【Vue】基础系列(二十三)——过渡与动画——实现Todos任务清单的动画效果
- 先总结一波
- Vue封装的过度与动画
- 过渡与动画
- 集成第三方动画
- 实现Todos任务清单的动画显示
先总结一波
Vue封装的过度与动画
-
作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。
-
写法:
-
准备好样式:
- 元素进入的样式:
- v-enter:进入的起点
- v-enter-active:进入过程中
- v-enter-to:进入的终点
- 元素离开的样式:
- v-leave:离开的起点
- v-leave-active:离开过程中
- v-leave-to:离开的终点
- 元素进入的样式:
-
使用
<transition>包裹要过度的元素,并配置name属性:<transition name="hello"> <h1 v-show="isShow">你好啊!</h1> </transition> -
备注:若有多个元素需要过度,则需要使用:
<transition-group>,且每个元素都要指定key值。
-
过渡与动画
使用传统的动画效果实现文字的的出入
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition appear name="one">
<h1 v-show="isShow">勇敢牛牛</h1>
</transition>
</div>
</template>
<script>
export default {
name:'Test',
data() {
return {
isShow:true
}
},
}
</script>
<style scoped>
h1{
background-color: orange;
}
.one-enter-active{
animation: showFu 1s linear;
}
.one-leave-active{
animation: showFu 1s reverse;
}
@keyframes showFu {
from{
transform: translateX(-100%);
}
to{
transform: translate(0px);
}
}
</style>

vue实现过渡效果
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition appear name="one">
<h1 v-show="isShow">勇敢牛牛</h1>
</transition>
</div>
</template>
<script>
export default {
name:'Test2',
data() {
return {
isShow:true
}
},
}
</script>
<style scoped>
h1{
background-color: orange;
transition: 0.5s linear;
}
/*
*进入的起点
*/
.one-enter,.one-leave-to{
transform:translateX(-100%) ;
}
.one-enter-active,.one-leave-active{
transition: 3s linear;
}
/*
进入的终点
*/
.one-enter-to, .one-leave{
transform:translateX(0) ;
}
</style>
多个元素过渡

<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition-group appear name="one">
<h1 v-show="isShow" key="1">勇敢牛牛</h1>
<h1 v-show="!isShow" key="2">不怕困难</h1>
</transition-group>
</div>
</template>
<script>
export default {
name:'Test2',
data() {
return {
isShow:true
}
},
}
</script>
<style scoped>
h1{
background-color: orange;
/* transition: 0.3s linear; */
}
/*
*进入的起点
*/
.one-enter,.one-leave-to{
transform:translateX(-100%) ;
}
.one-enter-active,.one-leave-active{
transition: 0.5s linear;
}
/*
进入的终点
*/
.one-enter-to, .one-leave{
transform:translateX(0) ;
}
</style>
集成第三方动画
官网:https://animate.style/


