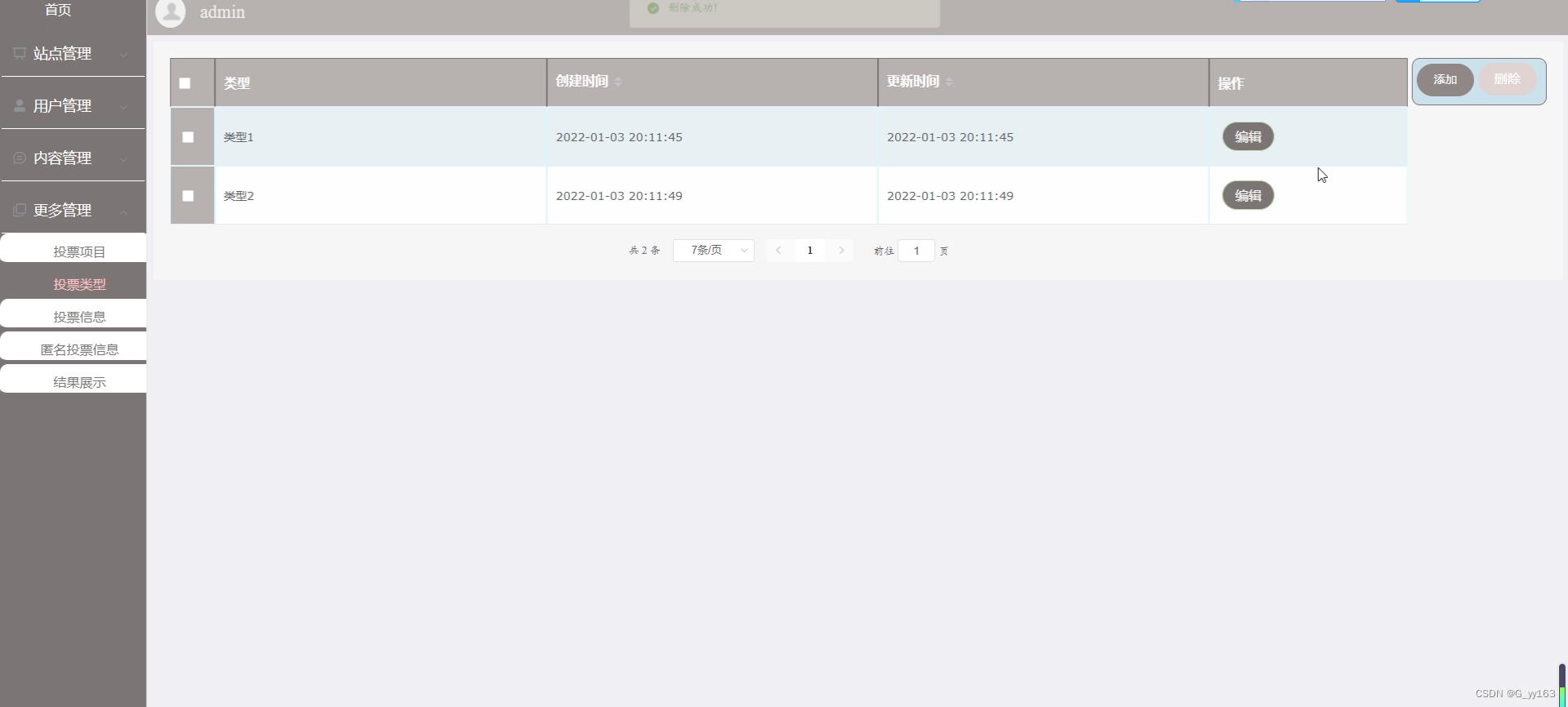
- 投票类型管理模块的实现
-
投票类型管理在进入投票类型页面可查询类型对其添加、删除等操作。
投票类型界面如图所示。

图5-13投票类型管理界面
投票类型管理关键代码如下:
@RequestMapping(value = "/del")
@Transactional
public Map<String, Object> del(HttpServletRequest request) {
service.delete(service.readQuery(request), service.readConfig(request));
return success(1);
}
}
-
-
- 匿名投票信息管理模块的实现
-
匿名投票信息添加功能主要指对其项目名称、类型、表态等一些基本信息的添加、删除和修改。
匿名投票信息流程图如下所示。

图5-14匿名投票信息流程图
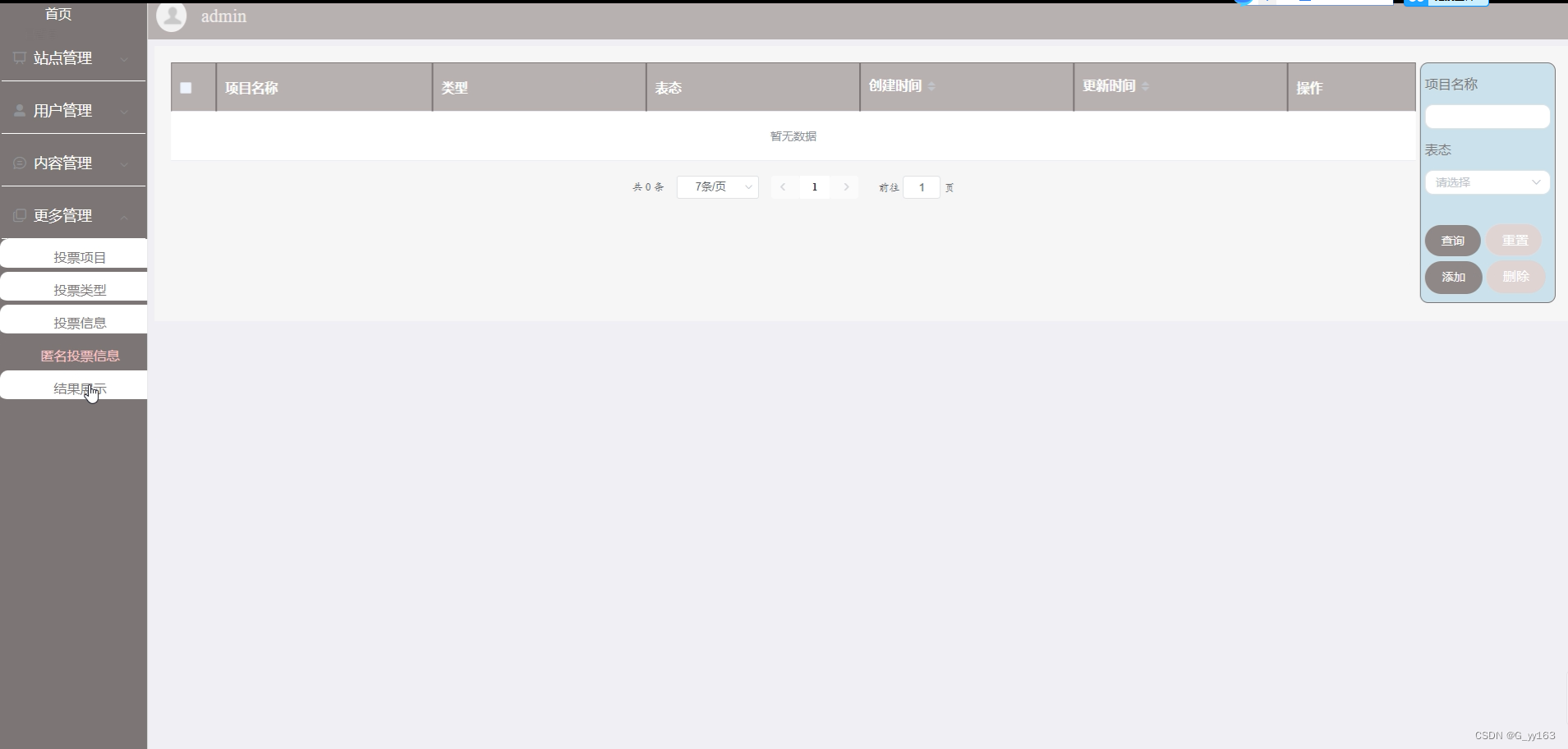
匿名投票信息界面如下图所示。

图5-15匿名投票信息界面
-
-
- 结果展示管理模块的实现
-
管理员发布新的结果信息,系统显示结果展示信息,结果展示信息添加功能主要指对其项目名称、发起时间、发起人、投票结果、项目详情等一些基本信息的添加、删除和修改。结果展示能根据多种条件对结果展示信息进行查询。
结果展示流程图如下所示。

图5-16结果展示流程图
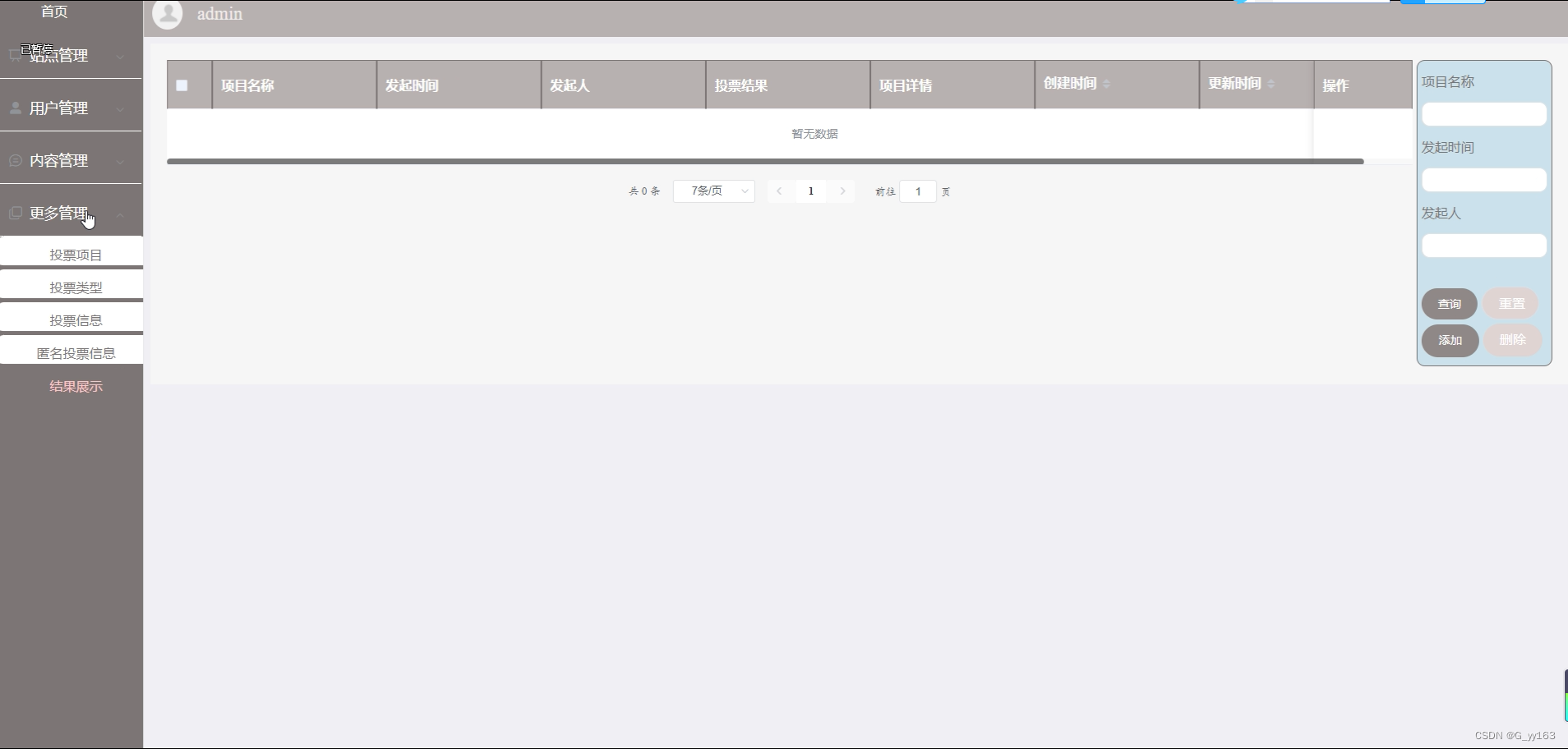
结果展示界面如下所示。

图5-17结果展示界面
结果展示查询界面如下所示。

图5-18结果展示查询界面
结果展示查询关键代码如下所示。
@RequestMapping("/get_obj")
