本篇文章主要讲解SimpleID的注册,配置,和使用以及Demo演示;SimpleID创建过程中同时创建了Blockstack ID,并且测试程序用到了Gaia存储;
1.SimpleID注册
2.SimpleID配置
— 2.1 Authentication Modules:授权配置
— 2.2 Storage Modules:存储配置
3.Create New Project 创建新项目hello-simpleid
1.代码获取
2.配置修改
3.启动Demo - simpleid
1.simpleid注册
2.simpleid测试
— 创建文件输入存储内容
— 获取文件内容
1.SimpleID注册

点击Free Trial 跳转到注册页面
输入Username-用户名;Email-邮箱;Password-密码,点击Sign Up With SimpleID - 用SimpleID进行注册;
注册成功会收到2封邮件Mnemonic和Verfication;恢复字符串和验证链接;


点击验证链接;进入个人SimpleID账号页面
2. SimpleID配置
1.Authentication Modules:授权配置2.Storage Modules:存储配置我们都选择Blockstack
3.Create New Project-创建新项目1.project name 项目名称:hello-simpleid
- 创建完成之后;View Project- 查看项目内容
- Developer ID
- API Key
以上两个配置信息,是需要在代码中配置的;
3. hello-simpleid
- 获取
git clone https://github.com/simplesecure/hello-simpleid.git
cd hello-simpleid
npm install
npm run start
以上内容不做解释了; - 配置修改
- 打开代码,修改配置信息(用你自己喜欢的工具)
在src/App.js中有如下代码:
// const {simpleIDKeys} = require('./keys’); - 你可以添加配置文件keys
- 或者直接修改App.js中的信息
具体格式如下:
export function simpleIDKeys() { return { apiKey: “", devId: “*" } }
- 启动项目:访问地址http://localhost:3000/

