目录
一,绘制tab栏
1,成品页面展示图
二。步骤条和tab之间的联动
三。绘制基本信息表单
1.把面板外面用一个form表单进行包裹
2.让表单名称和输入框分成两行
四,获取商品分类数据
1·查看API接口
2.获取数据
3·页面渲染
五。如何监听标签页的切换行为
六,渲染商品参数面板
1·获取数据
2.渲染表单
七,渲染商品属性
1,获取静态属性数据
2,渲染页面
一,绘制tab栏
1,成品页面展示图

从element中粘过来
<!-- tab栏
tab-position指定位置,在左侧就是Left-->
<el-tabs :tab-position="'left'" style="height: 200px;">
<el-tab-pane label="基本信息">基本信息</el-tab-pane>
<el-tab-pane label="商品参数">商品参数</el-tab-pane>
<el-tab-pane label="商品属性">商品属性</el-tab-pane>
<el-tab-pane label="商品图片">商品图片</el-tab-pane>
<el-tab-pane label="商品内容">商品内容</el-tab-pane>
</el-tabs>注意这个left一定要在单引号里面才可以正常居左
二。步骤条和tab之间的联动
激活第一个步骤条的时候,第一个tab标签被激活
步骤条如果想要修改激活项的话,需要找到active属性对应的索引值进行修改
对于标签来说,有一个双向绑定属性,可以指定激活的是哪一个面板,会将面板的name的值赋给双向绑定
只需要给每一个标签加一个name值
并希望默认激活的是第一个
<el-tabs v-model="activeIndex" :tab-position="'left'" style="height: 200px;">
<el-tab-pane label="基本信息" name="0">基本信息</el-tab-pane>
<el-tab-pane label="商品参数" name="1">商品参数</el-tab-pane>
<el-tab-pane label="商品属性" name="2">商品属性</el-tab-pane>
<el-tab-pane label="商品图片" name="3">商品图片</el-tab-pane>
<el-tab-pane label="商品内容" name="4">商品内容</el-tab-pane>
</el-tabs> activeIndex: '0'这样点击不同的面板,就会修改对应的name,对应的修改v-model里面的activename,传的是一个字符串,但是在上面的步骤条中,只希望接受数字,
把数字字符串转换成数字
最简单的方式是直接减0
<el-steps :space="200" :active="activeIndex -0" align-center finish-status="success">
核心思路就是让步骤条和tab栏同用一个参数项
三。绘制基本信息表单
每一个tab只维护了部分数据
把不同的面板合起来才是一个完整的数据
1.把面板外面用一个form表单进行包裹
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
这个只允许粘贴到el-tabs外面,不可以在tabs和tab-pane之间
<!-- tab栏
tab-position指定位置,在左侧就是Left-->
<el-form :model="addForm" label-position="top" :rules="addFormRules" ref="addFormRef" label-width="100px">
<el-tabs v-model="activeIndex" :tab-position="'left'">
<el-tab-pane label="基本信息" name="0">
<el-form-item label="商品名称" prop="goods_name">
<el-input v-model="addForm.goods_name"></el-input>
</el-form-item>
<el-form-item label="商品价格" prop="goods_price">
<el-input v-model="addForm.goods_price"></el-input>
</el-form-item>
<el-form-item label="商品重量" prop="goods_weight">
<el-input v-model="addForm.goods_weight"></el-input>
</el-form-item>
<el-form-item label="商品数量" prop="goods_number">
<el-input v-model="addForm.goods_number"></el-input>
</el-form-item>
</el-tab-pane>
<el-tab-pane label="商品参数" name="1">商品参数</el-tab-pane>
<el-tab-pane label="商品属性" name="2">商品属性</el-tab-pane>
<el-tab-pane label="商品图片" name="3">商品图片</el-tab-pane>
<el-tab-pane label="商品内容" name="4">商品内容</el-tab-pane>
</el-tabs>
</el-form> data() {
return {
activeIndex: '0',
//添加商品的表单数据对象
addForm: {
goods_name: '',
goods_weight: 0,
goods_price: 0,
goods_number: 0,
},
addFormRules: {
goods_name: [
{ required: true, message: '请输入商品名称', trigger: 'blur' }
],
goods_price: [
{ required: true, message: '请输入商品价格', trigger: 'blur' }
],
goods_weight: [
{ required: true, message: '请输入商品重量', trigger: 'blur' }
],
goods_number: [
{ required: true, message: '请输入商品数量', trigger: 'blur' }
]
}
}
},2.让表单名称和输入框分成两行
需要用到属性label-position
<el-form :model="addForm" label-position="top" :rules="addFormRules" ref="addFormRef" label-width="100px">
页面展示效果