public Map<String, Object> obj(HttpServletRequest request) {
List resultList = service.selectBaseList(service.select(service.readQuery(request), service.readConfig(request)));
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
- 系统测试
- 测试环境
1、服务器端
操作系统:Windows 7
Web服务器:Tomcat7.0
数据库:Mysql
开发语言:Java
2、客户端
浏览器:Internet Explorer10
界面布局:DIV+CSS
分辨率:最佳效果1027*768以上像素
3、开发工具
Visual Studio Code
Myeclipse
-
- 测试目标
系统测试是用于检查软件的质量、性能、可靠性等是否符合用户需求。一套严谨的、规范的、完善的测试过程将大大提高软件的质量、可信度、可靠性,降低软件的出错率,降低用户风险系数。通过在计算机上对系统进行测试试验并从中发现此系统中存在的问题和错误然后加以修改,使之更加符合用户需求。
1.测试的目的是通过测试来发现程序在执行过程中的错误的过程。
2.好的测试方案是可以检验出还未被发现的错误的方案。
3.好的测试是发现了到目前为止还未被发现的错误的测试。
4.该系统能够完成在线投票活动/经费申请、在线投票维护、活动/经费申请维护、用户维护、系统维护等功能,做到所开发的系统操作简单,尽量使系统操作不受用户对电脑知识水平的限制。
-
- 功能测试
下表是在线投票系统功能的测试用例,检测了在线投票系统中对在线投票信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-1投票信息管理的测试用例
