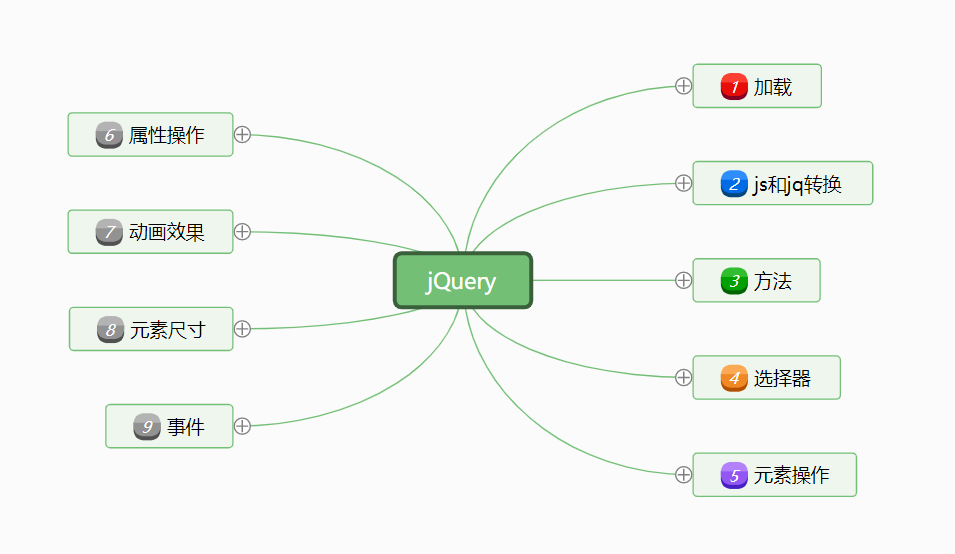
jQuery是一个 js 程序库 ,封装了js对象和函数。

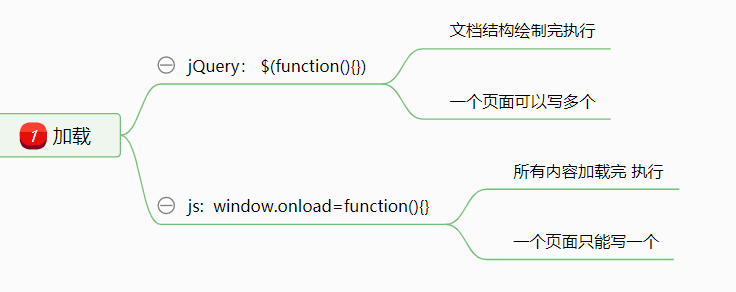
一、加载

- 在其他js文件之前引入jq文件
- 新版本:jQuery 是在window.onload执行完才执行的
语法 : $(selector).action();
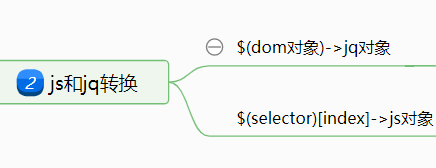
二、dom元素与jQuery对象之间的转换

