在整个学生选课系统里面,最核心的就是选课页面了。
我们设定目标为:
1、已经选修的课程,不能重复选修;
2、每个学生最多可选修不超过2门课程。
3、可选课程数量过多的时候,页面自动分页,每页默认最多显示10条数据。
为了实现目标,这里需要使用3个东西:
1、后端业务逻辑查询数据库,得出可以选修的课程,返回给前端页面,前端页面需要使用dataTable这个JS组件,实现即时搜索,自动分页等功能。
2、点击前端选修按钮之后,会弹出确认的框,这个要使用弹层。
3、弹出里面点击确认之后,JS使用post将信息返回到后端业务逻辑函数,将学生与需要选修的课程进行连接并且写入数据库。
1、使用dataTable组件
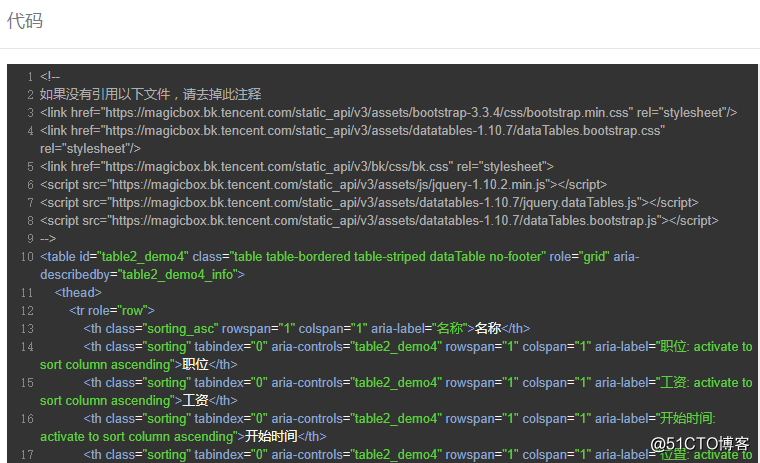
首先,为了实现自动翻页与即时搜索的功能,我们需要引用过一个js插件。在magic->组件库->带搜索表格,查看代码可以找到jquery.data.Tables.js与dataTables.bootstrap.js这个js插件,就是可以实现自动翻页与即时搜素的关键。


我们先建立一个temp.html用于测试(创建html,增加views函数,增加urls路由),然后拷贝代码。
<script type=>
$(() {
$().dataTable({
lengthMenu: [],
paging: ,ordering: ,searching: ,language: {
lengthMenu: + + + + + + + ,search: ,paginate: {previous: ,
next: ,
first: ,
last: },
zeroRecords: ,info: ,infoEmpty: ,infoFiltered: },
paging: ,
pagingType: ,});
$().css({ width: });});
</script>
views里面使用的据实在之前已经说过了,就是使用OCM进行跨表的连接,跨表部分需要使用“外键__字段”来进行自动连接。
<script src="/static/js/course_sel.js"></script>
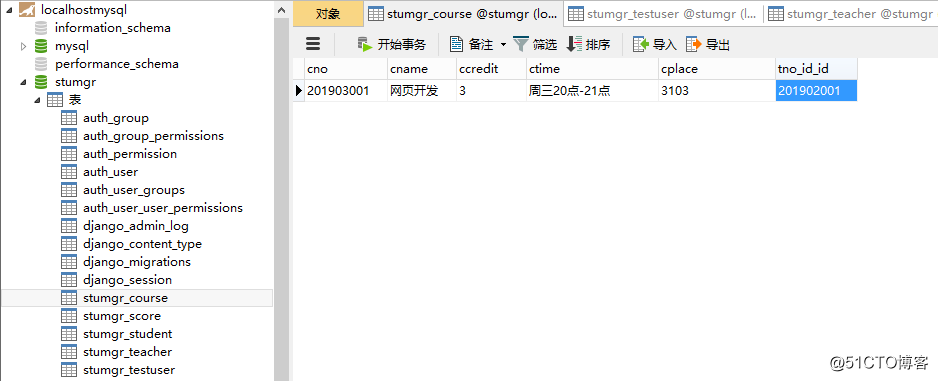
urls添加路由,在数据库表课程表里面手动增加内容。