<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition-group
appear
name="animate__animated animate__bounce"
enter-active-class="animate__swing"
leave-active-class="animate__bounceOutUp"
>
<h1 v-show="isShow" key="1">勇敢牛牛</h1>
<h1 v-show="!isShow" key="2">不怕困难</h1>
</transition-group>
</div>
</template>
<script>
import 'animate.css'
export default {
name:'Test3',
data() {
return {
isShow:true
}
},
}
</script>
<style scoped>
h1{
background-color: orange;
}
</style>
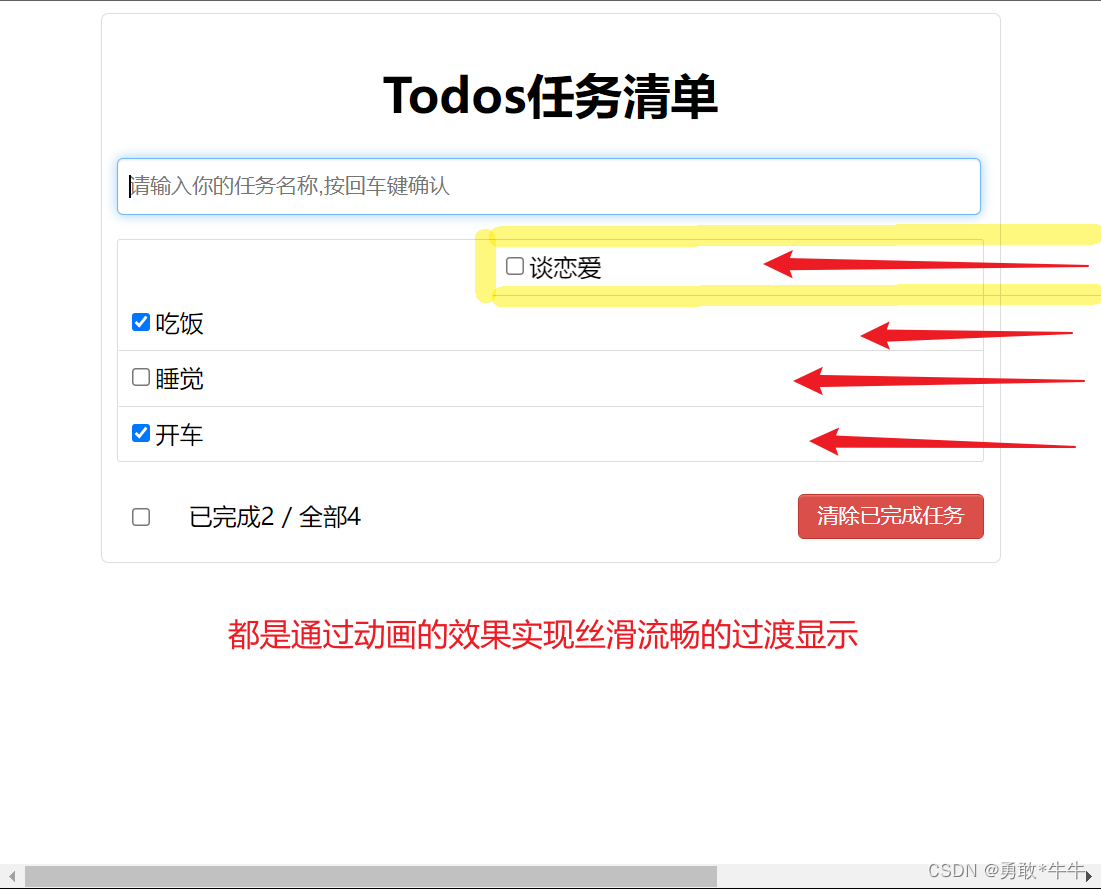
实现Todos任务清单的动画显示

<template>
<div>
<ul class="todo-main">
<transition-group appear name="one">
<MyItem
v-for="todoObj in todos"
:key="todoObj.id"
:todo="todoObj"
:checkTodo="checkTodo"
:deleteTodo="deleteTodo"
></MyItem>
</transition-group>
</ul>
</div>
</template>
<script>
import MyItem from "./MyItem.vue";
export default {
name: "MyList",
components: { MyItem },
props: ["todos", "checkTodo", "deleteTodo"],
};
</script>
<style scoped>
/*main*/
.todo-main {
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty {
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left: 5px;
margin-top: 10px;
}
.one-enter,.one-leave-to{
transform:translateX(100%) ;
}
.one-enter-active,.one-leave-active{
transition: 0.5s linear;
}
/*
进入的终点
*/
.one-enter-to, .one-leave{
transform:translateX(0) ;
}
</style>
最后
以上就是魁梧裙子最近收集整理的关于【Vue】基础系列(二十三)——过渡与动画——实现Todos任务清单的动画效果先总结一波的全部内容,更多相关【Vue】基础系列(二十三)——过渡与动画——实现Todos任务清单内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复