jQuery创建dom对象的三种方式:
$('<div></div>')
$('<div>')
$('<div/>')
三、 jQuery方法

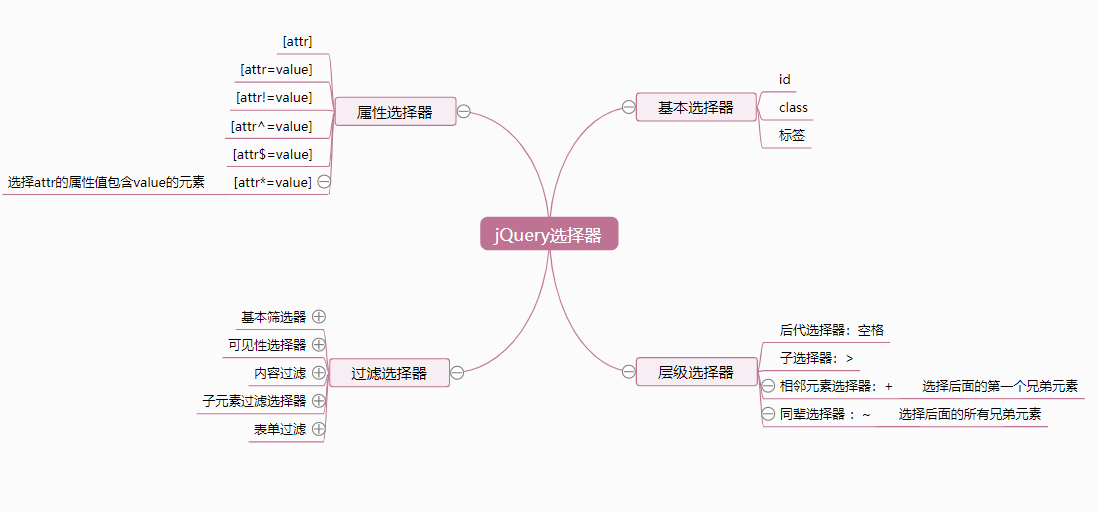
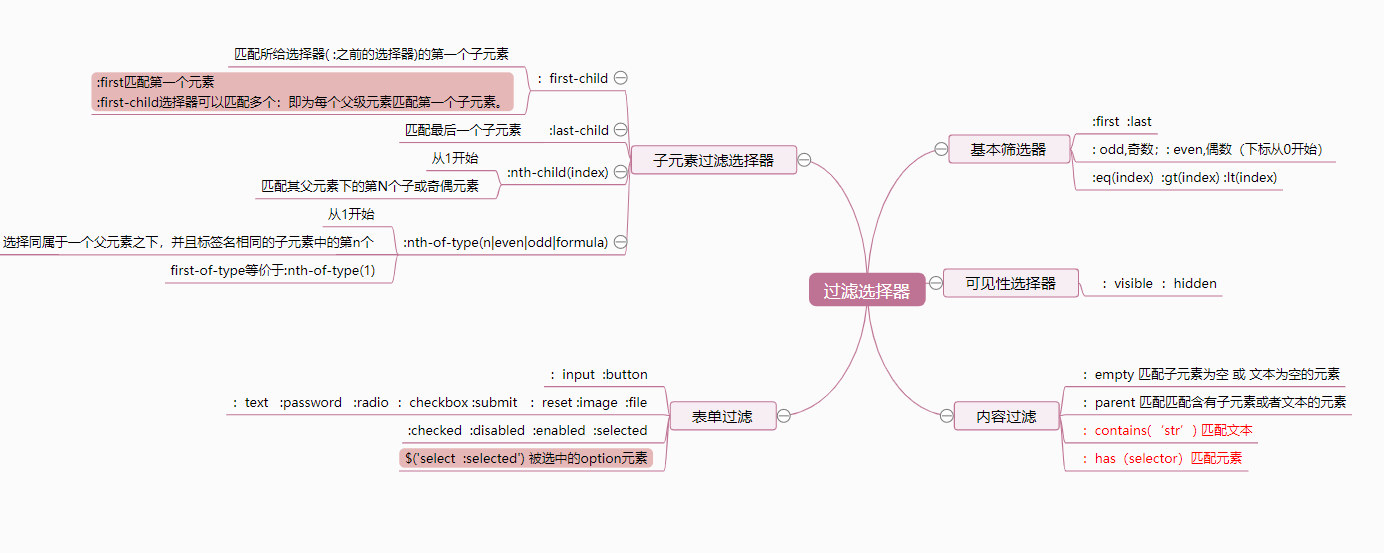
四、jQuery选择器

