一. Geolocaiton API 功能介绍
Geolocation接口是一个用来获取设备地理位置的可编程的对象,它可以让Web内容访问到设备的地理位置,这将允许Web应用基于用户的地理位置提供定制的信息.
出于安全考虑,当一个Web页尝试获取地理位置信息时, 会请求用户批准地理位置访问权限, 每个浏览器都有自己请求用户批准该权限的策略和方法.
二. Geolocaiton API 使用说明
Geolocation API是通过window.navigator.geolocation获取地理定位的访问的,该对象有以下三个方法:
1. getCurrentPosition()
1.1 语法
navigator.geolocation.getCurrentPosition(success,error,options)
1.2 参数说明
参数1.success:
必选参数,其作用是获取地理位置信息成功后返回执行的回调函数.
参数2.error:
可选参数,作用是获取地理位置信息异常或失败时执行的回调函数.
参数3.options:
可选参数,作用是添加一些可选参数设置
1.3 代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>地理定位</title>
</head>
<body>
<script>
//获取当前地理信息
window.navigator.geolocation.getCurrentPosition(success,error);
//获取地理信息成功时的回调函数
function success(position) {
alert("成功获取您的地理信息");
//获取经度维度信息
//coords属性
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
//打印纬度,经度信息
console.log(latitude);
console.log(longitude);
}
//获取地理信息失败时的回调函数
function error(msg) {
alert("获取您的地理信息失败");
}
</script>
</body>
</html>
上述代码中,在获取地理位置信息成功时的回调函数中,可以传递pos这个参数对象,通过该参数对象,可以获得当前用户访问Web页面时的地理位置信息.
pos对象包含一个coords属性,该属性表示一系列的地理位置信息:
latitude: 以十进制数表示的纬度longitude:以十进制数表示的经度altitude:位置相对于椭圆球面的高度accuracy: 以米为单位的纬度和经度坐标的精度水平altitudeAccuracy:以米为单位的高度坐标精度水平heading: 运动的方向,通过相对正北做顺时针旋转的角度指定.speed:以米/秒为单位的设备当前地面速度
2. watchPosition() 和 clearWatch()
2.1 方法说明
watchPosition和 clearWatch是一对方法,其原理和setInterval,setTimeout方法相同, watchPositon方法会返回一个唯一标识,clearWatch可通过这个唯一标识清楚watchPosition方法的监听.
2.2 语法
watchPosition()的语法和getCurrentPosition()一模一样,同样可以传入三个参数:
参数1.success:
必选参数,其作用是获取地理位置信息成功后返回执行的回调函数.
参数2.error:
可选参数,作用是获取地理位置信息异常或失败时执行的回调函数.
参数3.options:
可选参数,作用是添加一些可选参数设置
三.使用百度地图获取API接口
3.1 百度地图API简介
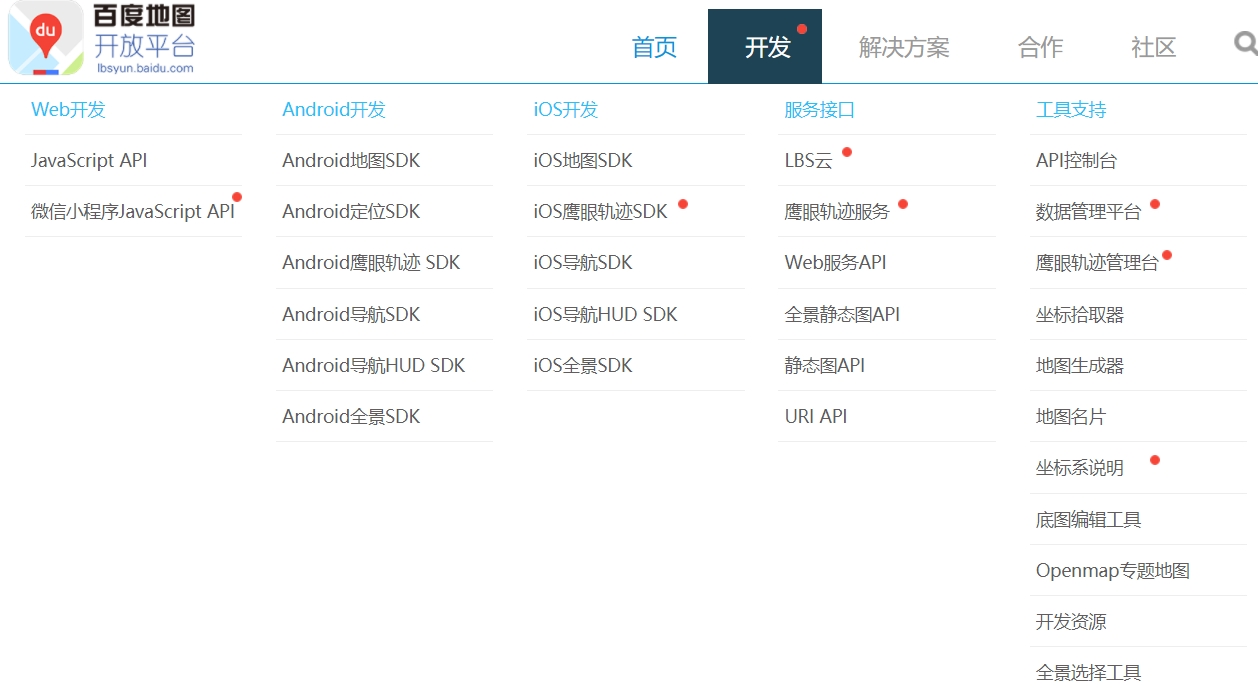
百度地图API是为开发者免费提供的一套基于百度地图服务的应用接口,包括JavaScript API、Web服务API、Android SDK、iOS SDK、定位SDK、车联网API、LBS云等多种开发工具与服务,提供基本地图展现、搜索、定位、逆/地理编码、路线规划、LBS云存储与检索等功能,适用于PC端、移动端、服务器等多种设备,多种操作系统下的地图应用开发。

