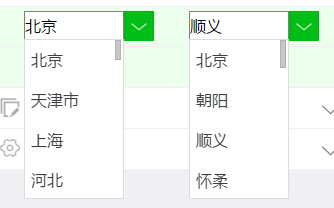
今天为了做项目写了个城市选择二级联动的插件,首先放上效果图
如图所示。实现的效果是选择左边的省份后,右边点击后会出现相应省份的所有城市。
这里我采用了ajax引入json的方法。关于ajax和json我将会在之后写。
首先,我从网上找了一份包含所有省份和城市的json文件。由于不知道怎么上传我就单独发了一篇博客,把json文件的代码贴出来了,具体可以看city.json。
其实这个json文件并不是很好,并不是很符合我的要求,因此用起来结构稍微乱了点,大家可以调整下json文件,主要我太懒,就算了额。
然后就先引入省份了。选择省份后,城市根据前面省份的作为key值,来查找到相应的城市。而多级联动也是如此,不过是把前面一个的值作为后者的key在json中查找所需的内容,然后引入。
话不多说,贴上代码:
$(".province").on("click",function(){
$.getJSON(
"city.json",
function(data){
var proStr="<div class='province-chose'><ul>";
var len=data.cityList.length;
for (var i=0;i<len;i++){
proStr+="<li>"+data.cityList[i].province+"</li>";
}
proStr+="</ul></div>"
$(".add-activity-address-chose").append(proStr);
}
)
})
$(".country").on("click",function(){
var chosenProvince=$(".province").text();
$.getJSON(
"city.json",
function (data){
var couStr="<div class='country-chose'><ul>";
var len=data.cityList.length;
for(var i=0;i<len;i++){
if(chosenProvince==data.cityList[i].province){
var couLen=data.cityList[i].city.length;
for(var j=0;j<couLen;j++){
couStr+="<li>"+data.cityList[i].city[j].country+"</li>";
}
}
}
couStr+="</ul></div>";
$(".add-activity-address-chose").append(couStr);
}
)
})
$(".add-activity-address-chose").on("click",".province-chose li",function(){
var theChosenPro=$(this).text();
$(".province").text(theChosenPro).css("color","black");
$(".province-chose").hide();
}).on("click",".country-chose li",function(){
var theChosenCou=$(this).text();
$(".country").text(theChosenCou).css("color","black");
$(".country-chose").hide();
})最后
以上就是冷艳时光最近收集整理的关于城市选择二级联动、三级联动的思路的全部内容,更多相关城市选择二级联动、三级联动内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复