效果图

- br换行可以使用v-html
<p v-html="info"></p>
data() {
return {
activeName: 'first',
info: '1、优化批量上传图片<br/>2、优化时间'
}
},
- n 换行
<p style="white-space: pre-wrap;">{{ info }}</p>
data() {
return {
info: '1、优化图片n2、优化时间n'
}
},
- 把br替换成n换行
<p style="white-space: pre-wrap;">{{changeLine(info)}}</p>
data(){
return{
info: '1、优化批量上传图片<br/>2、优化时间'
}
},
methods:{
changeLine(str){
return str.replace(/<br>/g,'n')
}
}
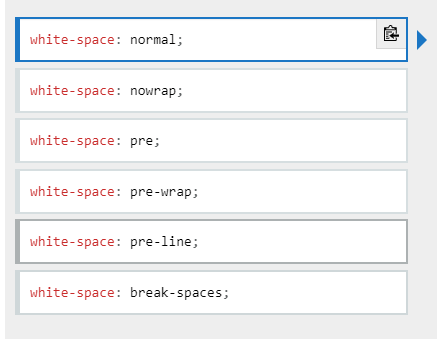
补充:点击查看详细解释 white-space



最后
以上就是开心红牛最近收集整理的关于vue 文本中的\n 、<br>进行换行显示的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复