Redux添加redux-devtools工具
- Redux添加redux-devtools工具
- 介绍
- 安装
- 用法
Redux添加redux-devtools工具
介绍
今天在给自己的react项目添加redux的时候用到了redux-devtools工具,这里记录下配置过程。
安装
redux-devtools需要配合Chrome插件来一起使用,使用前需要在浏览器中自行安装好插件,安装方法大家可以自行百度
用法
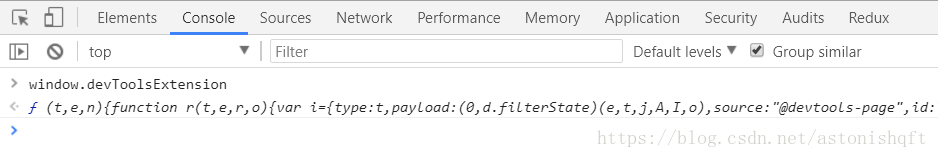
安装并开启插件之后,在浏览器控制台中输入window.devToolsExtension,可以看到以下结果:控制台菜单栏多了Redux菜单选项;window.devToolsExtension值不为空。

使用的时候注意以下几点:
- 判断是否是在开发环境,只在开发环境添加此调试工具
- 新建store的时候需要判断window.devToolsExtension值是否存在
- 使用redux的compose方法结合redux中间件和devToolsExtension
以下展示配置代码,供大家参考:
import { createStore, applyMiddleware, compose } from 'redux';
let middlewares = [];
let storeEnhancers;
if(process.env.NODE_ENV==='production'){
storeEnhancers = compose(
applyMiddleware(...middlewares,sagaMiddleware)
);
}else{
storeEnhancers = compose(
applyMiddleware(...middlewares,sagaMiddleware),
(window&& window.devToolsExtension) ? window.devToolsExtension() : (f) => f,
);
}
const store = createStore(reducer, initialState={} ,storeEnhancers);
更多精彩内容欢迎关注我的公众号!

最后
以上就是整齐悟空最近收集整理的关于Redux添加redux-devtools工具Redux添加redux-devtools工具的全部内容,更多相关Redux添加redux-devtools工具Redux添加redux-devtools工具内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复