四,获取商品分类数据
目标实现效果图

1,查看API接口

2.获取数据
在生命周期函数中先声明
然后在方法中写方法
//商品分类列表
catelist: [],
}
},
created() {
this.getCateList()
},
methods: {
//获取所有的商品分类列表
async getCateList() {
const { data: res } = await this.$http.get('categories')
if (res.meta.status !== 200) {
return this.$message.error('获取商品分类失败!')
}
this.catelist = res.data
console.log(this.catelist)
},这样商品分类数据就得到了

3,页面渲染
1渲染商品分类列表
2渲染级联选择器
<el-form-item label="商品分类" prop="goods_cat">
<el-cascader expand-trigger="hover" v-model="addForm.goods_cat" :options="catelist"
:props="cateProps" @change="handleChange"></el-cascader>
</el-form-item>
//商品所属的分类数组
goods_cat:[]
添加验证规则
goods_cat: [
{ required: true, message: '请选择商品分类', trigger: 'blur' }
]
//级联选择框的配置对象
// value:'',用来指定选中的值
// label:'',用来指定看到的值
// children:''用来指定父子节点的传递
cateProps: {
value: 'cat_id',
label: 'cat_name',
children: 'children'
},
//级联选择框中选项发生变化,会触发这个函数
handleChange() {
console.log(this.addForm.goods_cat)
},
优化,只选择三级分类
//级联选择框中选项发生变化,会触发这个函数
handleChange() {
console.log(this.addForm.goods_cat)
//只选择三级分类,不是三级分类,就让选择框重置为空
if(this.addForm.goods_cat.length!==3){
this.addForm.goods_cat =[]
}当未选中三级商品分类的时候是不允许切换到其他面板
等选中三级商品分类后才可以查看商品参数,商品属性等
如何阻止标签页的切换呢,要先监听标签页的切换事件
判断是否处于第一个标签,还要判断选中的是否是三级分类
即长度是否等于3
五。如何监听标签页的切换行为
在element中查找标签页有一个属性
before-leave切换标签之前的钩子,第一个形参是即将进入的标签页的名称,第二个形参是即将离开的标签页的名称
绑定处理函数
<el-tabs v-model="activeIndex" :tab-position="'left'" :before-leave="beforeTabLeave">
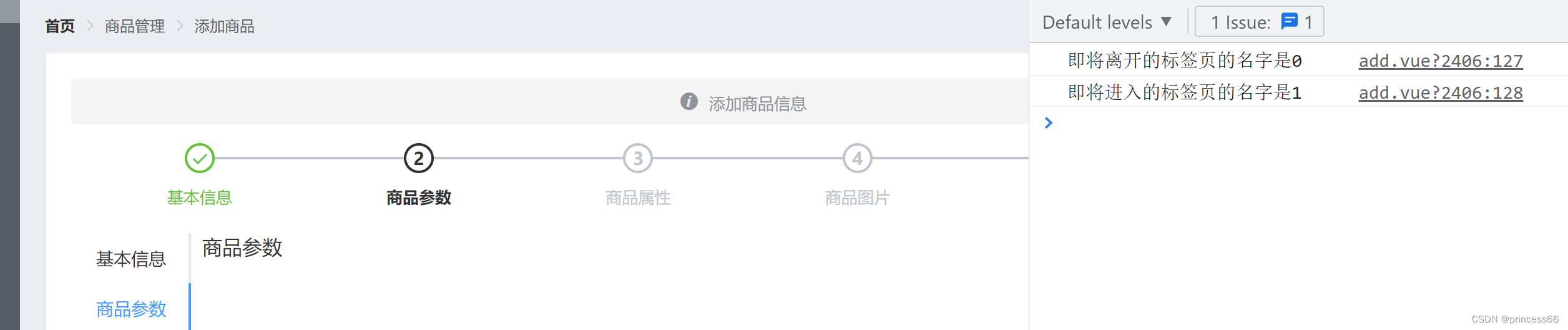
写处理函数,在右侧的行为中做一个定义
beforeTabLeave(activeName,oldActiveName){
console.log('即将离开的标签页的名字是'+oldActiveName)
console.log('即将进入的标签页的名字是'+activeName)
}
只要在这个函数里写 return false
就会阻止标签页的切换
知道原理之后,我们就可以加上判断来阻止标签页的切换
beforeTabLeave(activeName,oldActiveName){
// console.log('即将离开的标签页的名字是'+oldActiveName)
// console.log('即将进入的标签页的名字是'+activeName)
// return false
if(oldActiveName === '0'&&this.addForm.goods_cat.length !==3)
{
this.$message.error('请先选择商品分类!')
return false
}六,渲染商品参数面板
1,获取数据
首先绑定一个tab点击事件
<el-tabs v-model="activeIndex" :tab-position="'left'" :before-leave="beforeTabLeave" @tab-click="tabClicked">
写函数
tabClicked(){
//把当前激活的index打出来
console.log(this.activeIndex)
}出现了bug,上一节的商品分类级联列表选不上去,
原因是一个点写成了逗号
