
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>饼状图demo</title>
<!--[if IE]><script language="javascript" type="text/javascript" src="excanvas.js" ></script><![endif]-->
<link rel="stylesheet" type="text/css" href="jquery.jqplot.css" />
<script language="javascript" type="text/javascript" src="jquery-1.4.2.min.js" ></script>
<script language="javascript" type="text/javascript" src="jquery.jqplot.js" ></script>
<script language="javascript" type="text/javascript" src="plugins/jqplot.pieRenderer.js" ></script>
<script type="text/javascript" language="javascript">
$(document).ready(function(){
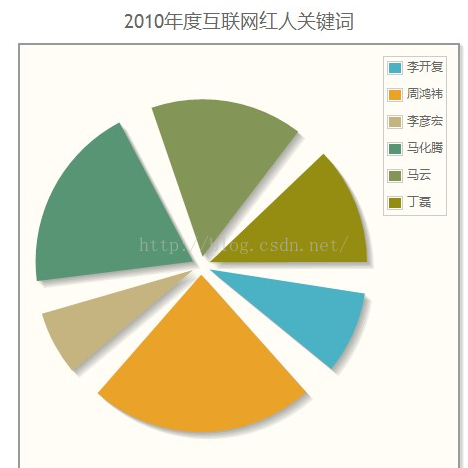
line1 = [['李开复', 3], ['周鸿祎', 7], ['李彦宏', 2.5], ['马化腾', 6], ['马云', 5], ['丁磊', 4]];
plot1 = $.jqplot('chart', [line1], {
title:'2010年度互联网红人关键词 ',//设置饼状图的标题
seriesDefaults: {
fill: true,
showMarker: false,
shadow: false,
renderer:$.jqplot.PieRenderer,
rendererOptions:{
diameter: undefined, // 设置饼的直径
padding: 20, // 饼距离其分类名称框或者图表边框的距离,变相该表饼的直径
sliceMargin: 9, // 饼的每个部分之间的距离
fill:true, // 设置饼的每部分被填充的状态
shadow:true, //为饼的每个部分的边框设置阴影,以突出其立体效果
shadowOffset: 2, //设置阴影区域偏移出饼的每部分边框的距离
shadowDepth: 5, // 设置阴影区域的深度
shadowAlpha: 0.07 // 设置阴影区域的透明度
}
},
legend:{
show: true,//设置是否出现分类名称框(即所有分类的名称出现在图的某个位置)
location: 'ne', // 分类名称框出现位置, nw, n, ne, e, se, s, sw, w.
xoffset: 12, // 分类名称框距图表区域上边框的距离(单位px)
yoffset: 12, // 分类名称框距图表区域左边框的距离(单位px)
}
});
});
</script>
</head>
<body>
<div id="chart" style="margin-top:20px; margin-left:20px; width:460px; height:500px;"></div>
</body>
</html>
最后
以上就是俏皮往事最近收集整理的关于jQuery图表插件 jqPlot实现饼状图的全部内容,更多相关jQuery图表插件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复