过滤选择器

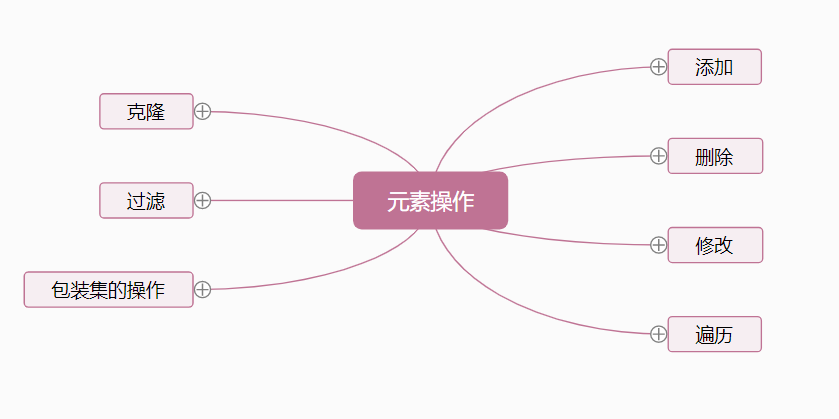
五、元素操作

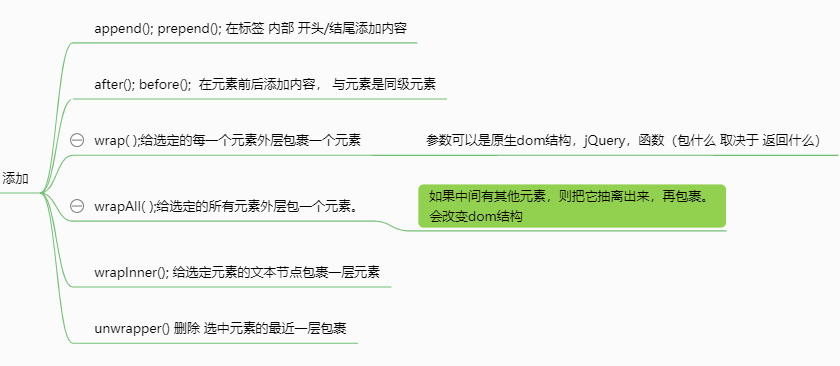
1. 添加

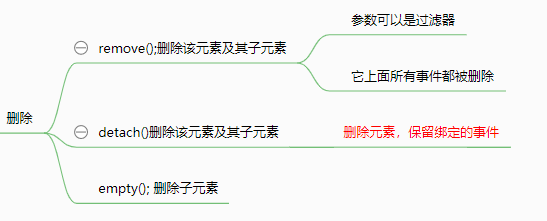
2. 删除

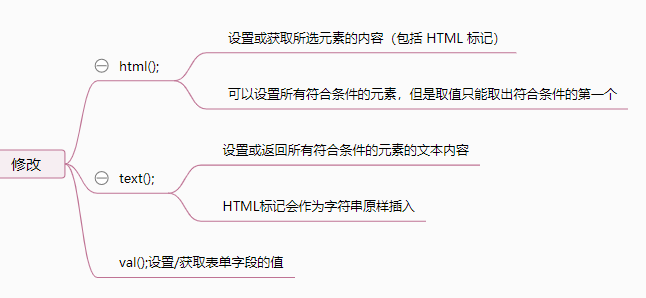
3. 修改/获取元素内容

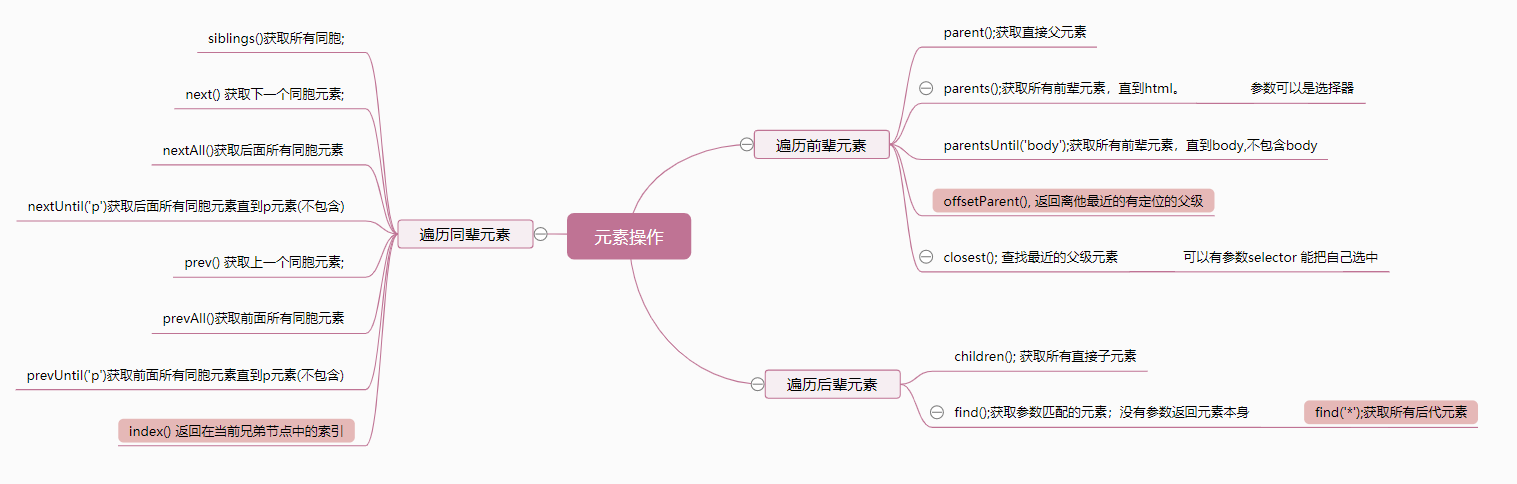
4. 遍历

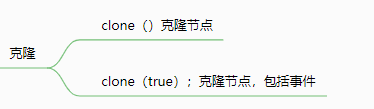
5. 克隆

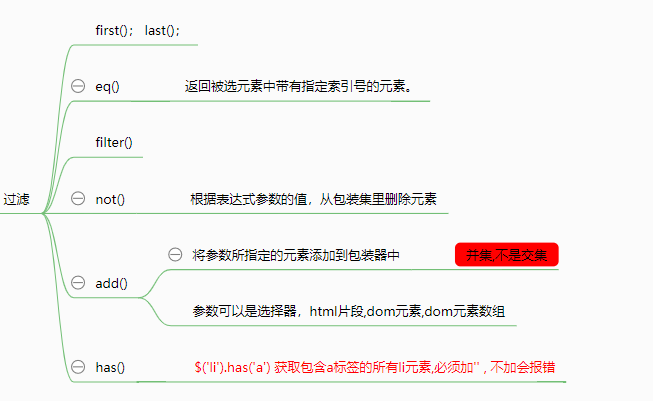
