文章目录
- 一、问题场景
- 二、解决属性中空格占位问题
- 结语
一、问题场景
我们常常去解决文本占位空行采取的方案是

当然肯定的也是毋庸置疑的,但是换一种情况如果我现在是一个vue的template模板。我需要在某些组件的属性上面去写这个空白占位符那么我们仔细想一下会不会变成字符串呢?
仔细看下方的应用场景

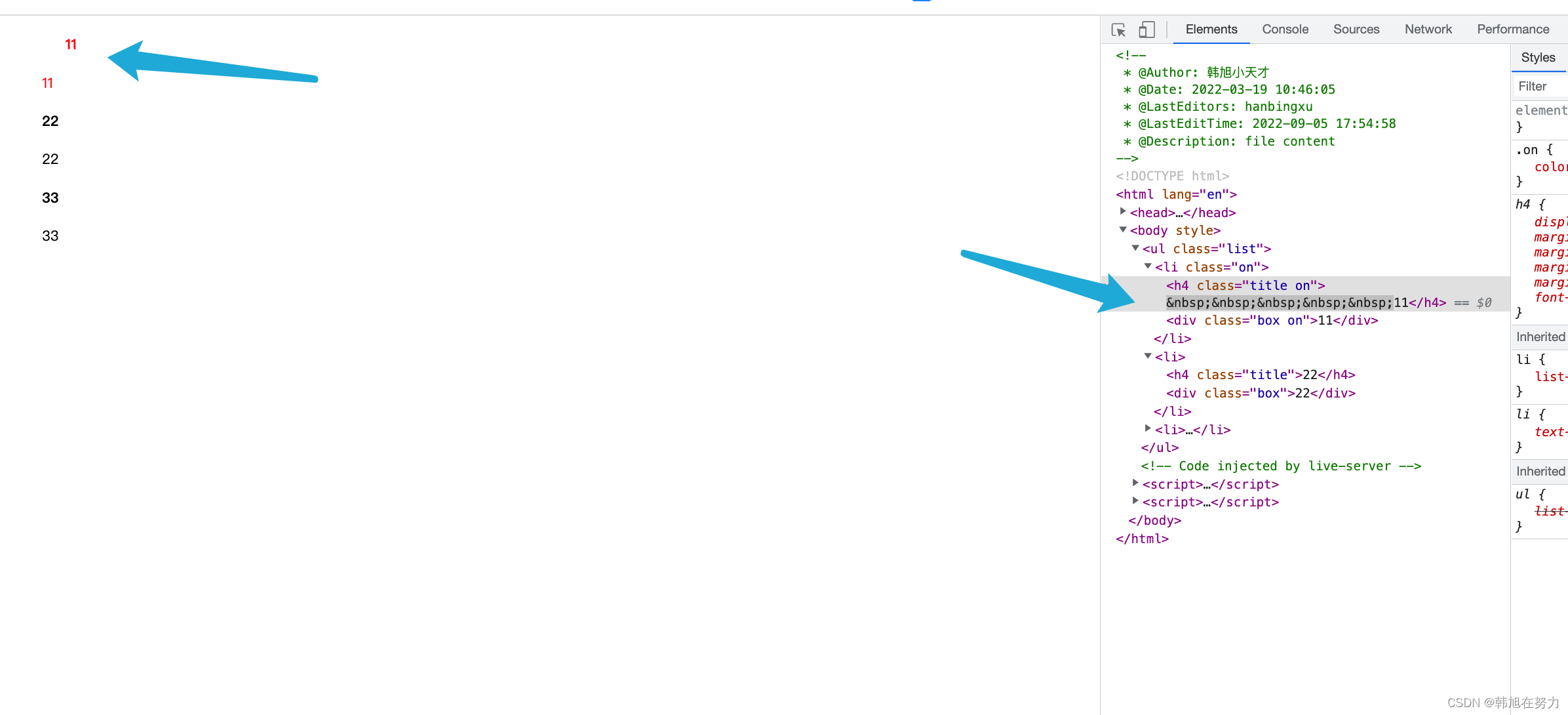
