Redux状态管理4 Chrome Redux调试工具
安装chrome插件
chrome扩展程序-更多扩展程序-搜索Redux DevTools
配置
- 新建store的时候判断window.devToolsExtension
- 使用compose结合thunk和window.devToolsExtension
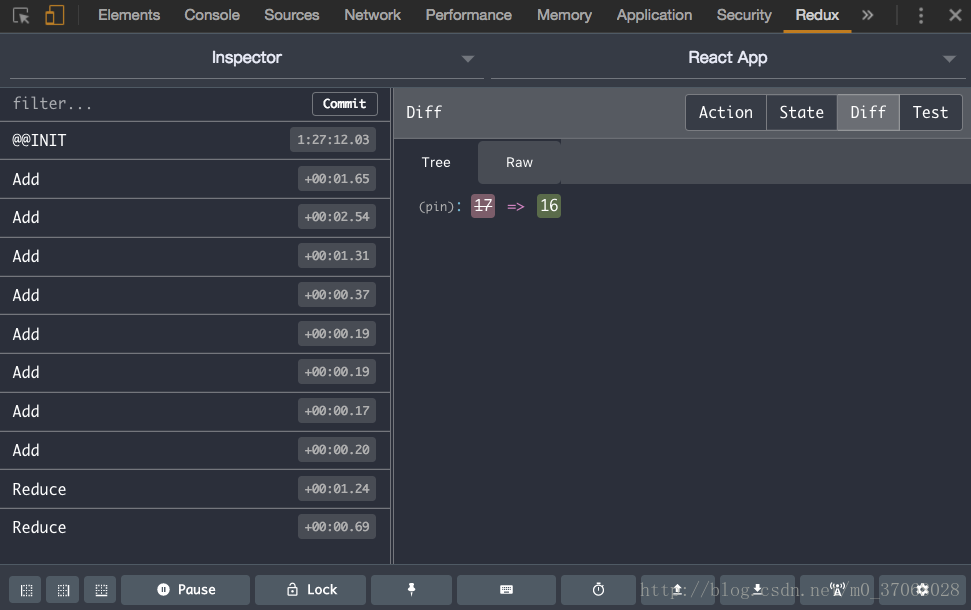
- 调试窗的redux选项卡,实时看到state
import { createStore, applyMiddleware, compose } from 'redux'
const reduxDevtools = window.devToolsExtension ? window.devToolsExtension():f=>f
const store = createStore(counter, compose(
applyMiddleware(thunk),
reduxDevtools
))
最后
以上就是刻苦豆芽最近收集整理的关于Redux状态管理 4.Chrome Redux调试工具Redux状态管理4 Chrome Redux调试工具的全部内容,更多相关Redux状态管理内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复