fetch-html-img库
- 1. 创作背景
- 2. 安装环境
- 3. 安装库
- 4. 找到目标网页,把html文本复制到本地新建的data.html
- 5. 通过所学的css选择器知识去选中所有图片,记录下选择器字符串
- 6. 创建fetchImg.js文件
- 7. 通过node运行第6步创建的文件
- 8. 最终效果
- 9. 其他配置
- 10. 结尾
1. 创作背景
没素材了,需要去网上找一些图片素材
2. 安装环境
- git下载地址
- nodejs下载地址(如果是下载的压缩包记得配下node和npm的环境变量)
- git clone速度太慢解决方案(谷歌浏览器GitHub加速插件实测有效)
- 若npm下载速度太慢,解决方案
- 该库文档
3. 安装库
npm install fetch-html-img
或者
yarn add fetch-html-img
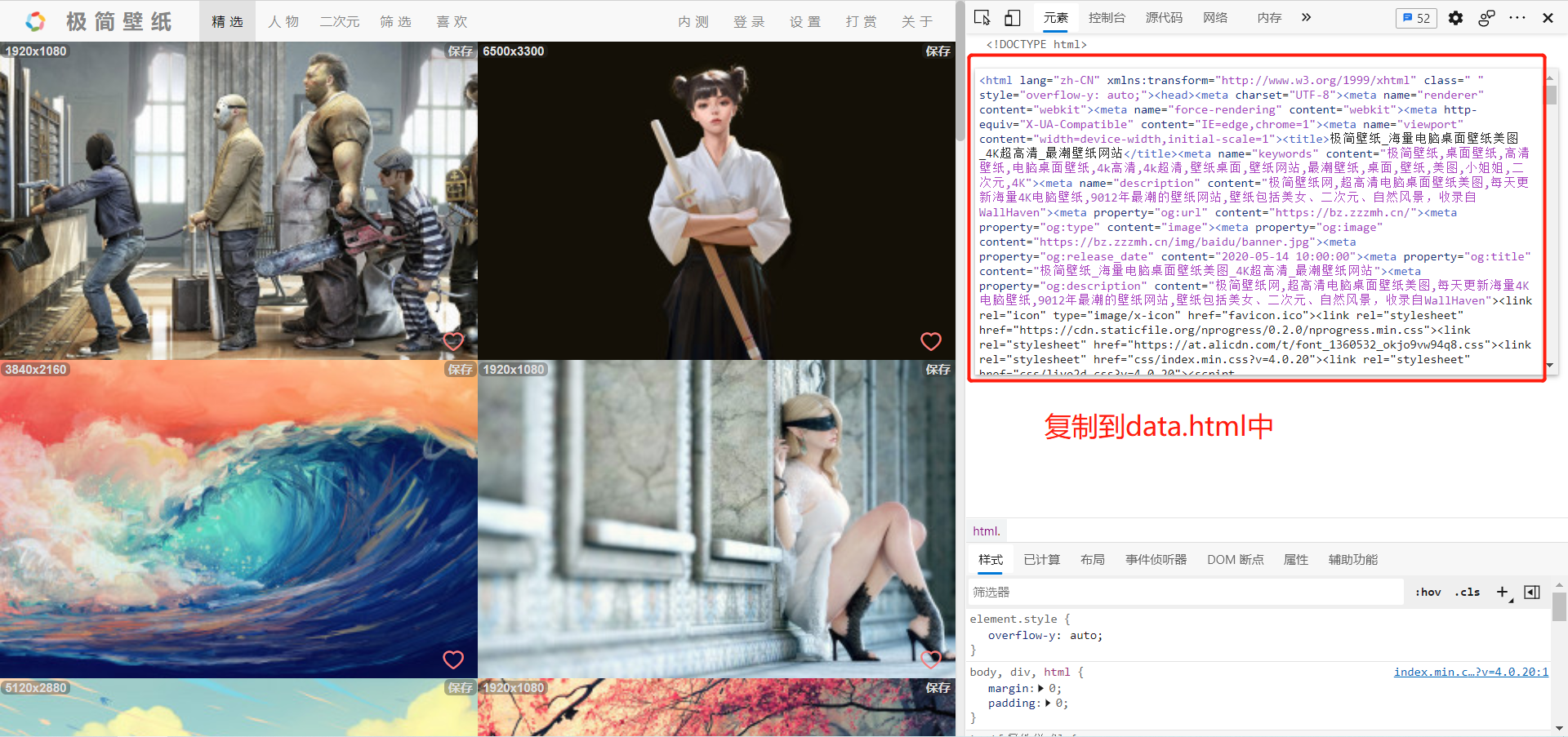
4. 找到目标网页,把html文本复制到本地新建的data.html