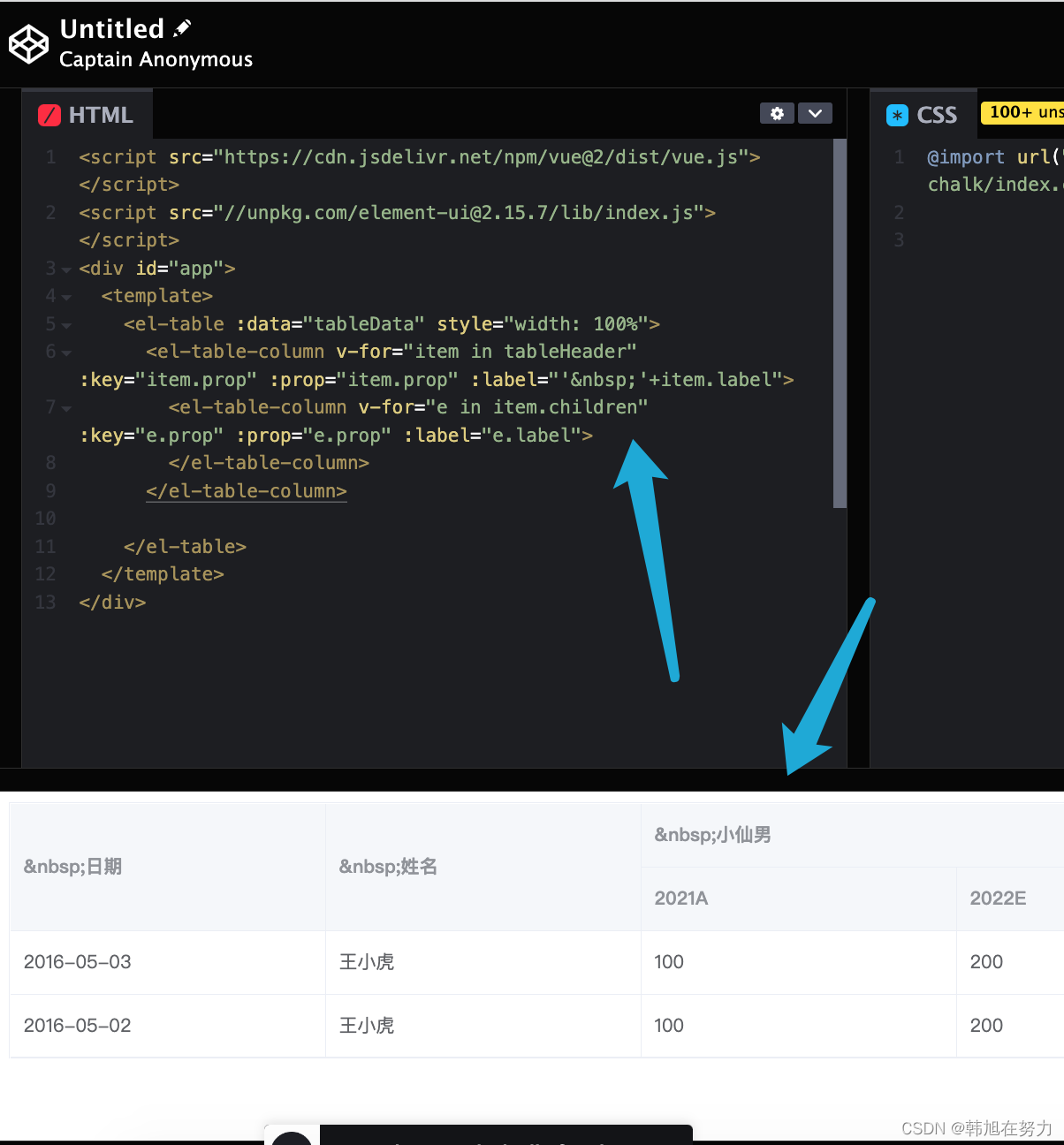
我在table的label中是这样去写的
:label="' '+item.label"
但是却被解析成了字符串,但固然我想要的结果不是这个样子的,所以我们采取另外一种文本解析
二、解决属性中空格占位问题
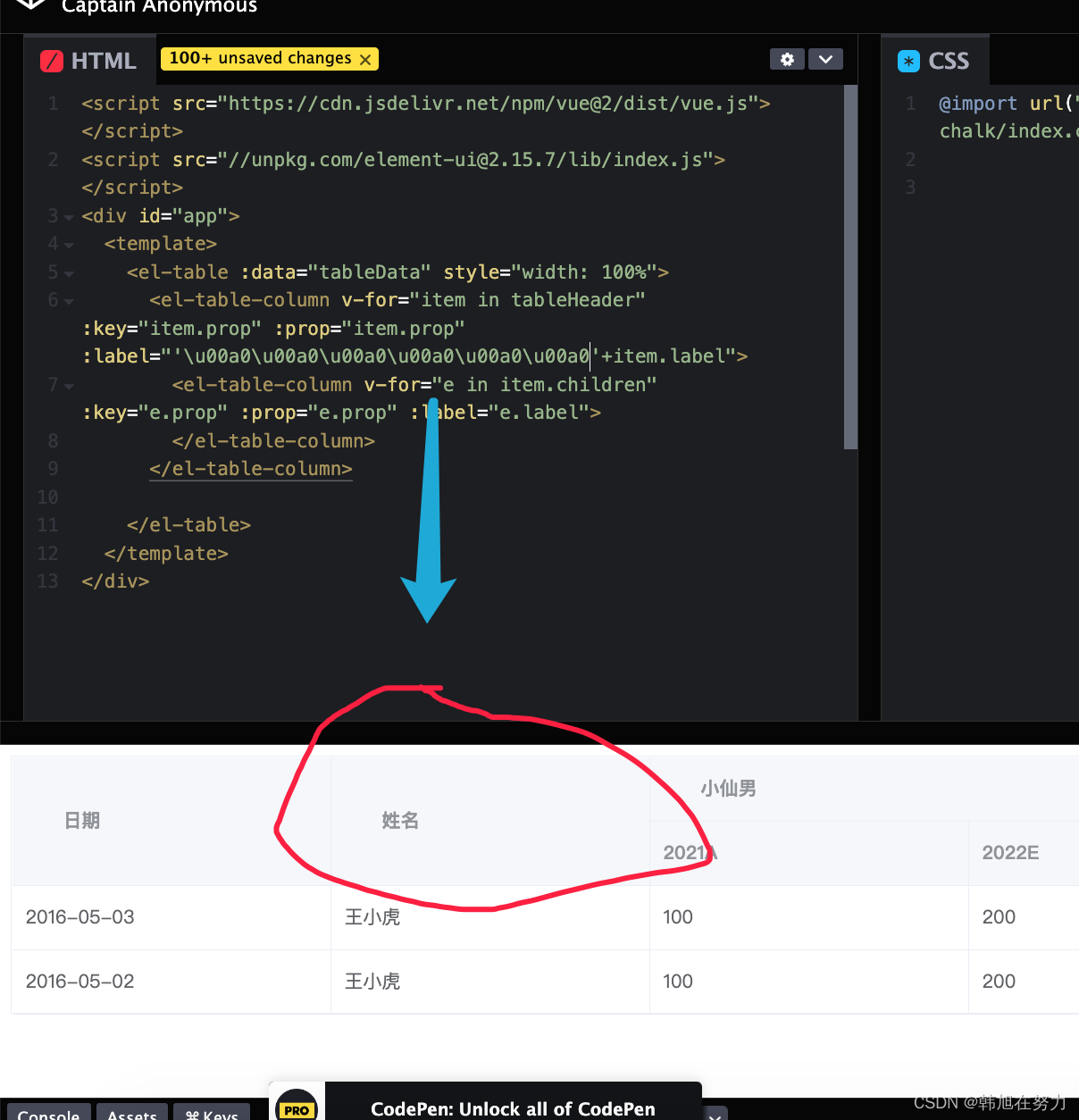
仔细看,将 替换成 u00a0
:label="'u00a0' + item.label"

问题解决
结语
✨ 每天创作一点点
✨ 开心快乐一整天
✨ 点赞关注加收藏
✨ 美好一天又一天
铁铁们 感谢支持 我需要你们的三连 ????????????

最后
以上就是重要人生最近收集整理的关于vue Template模板中针对属性如何写空白字符串占位符?(\u00a0)会是一个好的空格占位解决方案的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复