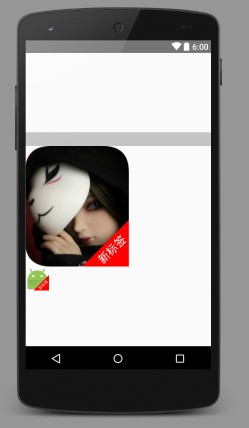
先来看一下效果
上代码
package com.zph.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.widget.TextView;
public class RotateTextView extends TextView{
public RotateTextView(Context context) {
super(context);
}
public RotateTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
// 倾斜度45,上下左右居中
int w=getMeasuredWidth();
canvas.rotate(-45,w,w);
// 绘制这个三角形,你可以绘制任意多边形
Paint p1 = new Paint();
p1.setColor(Color.RED);// 设置红色
p1.setStyle(Paint.Style.FILL);
Path path = new Path();
path.moveTo((int)(w/3), (int)(w/3));// 此点为多边形的起点
path.lineTo((int)(w*1.67), (int)(w/3));
path.lineTo(w, w);
path.close(); // 使这些点构成封闭的多边形
canvas.drawPath(path, p1);
Paint p = new Paint();
p.setColor(Color.WHITE);// 设置白色
p.setTextSize((int)(w*0.23));//设置字体大小
canvas.drawText(text, (int)(w*0.66), (int)(w*0.60), p);
super.onDraw(canvas);
}
/** 要显示的文字 */
private String text="新标签";
public void setText(String text) {
this.text=text;
invalidate();//重绘刷新Textview内容
}
}
xml
<com.zph.view.RotateTextView
android:id="@+id/test_rt1"
android:layout_alignRight="@+id/img"
android:layout_alignBottom="@+id/img"
android:layout_width="288px"
android:layout_height="288px"/>
代码实现
RotateTextView rt;
private void setTestRT(){
Log.i("TAG","RotateTextView");
rt= (RotateTextView) findViewById(R.id.test_rt1);
rt.setText("求推荐");
//需要在自定义控件中重写setext()要不然此处的setext()没有效果
}
最后
以上就是无聊鼠标最近收集整理的关于Android 三角标签(自定义Textview控件)的全部内容,更多相关Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复