6.过滤

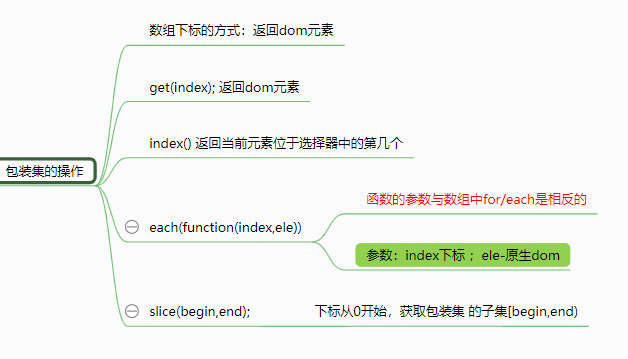
7. 包装集的操作

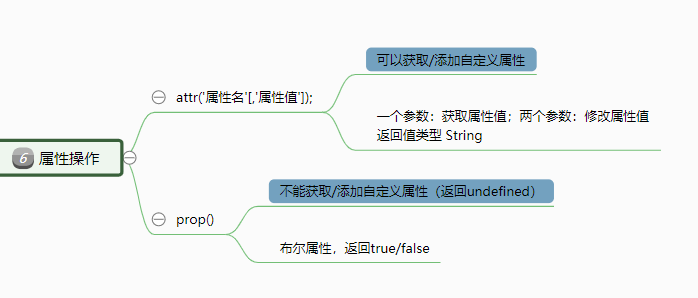
六、属性操作

prop(),attr()的区别
- prop()和attr()都可以通过 true,false改变布尔属性。
- prop()不会修改页面工具呈现的代码,attr()会修改页面工具呈现的代码
attr('checked',true);//使元素被选中,会修改html代码
prop('checked',false);//使元素不被选中,不会修改html代码 prop获取和设置更一致
七、动画效果