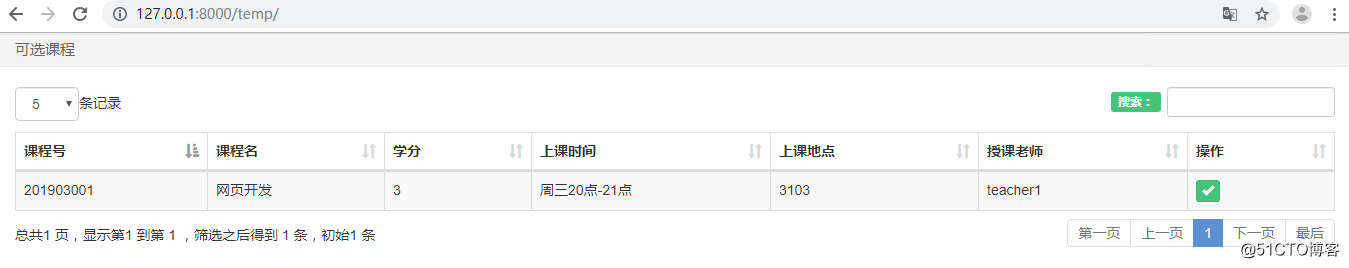
刷新前端temp页面,这样就可以实现展示后台可以选修的课程数据了。

2、制作弹层&POST数据
我们创建独立的JS文件,然后将JS的代码拷贝到JS文件里面,并且创建函数。

然后html里面写一个引用,引用该JS文件内容。
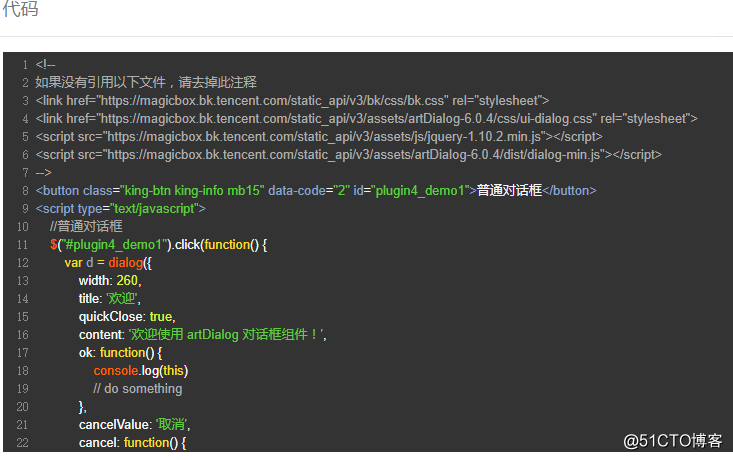
magicbox查找弹层,并且查看代码,将cs与js引用拷贝,将<script>内容拷贝。<script>里面有3个重点:


