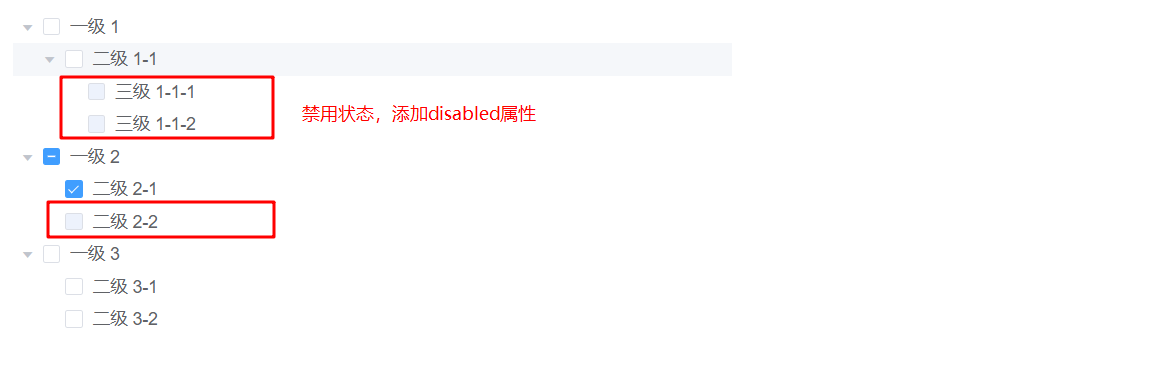
凌晨3点,功夫不负有心人,已经累趴,效果终于出来:

贴上代码:
<style scoped> .form { width: 50%; } </style> <template> <div class="form"> <el-tree :data="data2" show-checkbox node-key="id" default-expand-all :props="defaultProps"> </el-tree> </div> </template> <script> export default { data() { return { data2: [ { fs: 0, id: 1, label: "一级 1", children: [ { fs: 0, id: 4, // disabled:true, label: "二级 1-1", children: [ { fs: 1, id: 9, label: "三级 1-1-1" }, { fs: 1, id: 10, label: "三级 1-1-2" } ] } ] }, { fs: 0, id: 2, label: "一级 2", children: [ { fs: 0, id: 5, label: "二级 2-1" }, { fs: 1, id: 6, label: "二级 2-2" } ] }, { fs: 0, id: 3, label: "一级 3", children: [ { fs: 0, id: 7, label: "二级 3-1" }, { fs: 0, id: 8, label: "二级 3-2" } ] } ], defaultProps: { children: "children", label: "label" } }; }, methods: { tickMenuIdFilter: function() { var resultArr = new Array(); var getTickMenuId = function(obj) { if (undefined == obj || null == obj || !obj instanceof Object) { return; } if (obj.fs > 0) { // console.log('obj',obj) obj.disabled = true; resultArr.push(obj.id); } if (null != obj.children && obj.children instanceof Array) { for (let child of obj.children) { getTickMenuId(child); } } }; return { filter: function(arr) { if (!arr instanceof Array) { return false; } resultArr = new Array(); for (let rootMenu of arr) { getTickMenuId(rootMenu); } return resultArr; } }; } }, created() { this.tickMenuIdFilter().filter(this.data2); console.log("data2", this.data2[0].children[0]); } }; </script>
备注:也许代码冗余,但是效果亲测出来啦
转载于:https://www.cnblogs.com/DZzzz/p/10010630.html
最后
以上就是痴情泥猴桃最近收集整理的关于element el-tree循环遍历树形结构,并动态赋值disabled属性的全部内容,更多相关element内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复