众所周知,每个网站都有菜单…
1.建立component文件夹
内部创建menu文件夹,文件夹内创建index.jsx和index.scss
目录结构如下

2.代码的编写
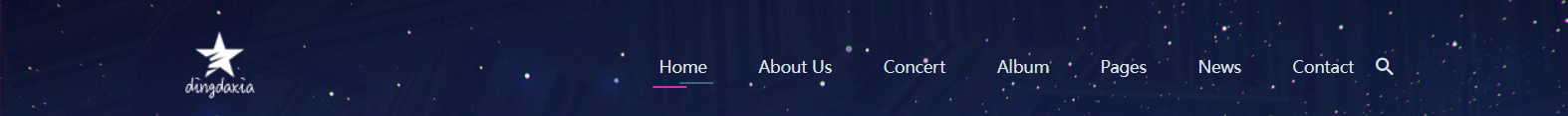
1.解决思路:首先我们肯定是要搭建页面的,我将meun分为两部分一步份为logo,一部分为item

所以我们只需要一个大盒子内嵌套两个小盒子然后用flex布局确定位置就行,非常简单
那么如果只是简单的弄个样子肯定是不行的,作为一个优秀的前端应该去完善网站的交互。那么我这边是用hover来实现鼠标滑动到一个item就会显现下划线。这样用户既能知道当前是哪个item还能让页面更加美观。
index.jsx
import './index.scss'
import Icon from '../../assest/icon'
import {Link, BrowserRouter as Router, NavLink} from 'react-router-dom'
import {useState} from 'react'
//至于这里引入的Icon是因为我想自己封装icon组件
function Meun() {
//改变菜单
const MeunChange=(index)=>{
setMeunIndex(index)
}
//meunIndex
const [meunIndex,setMeunIndex]=useState(0)
return (
<div className="allMeun">
<div className="part-logo">
<img src="../image/logo.png" alt="" />
</div>
<div className="part-meunList">
<NavLink to="/" className='meun'><div onClick={()=>MeunChange(0)}>Home</div></NavLink>
<NavLink to="/about" className='meun'><div onClick={()=>MeunChange(1)}>About Us</div></NavLink>
<NavLink to="/concert" className='meun'><div onClick={()=>MeunChange(1)}>Concert</div></NavLink>
<NavLink to="/album" className='meun'><div onClick={()=>MeunChange(1)}>Album</div></NavLink>
<NavLink to="/pages" className='meun'><div onClick={()=>MeunChange(1)}>Pages</div></NavLink>
<NavLink to="/news" className='meun'><div onClick={()=>MeunChange(1)}>News</div></NavLink>
<NavLink to="/contact" className='meun other'><div onClick={()=>MeunChange(1)}>Contact</div></NavLink>
<div className="search">
{/* <img src="" alt="" /> */}
<Icon className="icon-sousuo"></Icon>
</div>
</div>
</div>
)
}
export default Meun
上述代码中我渲染了每个item并绑定了事件处理函数来执行页面的切换,通过改变meunIndex来进行item的切换显示,这里用了react-router-dom中的NavLink标签。这个标签可以将当前显示的路由页面加上active的css属性,避免属性时meunIndex质为0造成下划线指向错误的情况
index.scss
.allMeun{
width: 58.75rem;
// width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
margin: 0 auto;
color: #dce3e6;
margin-top: 2rem;
font-size: 0.8rem;
position: absolute;
top: 0;
// padding: 0 5rem;
left: 50%;
transform: translateX(-50%);
.part-logo{
}
.part-meunList{
display: flex;
a{
text-decoration: none;
color: #dce3e6;
}
.meun{
margin-right: 2.5rem;
position: relative;
cursor: pointer;
&.other{
margin-right: 1rem;
}
&::after,&::before{
content: '';
position: absolute;
width: 0;
opacity: 0;
}
&:hover,&.active{
&::after,&::before{
content: '';
position: absolute;
width: 70%;
height: 0.1rem;
opacity: 1;
transition: opacity,width 0.38s ease-in-out;
}
&::after{
bottom: -0.5rem;
left: -0.3rem;
background-color: #da2bb5;
}
&::before{
bottom: -0.3rem;
right: -0.3rem;
background-color: #416088;
}
}
}
}
}
上面为menu的样式文件,一目了然
3.将meun渲染到页面上
由于我们的meun菜单会运用到所有页面,所以我们不能将其放入routerjs内,需要单独将其拎出来
找到根目录的index.jsx文件
import ReactDOM from 'react-dom';
import MyRouter from './router/index.jsx';
import {useCallback, useEffect, useState,useLayoutEffect} from 'react'
//引入meun
import Meun from './components/Meun/index.jsx';
function App(){
return(
<div>
//挂载meun
<Meun></Meun>
<MyRouter></MyRouter>
</div>
)
}
ReactDOM.render(
<Router>
<App/>
</Router>
,
document.getElementById('app')
)
4.icon的封装
meun部分的话差不多就这些了,下面说下对于icon的封装
根目录建立assest文件
内部建立icon文件
icon文件内部建立icon.scss以及index.jsx文件

index.jsx
import './icon.scss'
function Icon({
className,
style
}) {
const IconClassName=()=>{
let _className=['iconfont']
if (typeof className=="string"){
_className.push(className)
}else{
console.warn("iconfont只能为string类型");
}
return _className.join(' ')
}
return (
<div>
<i className={IconClassName()} style={style}></i>
</div>
)
}
export default Icon
我们需要接收外部传来的className,以及用户定义的其他样式
秉承着约定大于配置的原则,className必传需要引入的字体样式以及自定义的style
index.scss
@font-face {
font-family: "iconfont"; /* Project id 3056564 */
src: url('//at.alicdn.com/t/font_3056564_2lvaxngdkl1.woff2?t=1640316034424') format('woff2'),
url('//at.alicdn.com/t/font_3056564_2lvaxngdkl1.woff?t=1640316034424') format('woff'),
url('//at.alicdn.com/t/font_3056564_2lvaxngdkl1.ttf?t=1640316034424') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-sousuo:before {
content: "e8ba";
font-size: 16px;
}
字体文件来自阿里云图标库
如何使用
//页面导入Icon文件
import Icon from '../../assest/icon'
return(
<Icon className="icon-sousuo"></Icon>
)
meun部分到这就结束了,下面会写第二部分也就是如下图

内部小球的动态渲染以及随机运动的动画,运用知识点为tweenMax。
(一个牛逼的前端交互得花里胡哨)
今天面试又失败了,想早点休息,以后再写…
最后
以上就是细腻星星最近收集整理的关于React + Vite 实现一个音乐网站(menu篇)的全部内容,更多相关React内容请搜索靠谱客的其他文章。








发表评论 取消回复