我是靠谱客的博主 缓慢项链,这篇文章主要介绍Node利用@michaelray/style-xlsx生成带样式的复杂excel什么是style-xlsx为什么要用怎么使用,现在分享给大家,希望可以做个参考。
目录
- 什么是style-xlsx
- 为什么要用
- 怎么使用
- 安装插件
- 使用案例
- 相关文档
- 样式
- 结构
- Demo代码
什么是style-xlsx
本插件,利用node-xlsx和style-xlsx的特性重新进行封装,可直接渲染带颜色的异形数据表格。
为什么要用
目前的node-xlsx和style-xlsx,不支持样式和复杂表格的合并渲染。

怎么使用
安装插件
npm i @michaelray/style-xlsx -S
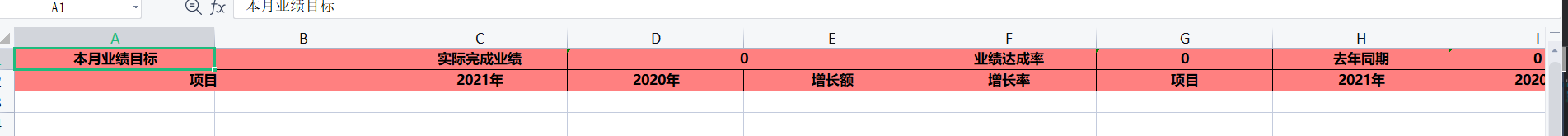
使用案例
相关文档
样式
https://www.npmjs.com/package/xlsx-style
结构
https://www.npmjs.com/package/node-xlsx
引入依赖包
const xlsx = require('@michaelray/style-xlsx');
const fs = require('fs');
Demo代码
let headerStyle = {
font: {
name : 'Microsoft YaHei',
bold : true,
color: { rgb: '000000' },
sz : '10'
},
alignment: {
horizontal: 'center',
vertical: 'center',
},
fill : {
// patternType:'solid',
fgColor: { rgb: 'ff8080' },
},
border: {
top : {
style: 'thin', color: { rgb: '000000' }
},
bottom: {
style: 'thin', color: { rgb: '000000' }
},
left : {
style: 'thin', color: { rgb: '000000' }
},
right : {
style: 'thin', color: { rgb: '000000' }
},
}
};
let contentCellStyle = {
fill : {
// patternType:'solid',
fgColor: { rgb: 'FFFFAA00' },
},
font : {
bold : true,
color: {
rgb: '000000'
}
},
border: {
top : {
style: 'dashed',
},
bottom: {
style: 'medium', color: { rgb: 'da4f43' }
},
left : {
style: 'medium', color: { rgb: 'da4f43' }
},
right : {
style: 'medium', color: { rgb: 'da4f43' }
},
}
};
// 合并控制
const range1 = {
// 起始坐标
s: {
r: 1, // 行
c: 0, // 列
},
// 结束坐标
e: {
r: 1,
c: 1,
},
};
const range2 = {
// 起始坐标
s: {
r: 0, // 行
c: 3, // 列
},
// 结束坐标
e: {
r: 0,
c: 4,
},
};
const sheetOptions = { '!merges': [range1, range2] };
let d = [
{
name : 'Sheet1',
data : [
// 第一排
[
{
v: '本月业绩目标',
s: headerStyle
},
{
v: '',
s: headerStyle
},
{
v: '实际完成业绩',
s: headerStyle
},
//-----------
{
v: '0',
s: headerStyle
},
{
v: '0',
s: headerStyle
},
//-----------------
{
v: '业绩达成率',
s: headerStyle
},
{
v: '0',
s: headerStyle
},
{
v: '去年同期',
s: headerStyle
},
{
v: '0',
s: headerStyle
},
{
v: '0',
s: headerStyle
},
{
v: '同比业绩增长率',
s: headerStyle
},
{
v: '0',
s: headerStyle
},
{
v: '要完成任务剩下每日业绩目标',
s: headerStyle
},
{
v: '要完成任务剩下每日业绩目标',
s: headerStyle
},
{
v: '',
s: headerStyle
},
],
// 第二排
[
{
v: '项目',
s: headerStyle
},
{
v: '项目',
s: headerStyle
},
{
v: '2021年',
s: headerStyle
},
{
v: '2020年',
s: headerStyle
},
{
v: '增长额',
s: headerStyle
},
{
v: '增长率',
s: headerStyle
},
{
v: '项目',
s: headerStyle
},
{
v: '2021年',
s: headerStyle
},
{
v: '2020年',
s: headerStyle
},
{
v: '增长额',
s: headerStyle
},
{
v: '增长率',
s: headerStyle
},
{
v: '项目',
s: headerStyle
},
{
v: '2021年',
s: headerStyle
},
{
v: '2020年',
s: headerStyle
},
{
v: '增长额',
s: headerStyle
},
],
],
// 其它参数
options: sheetOptions
}
];
const buffer = xlsx.build(d,
{
'!cols': [
{ wpx: 170 },
{ wpx: 150 },
{ wpx: 150 },
{ wpx: 150 },
{ wpx: 150 },
{ wpx: 150 },
{ wpx: 150 },
{ wpx: 150 },
{ wpx: 150 },
{ wpx: 150 },
{ wpx: 150 },
{ wpx: 150 },
]
}); // Returns a buffer
console.log('buffer', buffer);
fs.writeFileSync('./the_content.xlsx', buffer, { 'flag': 'w' });
最后
以上就是缓慢项链最近收集整理的关于Node利用@michaelray/style-xlsx生成带样式的复杂excel什么是style-xlsx为什么要用怎么使用的全部内容,更多相关Node利用@michaelray/style-xlsx生成带样式内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复