前言:使用原生JS 编写一个简单 的自轮播图
思路:主要使用clientWidth、scrollLeft 获取相关元素 通过改变scrollLeft(获得的是内容卷曲出去的宽度,滚动条向右拉跑出盒子范围的那部分高度) 的值实现轮播的效果 其中还用到了定时器。
详细js代码解释如下↓↓↓↓↓↓
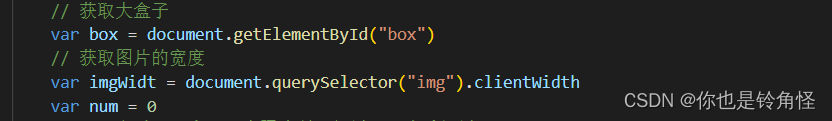
首先获取到html中的盒子还有图片的宽度
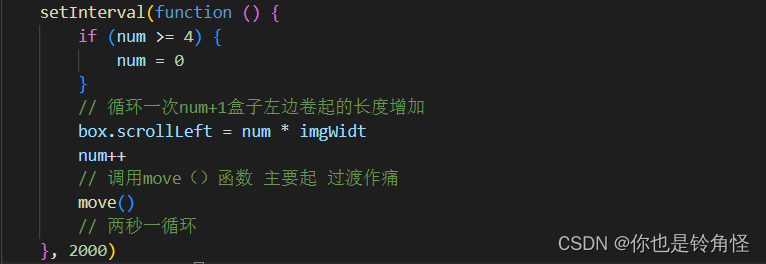
其中4是因为作者使用的是四张图片所以需要他跳转四次第一个定时器实现图片轮播效果不过没有过渡效果的 其中move()函数起到过渡效果
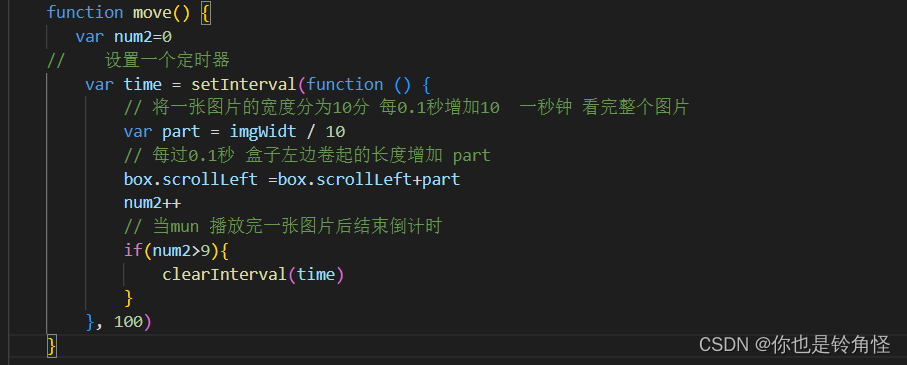
过渡函数
将一张图片的宽度分为10分 每0.1秒增加10 一秒钟 看完整个图片
/每过0.1秒 盒子左边卷起的长度增加 part
当mun 播放完一张图片后结束倒计时
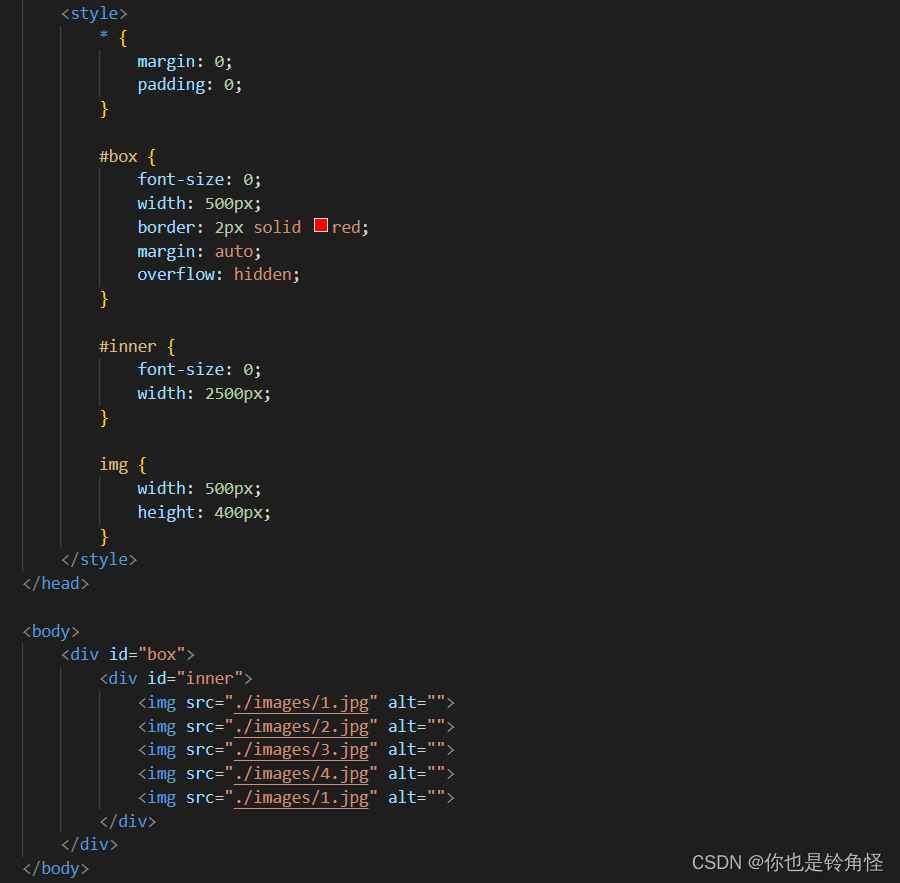
html代码↓↓↓↓↓↓↓
、
通过以上步骤可以实现简单的轮播效果
最后
以上就是幽默外套最近收集整理的关于JavaScript-动画-轮播图的全部内容,更多相关JavaScript-动画-轮播图内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。







![[云原生专题-30]:K8S - 核心概念 - K8S服务的最小管理单元Pods(Scrum Team)与常见操作方法](https://file2.kaopuke.com:8081/files_image/reation/bcimg13.png)
发表评论 取消回复