文章目录
- 目录
- styles文件
- 头部组件
- 底部组件
- App.vue
- 效果
专栏目录请点击
目录

styles文件
common.less
@theme-black: #000;
// 大小
@min-font-size: 12px;
// 颜色
@bg-color-gray: #eaeaea;
// 边框颜色
@border-gray: #b3aeae;
@boder-gray-footer: #e4e1e1;
@border-input: #ea4a36;
// 字体颜色
@font-white: #fff;
@font-gray: #666;
extends.less
// 专门用于继承的文件
.overflow-ellipsis{
// 文字在哪个标签上,哪个标签就应该有这个属性,前提是一定要有宽度
display: inline-block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
word-break:break-all;
}
mixins.less
// 布局处理
.flex-row-between(@flag:false) {
// @flag是否垂直居中
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: if(@flag, center, stretch);
}
.flex-row-center(@flag:false){
// @flag是否垂直居中
display: flex;
flex-direction: row;
justify-content: center;
align-items: if(@flag, center, stretch);
}
// 边框处理
.border-1px-switch(top, @border-color,@size: 1px) {
border-top: @size solid @border-color;
}
.border-1px-switch(bottom, @border-color, @size: 1px) {
border-bottom: @size solid @border-color;
}
.border-1px-switch(left, @border-color, @size: 1px) {
border-left: @size solid @border-color;
}
.border-1px-switch(right, @border-color, @size: 1px) {
border-right: @size solid @border-color;
}
.border-1px(@border-color, @size: 1px) {
border: @size solid @border-color;
}
头部组件
Header.vue
<script setup lang="ts">
</script>
<template>
<header>
<section class="top-tip">
<!-- 第一行,登录注册 http://sph-order.atguigu.cn/myOrder.html-->
<div class="login">
<span>尚品汇欢迎您! </span>
<a href="javascript:;" class="login-btn" title="请登录">请登录</a>
<a href="javascript:;">免费注册</a>
</div>
<div class="menu-list">
<!-- 空连接的说明 https://blog.csdn.net/micr_cai/article/details/124597435 -->
<a class="no-border" href="javascript:;">我的订单</a>
<a href="javascript:;">我的购物车</a>
<a href="javascript:;">我的尚品汇</a>
<a href="javascript:;">企业采购</a>
<a href="javascript:;">关注尚品汇</a>
<a href="javascript:;">观众尚品汇</a>
<a href="javascript:;">商家后台</a>
</div>
</section>
<section class="search">
<!-- 第二行,搜索框图标等 -->
<div class="logo">
<img src="./images/logo.png" alt="logo">
</div>
<div class="search-input">
<input type="text">
<button>搜索</button>
</div>
</section>
</header>
</template>
<style scoped lang="less">
@import "@/styles/mixins.less";
@import "@/styles/common.less";
@import "@/styles/extends.less";
@right: right;
@link-padding: 8px; // 控制第一行灰色背景总竖线的间隔
@input-height: 32px; // 搜索框的整体高度
.top-tip {
.flex-row-between(true);
height: 30px;
font-size: @min-font-size;
color: @font-gray;
padding: 0 50px;
background-color: @bg-color-gray;
.login {
.login-btn:extend(.overflow-ellipsis){
// 登录后展示账号名称,溢出显示省略号
max-width: 100px;
}
a {
padding: 0 @link-padding;
&:hover {
text-decoration: underline;
}
&:nth-child(2) {
.border-1px-switch(@right; @border-gray);
}
}
}
.menu-list {
a {
padding: 0 @link-padding;
&:hover {
text-decoration: underline;
}
&:not(.no-border) {
.border-1px-switch(left, @border-gray);
}
}
}
}
.search {
.flex-row-between(true);
height: 100px;