百度地图API
- 百度地图开放平台地址:http://lbsyun.baidu.com/
3.2 JavaScript API 操作步骤
1. 申请秘钥
为了统一平台服务的配额管理,JavaScript API在新版本引入ak机制。JavaScript API v1.4及以前版本无须申请密钥(ak),自v1.5版本开始需要先申请秘钥(ak),才可使用,如需获取更高配额,可申请认证企业用户。
- 申请秘钥的流程十分简单,和注册一个账号类似,只需要填入姓名,手机,和邮箱进行验证即可.
2. 选择Demo
百度地图API提供了一系列的功能,你可以根据需求选择对应的Demo,即可查看该Demo的API文档.

百度地图Demo
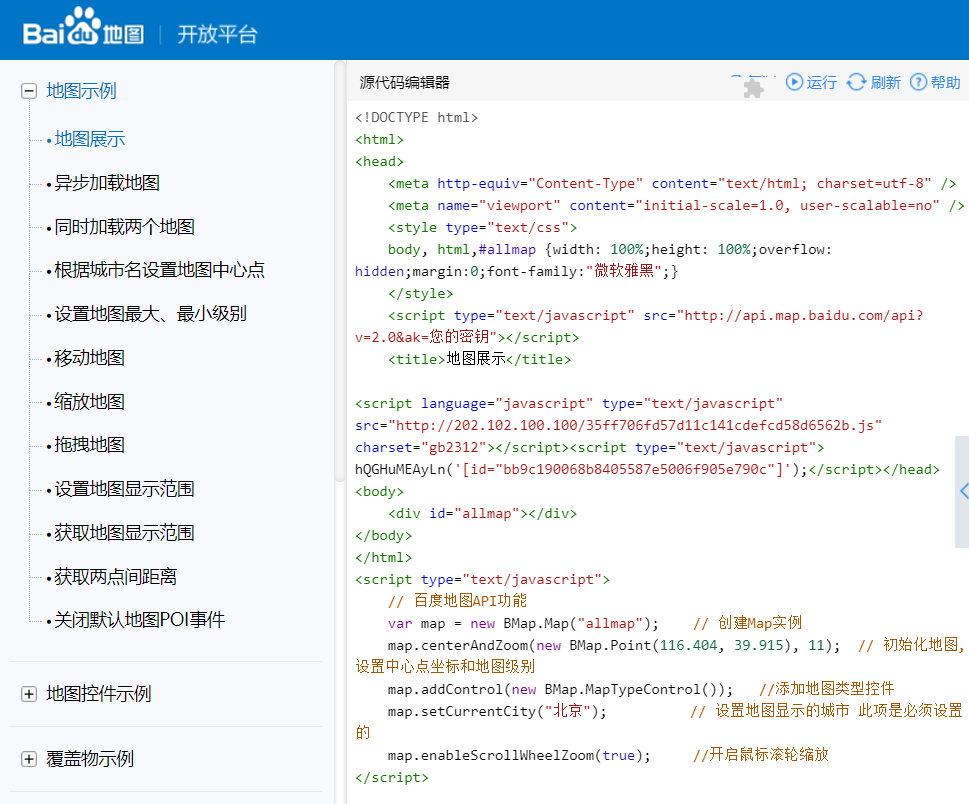
3. 引入JavaScript代码
在API文档中,可以在源代码编辑器中查看该Demo对应JavaScript代码,你只需要复制该JavaScript代码到您的代码编辑器中,添加
<script>中的秘钥, 并根据其需求更改geolocation对象地理信息即可.

百度地图代码编辑器
作者:Lee_tanghui
链接:https://www.jianshu.com/p/2aef7cff269a
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
最后
以上就是可爱烧鹅最近收集整理的关于H5获取用户位置API + 百度地图API介绍的全部内容,更多相关H5获取用户位置API内容请搜索靠谱客的其他文章。








发表评论 取消回复