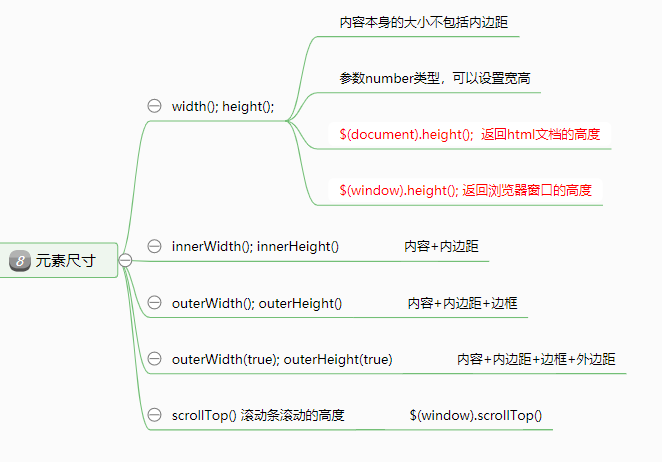
八、元素尺寸

九、事件
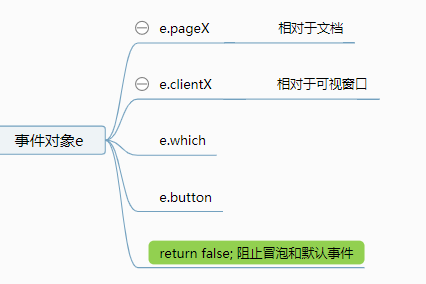
1. 事件对象

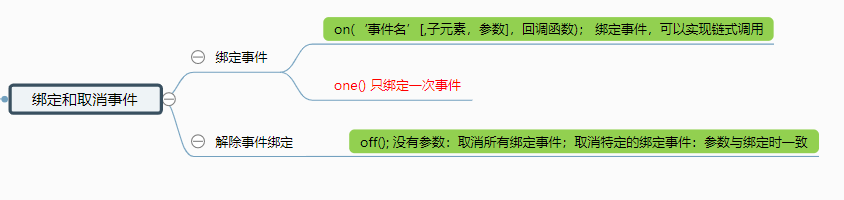
2. 绑定和取消事件

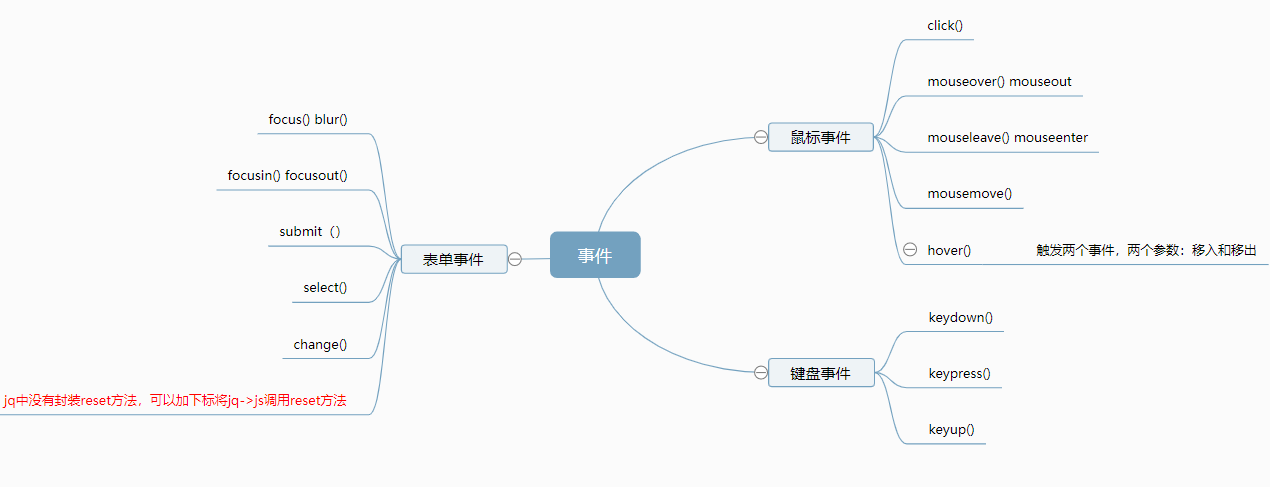
3. 事件

上文中若有有误之处,请及时指出,并与笔者联系,多多指教!
关于jQery的知识点 ,会持续更新,持续补充,希望对大家有帮助,bye~
最后
以上就是懦弱发箍最近收集整理的关于jQuery知识点概览(思维导图版)的全部内容,更多相关jQuery知识点概览(思维导图版)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复