解决完之后,可以看到,点击商品分类之后,被激活为1
当等于1的时候证明访问的是动态参数面板
到参数面板之后就可以发出请求
把三级分类的id定义为一个计算属性
async tabClicked() {
//把当前激活的index打出来
// console.log(this.activeIndex)
if (this.activeIndex === '1') {
const { data: res } = await this.$http.get(`categories/${this.cateId}/attributes`, {
params: {
sel: 'many'
}
})
if (res.meta.status !== 200) {
return this.$message.error('获取动态参数列表失败!')
}
console.log(res.data)
this.manyTableData =res.data
}
}
},
computed: {
cateId() {
if (this.addForm.goods_cat.length === 3) {
return this.addForm.goods_cat[2]
}
return null
}
}把得到的数据保存到manyTableData
//动态参数列表数据
manyTableData:[]
2.渲染表单
<el-tab-pane label="商品参数" name="1">
<!-- 渲染表单的Item项 -->
<el-form-item :label="item.attr_name" v-for="item in manyTableData" :key="item.attr_id">
<!-- 复选框组 -->
<el-checkbox-group v-model="item.attr_vals">
<el-checkbox :label="cb" v-for="(cb, i) in item.attr_vals" :key="i" border></el-checkbox>
</el-checkbox-group>
</el-form-item>
</el-tab-pane> async tabClicked() {
//把当前激活的index打出来
// console.log(this.activeIndex)
if (this.activeIndex === '1') {
const { data: res } = await this.$http.get(`categories/${this.cateId}/attributes`, {
params: {
sel: 'many'
}
})
if (res.meta.status !== 200) {
return this.$message.error('获取动态参数列表失败!')
}
console.log(res.data)
res.data.forEach(item => {
item.attr_vals = item.attr_vals ? item.attr_vals.split(' ') : []
})
this.manyTableData = res.data
}
}
调整样式
.el-checkbox{
margin:0 10px 0 0 !important;
}七,渲染商品属性
1,获取静态属性数据
在获取动态的参数后加上
})
this.manyTableData = res.data
} else if (this.activeIndex === '2') {
const { data: res } = await this.$http.get(`categories/${this.cateId}/attributes`, {
params: { sel: 'only' }
})
if (res.meta.status !== 200) {
return this.$message.error('获取静态属性失败!')
}
console.log(res.data)
}2,渲染页面
<el-tab-pane label="商品属性" name="2">
<el-form-item :label="item.attr_name" v-for="item in onlyTableData" :key="item.attr_id">
<el-input v-model="item.attr_vals"></el-input>
</el-form-item>
</el-tab-pane> //静态参数列表数据
onlyTableData: []最后
以上就是聪慧方盒最近收集整理的关于黑马】商品后台152-164一,绘制tab栏二。步骤条和tab之间的联动三。绘制基本信息表单四,获取商品分类数据五。如何监听标签页的切换行为六,渲染商品参数面板七,渲染商品属性的全部内容,更多相关黑马】商品后台152-164一,绘制tab栏二。步骤条和tab之间内容请搜索靠谱客的其他文章。








发表评论 取消回复