| 功能描述 | 用于投票信息管理 | |
| 测试目的 | 检测投票信息管理时的各种操作的运行情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 点击添加投票信息,必填项合法输入,点击保存 | 提示添加成功 | 与预期结果一致 |
| 点击添加投票信息,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改投票信息,必填项修改为空,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改投票信息,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击删除投票信息,选择投票信息删除 | 提示删除成功 | 与预期结果一致 |
| 点击搜索投票信息,输入存在的投票信息名 | 查找出投票信息 | 与预期结果一致 |
| 点击搜索投票信息 ,输入不存在的在线投票名 | 不显示投票信息 | 与预期结果一致 |
下表是投票项目管理功能的测试用例,检测了投票项目的操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-2 投票项目管理的测试用例
| 功能描述 | 用于投票项目管理 | |
| 测试目的 | 检测投票项目管理时各种操作的情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 未选择报名,点击提交 | 提示请选择报名 | 与预期结果一致 |
| 未上传附件,点击提交 | 提示请选择附件 | 与预期结果一致 |
| 未选择原因,点击提交 | 提示请选择原因 | 与预期结果一致 |
-
- 测试结果
根据以上测试情况,测试结果如下表所示。
表6-1测试结果表
| 测试项目 | 测试结果 |
| 登录测试 | 成功 |
| 修改密码测试 | 成功 |
| 投票项目测试 | 成功 |
| 投票信息测试 | 成功 |
| 投票资讯 | 成功 |
| 项目资讯测试 | 成功 |
| 用户管理测试 | 成功 |
| 匿名投票信息管理测试 | 成功 |
| 结果展示管理测试 | 成功 |
| 站点管理测试 | 成功 |
- 总结与展望
本研究针对在线投票系统地需求建模,数据建模及过程建模分析设计并实现在线投票系统的过程。给出系统应用架构并分析优劣势,通过功能分解图,系统组件图描述功能需求。设计建立了数据库,给出系统关键数据结构的定义。通过类关系图描述组件间的协作关系,给出各个类的定义方法。通过描述每一个类的字段,属性及方法实现在线投票系统的前后端代码。最终给出系统集成整合方法,完成在线投票系统地设计与实现。
在此项目的开发中,先要按照产品经理做出的产品模型铺出大体的页面,并在其中找好页面的逻辑关系,并且中途总结一些页面上的问题重新反馈给产品经理,当静态页面的搭建的大体已经完善时,就需要和负责后台开发的技术开发者联系,来接好前后台的数据接口,可以让后台的信息在前台显示出来,在这个项目实现中,不光明白了前端开发和产品经理的联系,也明白了后台在整个系统中起到了什么作用,因为前后台的连接,用户可以对系统进行操作,可以在输入自己的相关信息后,通过后台加工,完成对数据库的查找、修改、添加,而理解了这些关系与实现的方法后。再去完善整个系统的功能就更加清晰与简单了。此次的项目它涉及了前台与后台系统的搭建,在学校所学的知识基础上,此次的项目,让我对于一个系统的前端开发,以及后台的作用都有了一个更深切的认知。
参考文献
[1]高笑枫. 基于多方计算的安全电子投票系统设计与实现[D].华北电力大学(北京),2021.