4.输入Username-用户名;Password-密码;Email-邮箱进行注册;
5.注册成功收到邮件
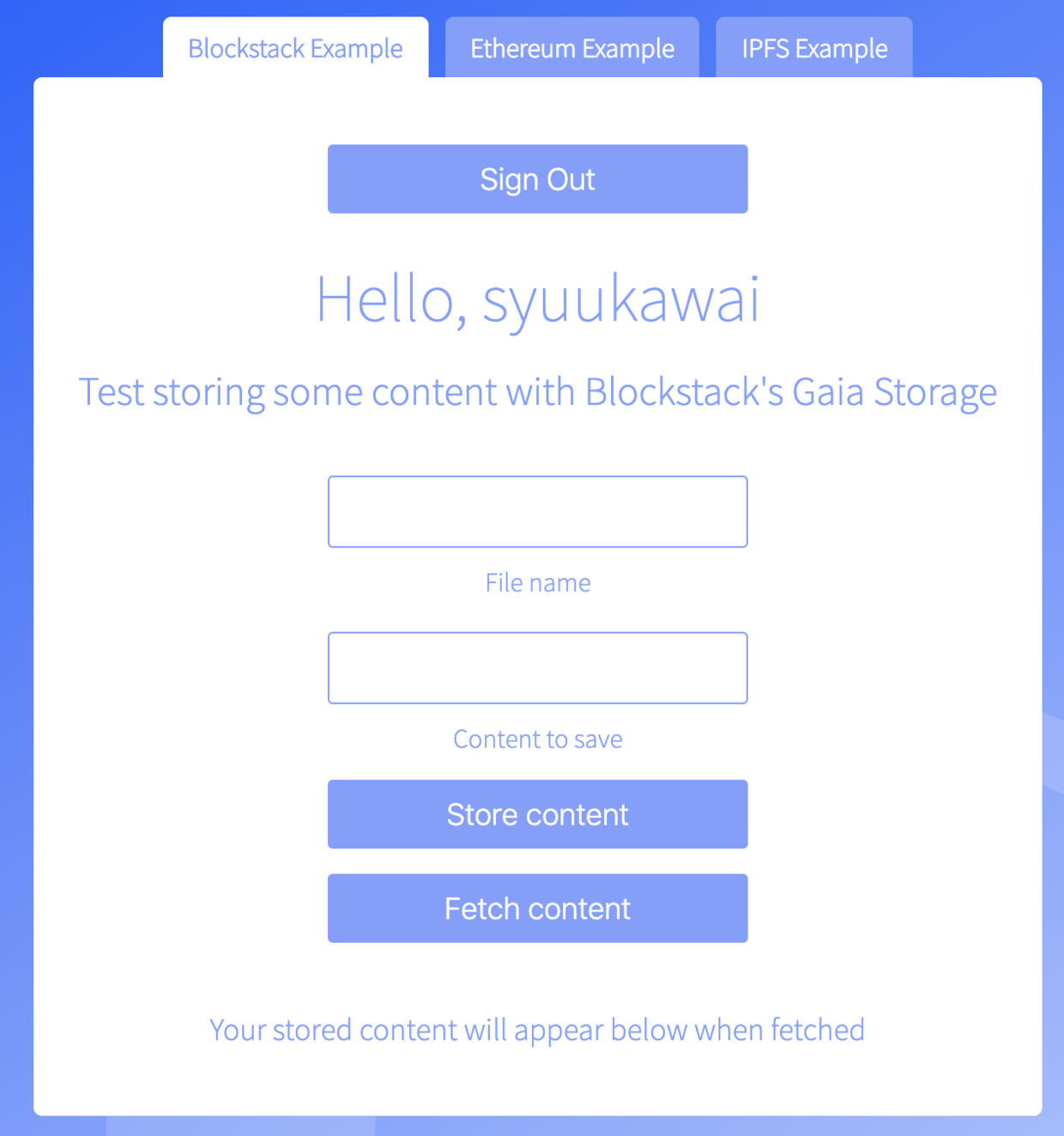
6.直接跳转到测试页面
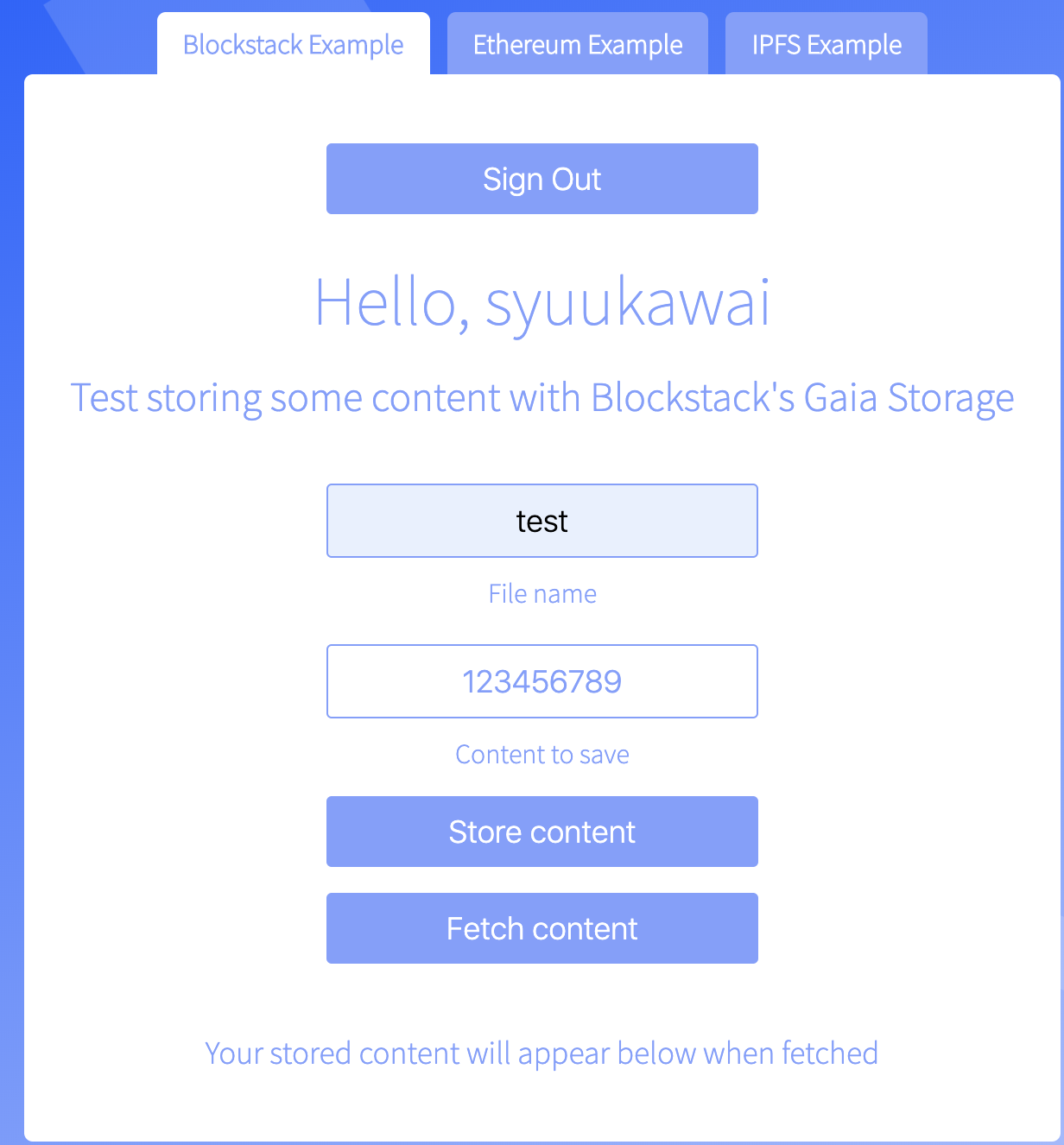
7.输入File name - 文件名;Content to save - 文件内容;点击Store Content-保存内容
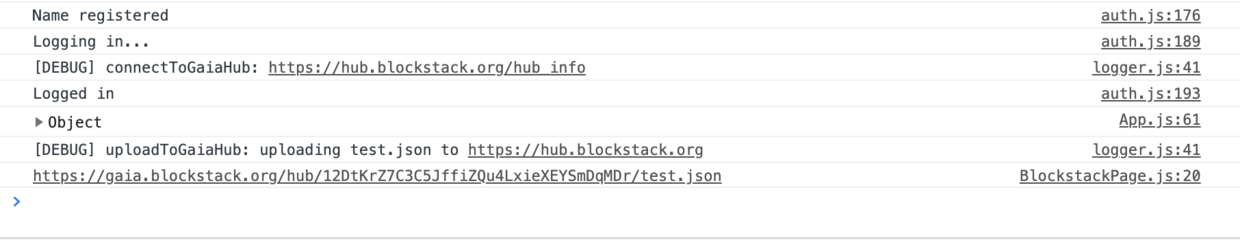
查看Console信息;确认是否上传成功;