1)ok:function(),后面书让你书写点击OK按钮之后执行什么动作的。
2)onshow:function(),这个是用来调用后台逻辑函数,搜索数据库数据,然后可以在弹层中加载展示的。
3)content:就是弹层中展示的内容。可以自行替换为一个输入表单也可以。
我们先修改title与content的内容,然后重点修改ok:function()里面要执行的内容。前端使用js向后端传输,这里需要使用post函数,post的核心格式如下:
$.post(url,data,function(){},datatype)
这样我们就顺便将判断用户有没有重复选课,以及选课的门数是否已经到达2门的上限的判断逻辑也加上了。
select_course(sno,cno) {
d = dialog({
width: ,
title: ,
quickClose: ,
content: ,
ok: () {
$.post(,{
:sno,
:cno,
},(res) {
(res.result==){
alert()
}(res.result==){
alert()
}{
alert()
}
},)
window.location.reload();
},
cancelValue: ,
cancel: () {
console.log()
},
onshow: () {
console.log()
}
});
d.show();
}
3、绑定前端页面按钮
需要在选修按钮里面,增加onclick,指向函数,并且可以按照如下格式,但参数输入到JS的post函数。
<button class="btn btn-xs btn-success" id="plugin4_demo1" title="激活" οnclick="select_course('{{ j.sno }}','{{ i.cno }}',)">
3、修改后端业务逻辑
使用post.get从前端获取对应的字段,然后对数据库进行搜索,进行业务逻辑判断,如果判断通过,则使用save写入,然后已JSON格式返回result是True给前端,课程重复就返回result是Repeat,大于2门就返回result是Fales给前端,前端根据后端返回的不同内容,进行不同的JS弹层提示。
django.http HttpResponseRedirectJsonResponse
(request):
username = request.session.get()
sno = request.POST.get()
cno = request.POST.get()
data = student.objects.filter(=username).values()
selected_cno = student.objects.filter(=username=cno).values()
data.count() < selected_cno.count()<:
selected = score()
selected.sno_id = sno
selected.cno_id = cno
selected.save()
JsonResponse({:})
data.count() < selected_cno.count() >=:
JsonResponse({:})
:
JsonResponse({:})
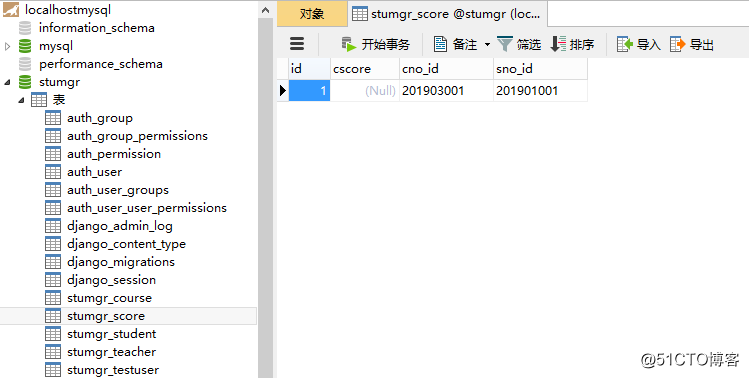
如果点击确认提示成功选修,查看数据库中score成绩表,看看学生学号与课程号是否已经生成关联数据,如果可以,则表示已经成功了,可以进行下一步,将html代码拷贝到selcourse.htm里面,将css、js引用以及js代码拷贝到BASE02.html里面。

(request): username = request.session.get() course_list = course.objects.all().values() userinfo = student.objects.filter(=username).values() render_to_response(())
然后刷新页面运行测试,发现基本功能已经实现,但是有点BUG。

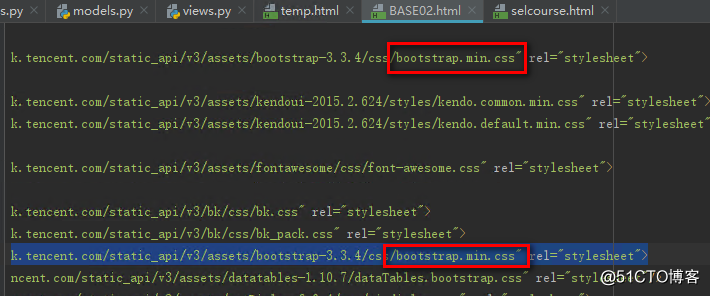
检查代码,发现是bootstrap重复引用了,所以就说了css与js的引用,重复的要删除,否则会引起一些不可控的bug。


最后
以上就是落寞翅膀最近收集整理的关于【实战演练】Python+Django网站开发系列09-django学生选课系统-选课页面的全部内容,更多相关【实战演练】Python+Django网站开发系列09-django学生选课系统-选课页面内容请搜索靠谱客的其他文章。








发表评论 取消回复