[2]李大印.基于复杂规则的在线投票考核系统实现[J].电脑编程技巧与维护,2020(04):41-43+58.
[3]欧文辉.基于自适应终端的便捷投票系统关键技术分析[J].湖北农机化,2020(01):187-188.
[4]戴智彬,鄞志庭.互联网投票系统在小区自治中的应用研究[J].福建电脑,2020,36(02):72-75.
[5]彭钰涛.基于SSM框架的在线电影评论投票系统设计[J].信息与电脑(理论版),2019(16):97-99.
[6]梁轩,杨文跃.基于Web的在线测评系统的设计与实现[J].电脑知识与技术,2019,15(24):68-69+76.
[7]董乐然.基于用户身份认证的在线投票系统的设计与实现[J].通讯世界,2019,26(03):196-197.
[8]欧文辉.基于自适应终端的便捷投票系统关键技术分析[J].湖北农机化,2020(01):187-188.
[9]杨成义,林煌,李楚贞.基于ASP.NET的网上投票系统的设计与实现[J].信息与电脑(理论版),2019(11):106-107.
[10]葛瑶. 基于以太坊的电子投票系统设计与实现[D].山东大学,2019.
[11]吴三柱.基于ASP的网上投票系统设计与实现[J].价值工程,2018,37(19):203-204.
[12]王苓达. 投票系统在SDN网络资源分配场景中的应用以及投票行为的研究[D].电子科技大学,2018.
[13]李金珊.基于ASP.NET MVC模式的投票系统设计与实现[J].电脑与信息技术,2017,25(04):71-74.
[14]刘庆华.业主网上投票系统的设计与实现[J].软件,2018,38(03):48-52.
[15]Biju Issac,Manas Kumar Haldar,Lauretha Rura. Online Voting System Based on Image Steganography and Visual Cryptography[J]. Journal of Computing and Information Technology,2018,25(1):
[16]王鑫. 基于LAMP开源框架的在线干部考核评价系统设计与实现[D].吉林大学,2018.
[17]Biju Issac,Lauretha Rura,Manas Kumar Haldar. Implementation and Evaluation of Steganography Based Online Voting System[J]. International Journal of Electronic Government Research (IJEGR),2018,12(3):
致谢
在此论文完成之际,感谢我的指导老师。在指导老师的网页设计课上,当时我学到了很多东西,这对于我实习过程中也打了一定的基础,而且指导老师对于我的设计也提出许多建议,并予以悉心的指导,对于一些细小的问题都耐心的指导我去完善,授予我写论文的好友,时常的鼓励我,另外感谢教导我完善此项目的前端同学,对于这个项目,我是边学习边实现完成的,有许多东西开始并不是很明白,但前端开发的同学非常耐心的引导我去将这个项目完成,在系统的后端开发中,所用到的后台开发技术也时常会给我讲解,助于我更好的将论文完成,在此对帮助到我的同学和一直予以教导的指导老师致以衷心的感谢,祝事业有成。
点赞+收藏+关注 → 私信领取本源代码、数据库
最后
以上就是震动硬币最近收集整理的关于SSM+基于Vue框架的在线投票系统的设计与实现 毕业设计-附源码221604参考文献致谢的全部内容,更多相关SSM+基于Vue框架的在线投票系统的设计与实现内容请搜索靠谱客的其他文章。








发表评论 取消回复