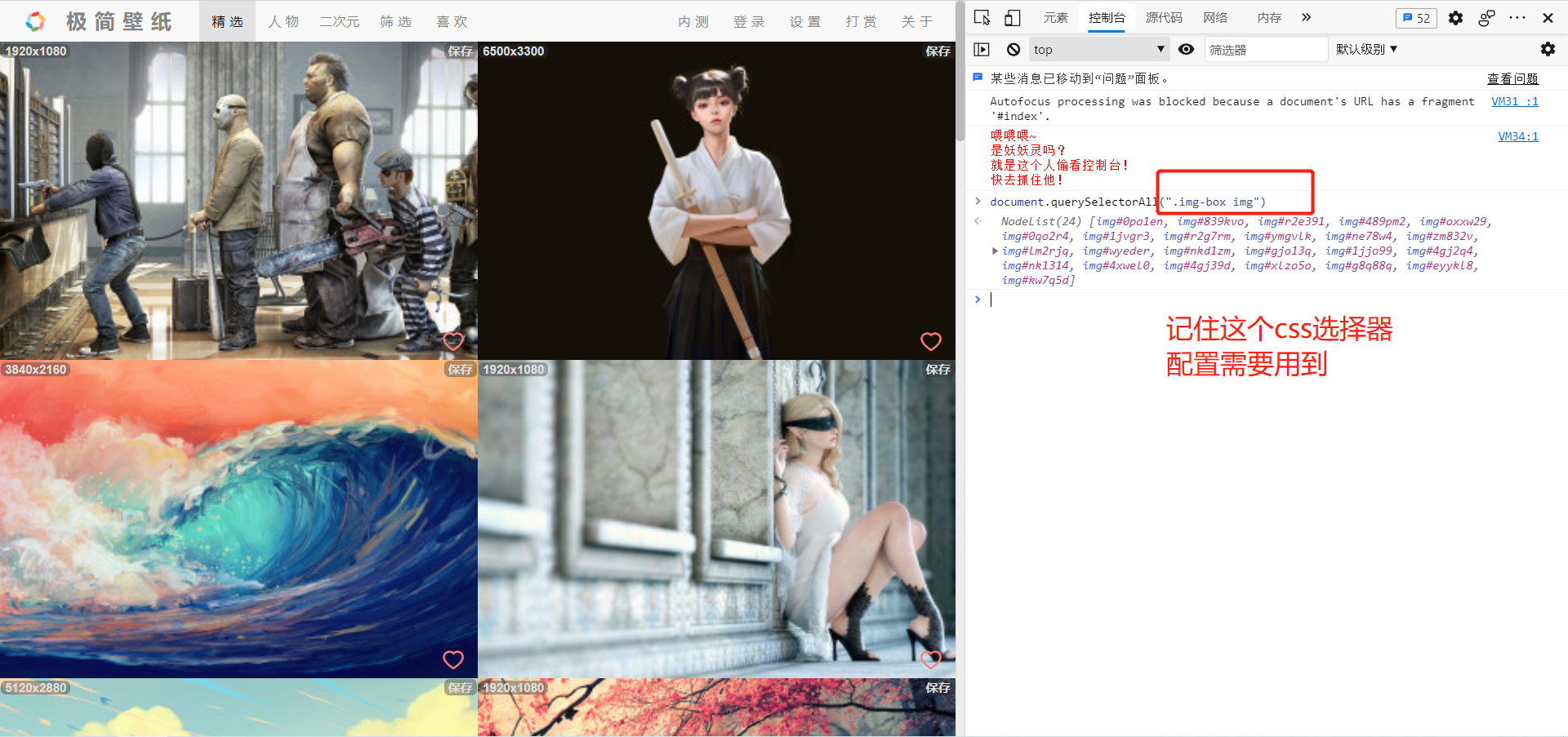
5. 通过所学的css选择器知识去选中所有图片,记录下选择器字符串

6. 创建fetchImg.js文件
文件位置任意
//fetchImg.js文件内容
const fs = require("fs");
const fetchImg = require("fetch-html-img")
const path = require("path")
let res = fs.readFileSync(path.resolve("./data.html"));//存放html文本的文件
res = res.toString("utf-8");
fetchImg({
htmlStr: res,//第4步里复制的html文本
selector: ".img-box img",//第5步里里的css选择器字符串
host: "https://bz.zzzmh.cn/#index",//目标网页地址
saveDir: path.resolve(__dirname, "./图片素材"),//保存图片的路径,必须是绝对路径
imgNum: 5,//保存多少张图片
});
7. 通过node运行第6步创建的文件
node fetchImg.js
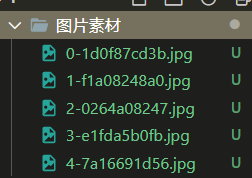
8. 最终效果

9. 其他配置
setImgName:自定义生成的图片名模板
sortRandom:是否乱序抓取图片列表中的图片
具体详细配置参考链接,点我~
10. 结尾
希望这个库对大家有所帮助。
喜欢的记得点个赞,关个注,留个言,谢谢哈~
有问题,github提issue , 或联系qq1050132079
最后
以上就是矮小黑猫最近收集整理的关于Nodejs通过html文本抓取图片的全部内容,更多相关Nodejs通过html文本抓取图片内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复