1. 新建React-Native项目
参考:创建指定版本的react-native项目
2. 安裝 react-navigation
npm install react-navigation --save3. 新建两个js文件:Main.js和Login.js
3.1 创建js文件
在项目目录中新建一个js文件夹,然后创建Main.js和Login.js;
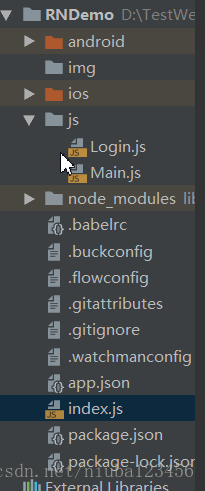
项目结构如下:

3.2 Login.js
import React, {Component} from 'react';
import Main from './Main';
import {StyleSheet, Text, View, TextInput, Button,Image} from 'react-native';
export default class Login extends Component {
constructor(props) {
super(props)
}
render() {
const {navigate} = this.props.navigation;
return (
<View style={styles.container}>
<Button title='进入主界面' onPress={() => navigate('Main', {name: 'Jane'})}/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
3.3 Main.js
import React,{Component} from 'react';
import {View, Text, StyleSheet} from 'react-native';
export default class Main extends Component{
static navigationOptions={
title:"主界面"
};
render(){
return(
<View style={styles.container}>
<Text>这是主界面</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});4. index.js文件
import { AppRegistry } from 'react-native';
import {createStackNavigator} from 'react-navigation'
import Login from './js/Login';
import Main from './js/Main';
const test = createStackNavigator({
Login :{screen:Login},
Main:{screen:Main},
});
AppRegistry.registerComponent('RNDemo', () => test);
1.导入 react-navigation和Main、Login的js文件;
2.通过 createStackNavigator chua创建每个跳转的screen的实体;
3. AppRegistry.registerComponent注册组件,是项目的入口;
最后
以上就是鲤鱼手链最近收集整理的关于React Native的页面跳转组件-navigation的全部内容,更多相关React内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复