1、OrgChart
地址:https://github.com/dabeng/OrgChart
在线Demo:https://dabeng.github.io/OrgChart/
基本效果图

2、JavaScript InfoVis Toolkit
地址:http://philogb.github.io/jit/

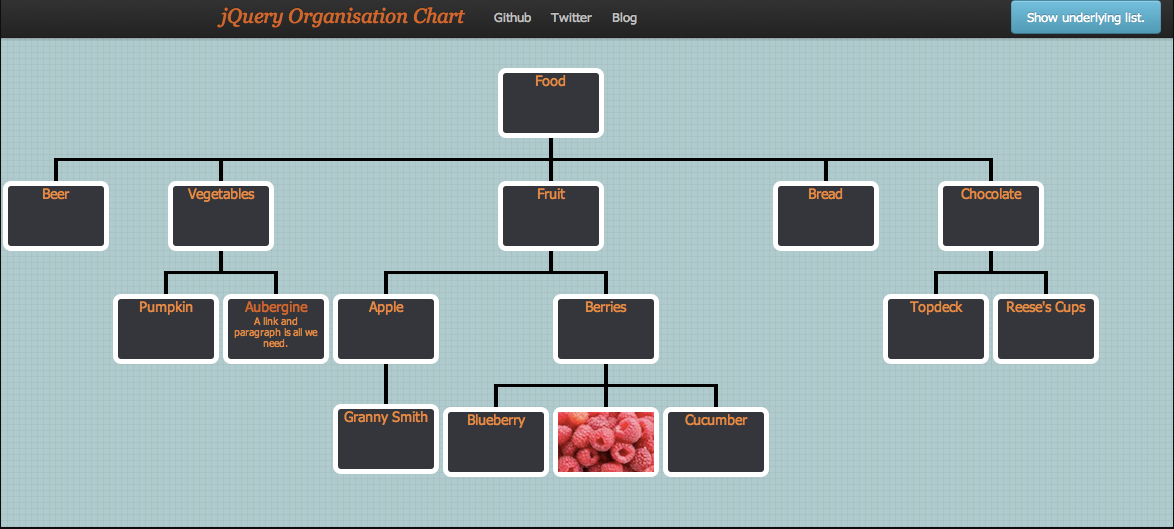
3、jOrgChart
地址:https://github.com/wesnolte/jOrgChart
注:该插件还是9年前更新的,不建议使用
效果图

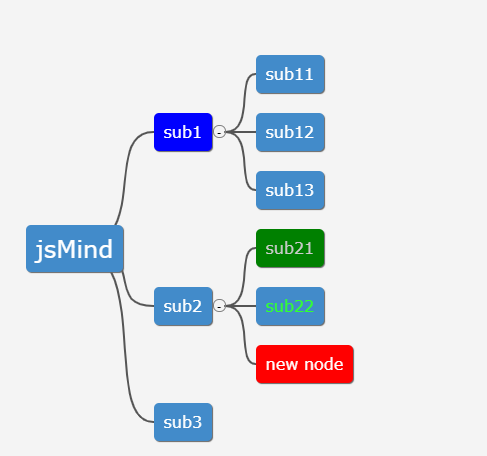
4、 jsMind
地址:https://github.com/hizzgdev/jsmind
效果图

最后
以上就是壮观紫菜最近收集整理的关于组织架构图之JQuery插件的全部内容,更多相关组织架构图之JQuery插件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复