我是
靠谱客的博主
傻傻花卷,这篇文章主要介绍
首行缩进怎么设置,现在分享给大家,希望可以做个参考。
本篇文章所说的内容是一个用HTML缩进段落第一行的代码,我们要知道缩进段落需要用到的属性是text-indent,下面我们就来看一看具体的内容。
首先小编在这里谢谢大家一直的支持,每天都会更新十个web前端基础内容,需要的可以关注我,另外也可以进我的web学习交流群1045267283,领取资料学习资料笔记,可以跟里面的小伙伴一起学习一起成长,不懂的问题也可以问我,随时给大家解答。再次感谢大家。

语法格式:
text-indent :(缩进宽度)
代码示例1:缩进单个字符
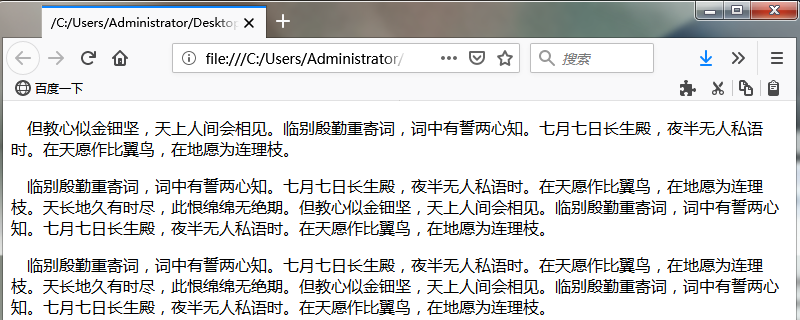
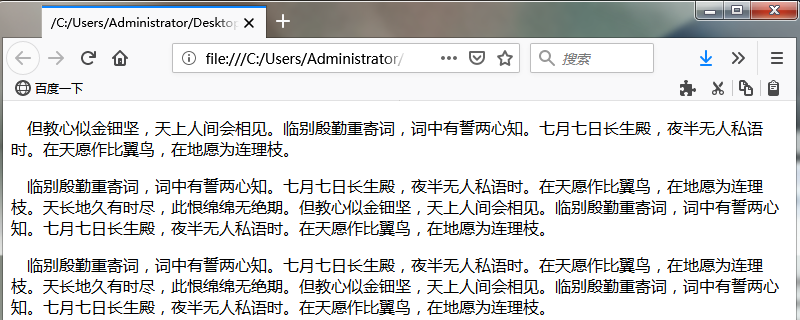
通过指定“text-indent:1em”缩进一个字符的段落的开头。
代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:1em;}
</style>
</head>
<body>
<p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
</body>
</html>
|
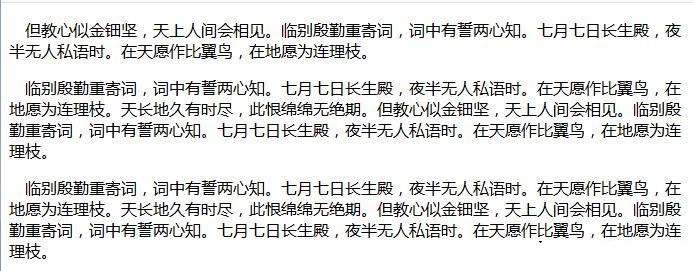
显示结果
使用Web浏览器显示上述HTML文件。将显示如下所示的效果。可以确认段落的第一行缩进一个字符。

代码示例2:半文字缩进
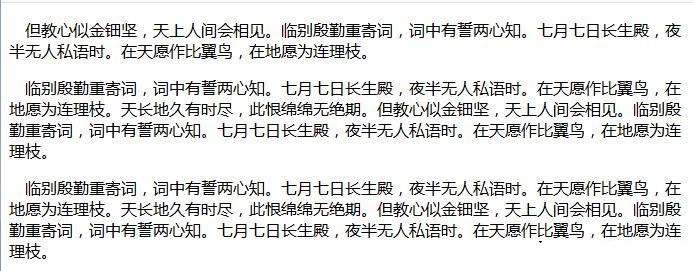
通过指定“text-indent:0.5 em”,您可以将段落的开头缩进0.5个字符。
代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:0.5em;}
</style>
</head>
<body>
<p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
</body>
</html>
|
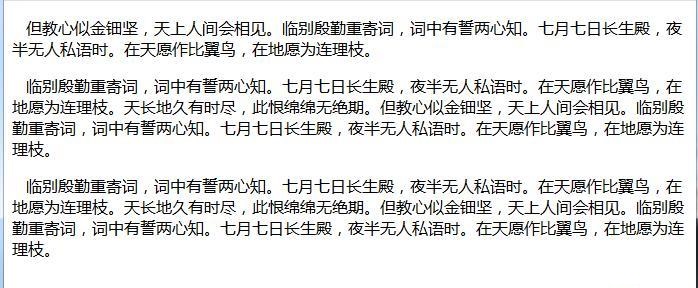
显示结果
使用Web浏览器显示上述HTML文件,将显示如下所示的效果:可以确认该段落的第一行是缩小的。

代码示例3:像素规范
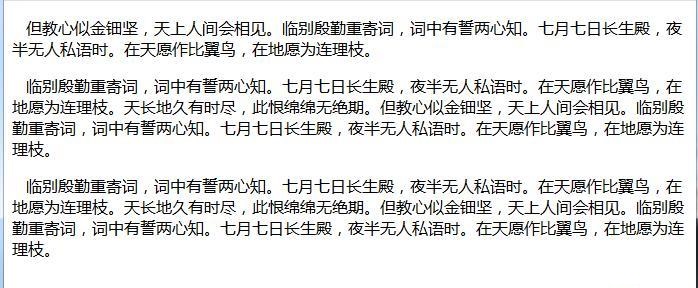
通过指定“text - indent:14px”缩进14像素段落的开头。
代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:14px;}
</style>
</head>
<body>
<p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
</body>
</html>
|
显示结果
使用Web浏览器显示上述HTML文件,将显示如下所示的效果:设置像素数段落的开头是缩进的。

本篇文章到这里就全部结束了。
最后
以上就是傻傻花卷最近收集整理的关于首行缩进怎么设置的全部内容,更多相关首行缩进怎么设置内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。












发表评论 取消回复