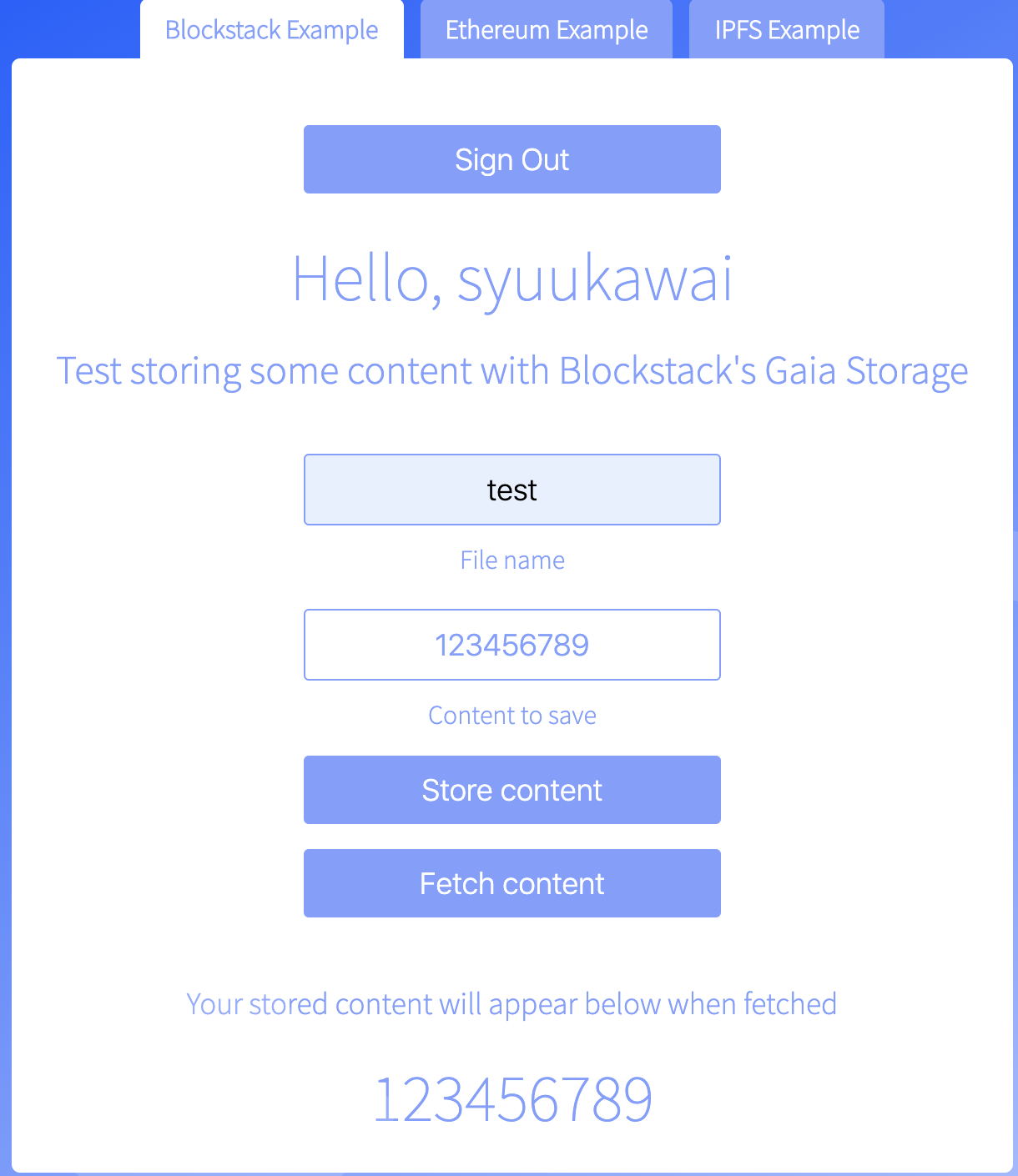
8.点解Fetch Content - 获取文件内容;

最后显示123456789;表示获取内容成功;
以上只是个简单的Demo;但是建立了区块链和互联网结合的一种方式。
最后
以上就是现实月饼最近收集整理的关于Blockstack-SimpleID用户名密码和区块链账户结合的全部内容,更多相关Blockstack-SimpleID用户名密码和区块链账户结合内容请搜索靠谱客的其他文章。








发表评论 取消回复