padding: 0 100px;
.logo {
display: block;
width: 175px;
}
.search-input {
.flex-row-between(false);
input {
width: 450px;
height: @input-height;
border: 2px solid @border-input;
box-sizing: border-box;
padding: 0px 10px;
}
button {
width: 68px;
background-color: @border-input;
font-size: @min-font-size;
height: @input-height;
box-sizing: border-box;
color: @font-white;
cursor: pointer;
}
}
}
</style>
底部组件
Footer.vue
<script setup lang="ts">
const listData = [
{ name: "购物指南", list: ["购物流程", "会员介绍", "生活旅行/团购", "常见问题", "购物指南"] },
{ name: "配送方式", list: ["上门自提", "211限时达", "配送服务查询", "配送费收取标准", "海外配送"] },
{ name: "支付方式", list: ["货到付款", "在线支付", "分期付款", "邮局汇款", "公司转账"] },
{ name: "售后服务", list: ["售后政策", "价格保护", "退款说明", "返修/退换货", "取消订单"] },
{ name: "特色服务", list: ["夺宝岛", "DIY装机", "延保服务", "尚品汇E卡", "尚品汇通信"] }
]
</script>
<template>
<footer>
<section class="menu-list">
<!-- 重复的数据遍历出来 -->
<div class="menu-section" v-for="_data in listData">
<h3 class="menu-header">{{ _data.name }}</h3>
<ul v-for="_item in _data.list">
<li>{{ _item }}</li>
</ul>
</div>
<!-- 最后的图片 -->
<div class="menu-section">
<h3 class="menu-header">帮助中心</h3>
<img src="./images/nvdi.webp" alt="help">
</div>
</section>
<section class="other-info">
<ul class="link-list">
<li>关于我们</li>
<li>联系我们</li>
<li>商家入住</li>
<li>营销中心</li>
<li>友情链接</li>
<li>关于我们</li>
<li>联系我们</li>
<li>商家入住</li>
<li>营销中心</li>
<li>友情链接</li>
</ul>
<div class="address">地址:北京市昌平区</div>
<div class="auth">京ICP备19006430号</div>
</section>
</footer>
</template>
<style scoped lang="less">
@import "@/styles/mixins.less";
@import "@/styles/common.less";
@import "@/styles/extends.less";
footer {
background-color: @bg-color-gray;
padding: 30px;
.menu-list {
.flex-row-between();
.border-1px-switch(top, @boder-gray-footer);
.border-1px-switch(bottom, @boder-gray-footer);
padding-bottom: 30px;
.menu-section {
margin-right: 100px;
}
.menu-header {
font-weight: bold;
margin-bottom: 5px;
}
ul {
li {
padding: 2px 0;
font-size: @min-font-size;
}
}
img {
margin-top: 5px;
width: 100px;
height: 100px;
}
}
.other-info {
font-size: @min-font-size;
margin-top: 20px;
.link-list {
.flex-row-center();
li {
padding: 0 10px;
&:not(:last-child) {
.border-1px-switch(right, @theme-black)
}
}
}
.address,
.auth {
text-align: center;
margin-top: 20px;
}
}
}
</style>
App.vue
<script setup lang="ts">
import Header from "@/components/Header/Header.vue"
import Footer from "@/components/Footer/Footer.vue"
</script>
<template>
<Header/>
<div id="box">Hello World</div>
<Footer/>
</template>
<style lang="less">
#app {
width: 100%;
height: 100%;
}
</style>
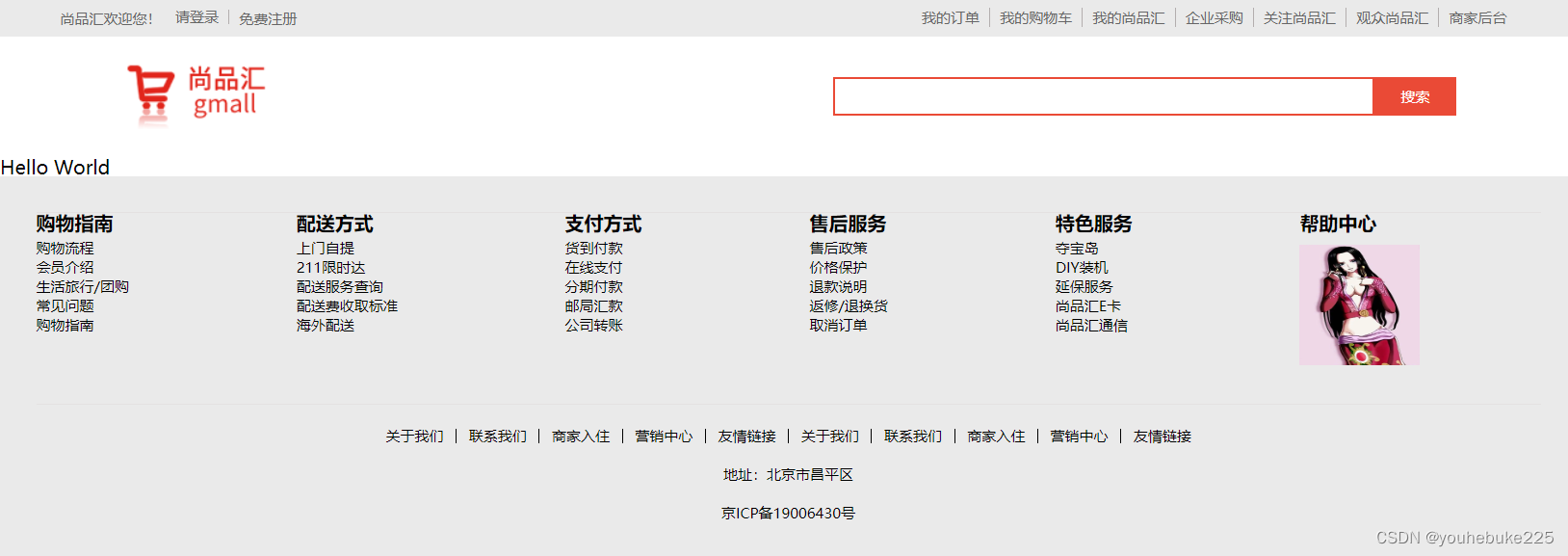
效果

最后
以上就是敏感黑夜最近收集整理的关于非路由组件之头部组件和底部组件书写目录styles文件头部组件底部组件App.vue的全部内容,更多相关非路由组件之头部组件和底部组件书写目录styles文件头部组件底部组件App内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![[网络应用]新迅雷会员皮肤开启+去除部分广告方法{推荐}](https://file2.kaopuke.com:8081/files_image/reation/bcimg7.png)







发表评论 取消回复