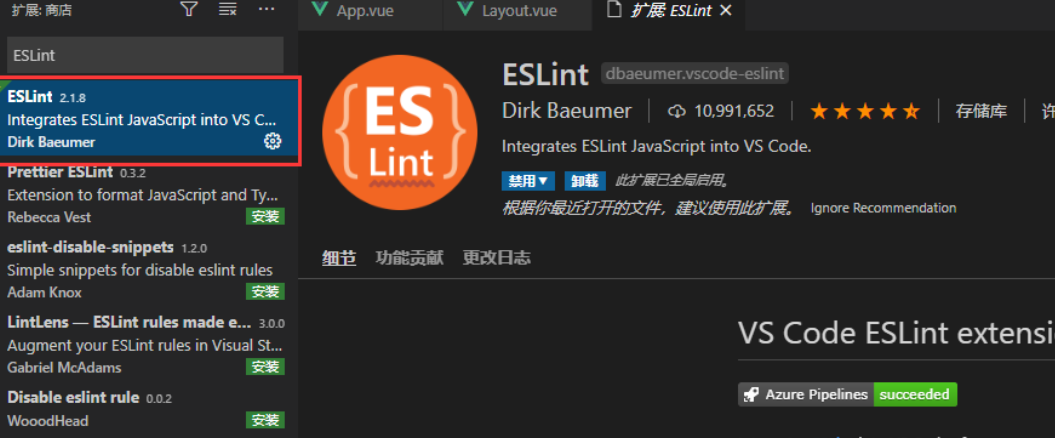
第一步 下载插件eslint

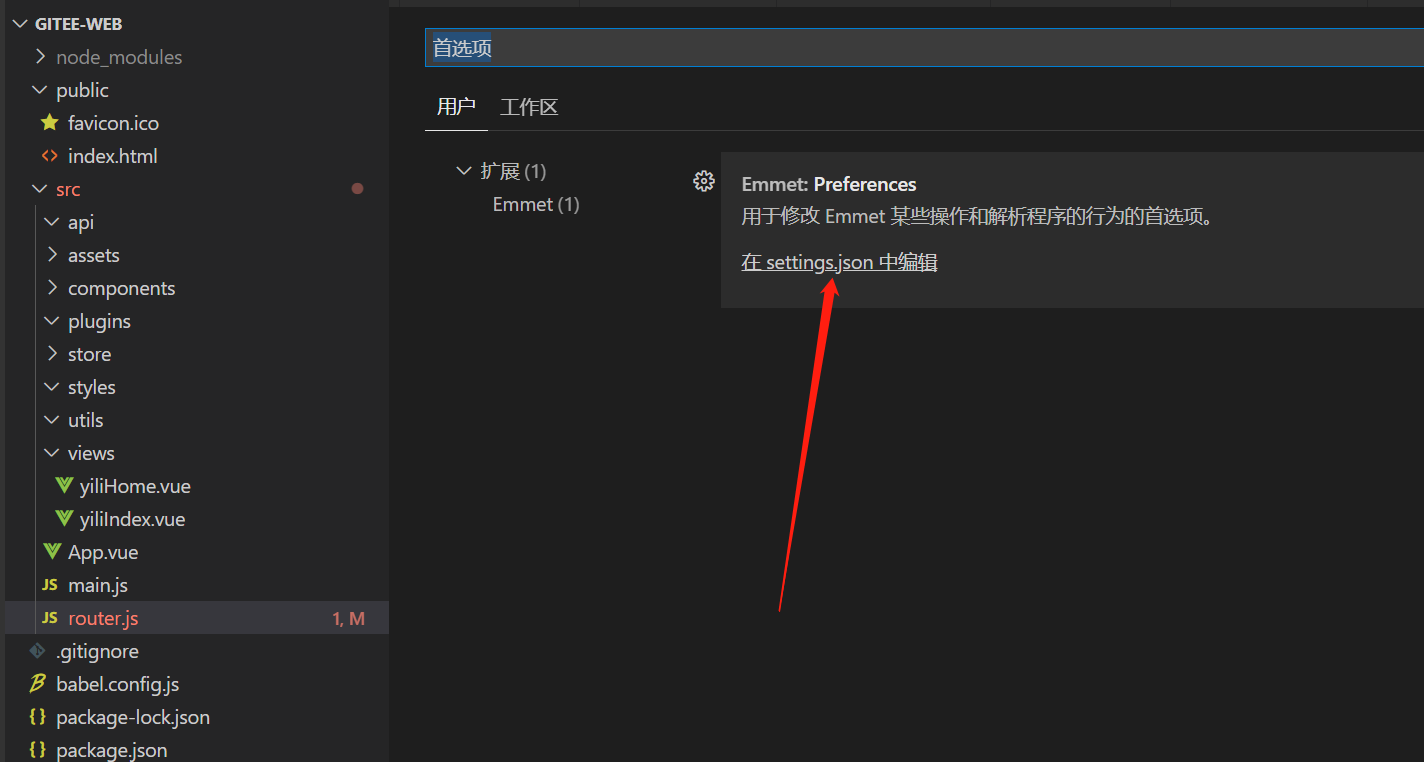
第二步
文件》首选项》设置


第三步 配置代码
{
"editor.minimap.enabled": false,
"editor.fontSize": 18,
"workbench.colorTheme": "Visual Studio Dark",
"typescript.disableAutomaticTypeAcquisition": true,
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"wxml": "html"
},
"emmet.triggerExpansionOnTab": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript"
},
"minapp-vscode.disableAutoConfig": true,
"minapp-vscode.prettier": {
"useTabs": false,
"tabWidth": 2,
"printWidth": 100,
"singleQuote": false
},
"editor.formatOnSave": true, // 配置保存是否自动对齐
"prettier.semi": true, // 是否带分号
"prettier.singleQuote": true,
"editor.tabSize": 2,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"[json]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"js/ts.implicitProjectConfig.experimentalDecorators": true,
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}, // 是否为单引号
}
最后
以上就是殷勤帅哥最近收集整理的关于vscode代码配置eslint规则的全部内容,更多相关vscode代码配置eslint规则内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复