http://localhost:8080/myweb/myfirst.html
ip地址用来识别访问哪一台主机,localhost就是它的映射
8080即为端口号,用来识别不同的软件、不同的进程
myweb/myfist.html就是访问哪个项目
http就是超文本传输协议,协议就是规定规则
---------------------------------------------------
创建第一个Serlet的步骤
1.打开eclipse 创建项目 找到web项目下的Dynamic Web Project
2.创建项目名 选择NewRuntime 选择Apache Tomcat v8.5
3.Browse 选择Tomcat地址
--------------------------------------------------
在Serlet中的WebContent中新建html文件
在Serlet中java Resources中src下新建new Servlet文件
---------------------------------------------------
//第一个html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="http://localhost:8080/LuoXueServlet/MyFirstServlet" method ="get"> //绑定要提交到的Servlet路径和Servlet中get方法
用户名<input type="text" name="username" /><br/>
密码<input type="text" name="password" /><br/>
<input type="submit" value="提交"/>
</form>
</body>
</html>
-----------------------------------------------------
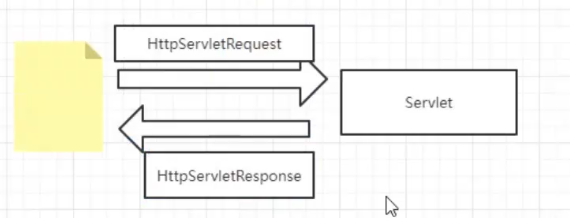
在Serviet中有两个方法一个是doGet一个是dopost
doGet中request用来接收数据 response用来返回数据
获取值的时候是获取key值,再对应其value值
Serviet中接受方法 html中的数据会提交到Serviet此方法中
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username"); //接收html中的username
String password = request.getParameter("password"); //接收html中的password
System.out.println(username + " " + password); //打印username 和password到eclipse后台
}
-----------------------------------------------------
jquary是java Script的一个库,使用它会使代码更便捷
使用它的功能要先引入jquary
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <!--引入jquary-->
jquary的ajax方法可以替代form方法,实现提交页面不用再跳转
jquary的ajax方法
格式:
$.ajax({
url :"http://localhost:8080/LuoXueServlet/MyFirstServlet", //绑定Servlet
data:{"username":username,"password":password},
success:function(value){
}
});
-----------------------------------------------------
实现 有两个input输入框 一个button按钮点击button按钮可以打印出input框内输入的内容?
思路通过一个getInput方法来获取input输入的内容,具体是点击button按钮执行getInput方法,
通过id来获取两个input的内容
<body>
用户名<input type="text" name="username" id="username"/><br/>
密码<input type="text" name="password" id="password"/><br/>
<input type="button" οnclick="getInput()" value="获取input输入的内容"/>
<!--submit用在form表单当中,其他情况都用button-->
</body>
<script>
function getInput(){
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
var password = $("#password").val(); // jquery来获取input值,代码量小
console.log(username);
console.log(password);
//给input框赋值
document.getElementById("username").value = "123456";
$("#username").val("admin"); //jquery方式
}
</script>
----------------------------------------------------------------------------------------------
实现 获取打印div块的内容
思路:先创建div 绑定id值 ,再用button按钮定义一个方法来获取div内容
<div id="div1" style="">div1</div>
<input type="button" οnclick="getDiv()" value="获取div的内容"/>
function getDiv(){
var div1= $("#password").html();
console.log(div1);
var div1 = document.getElementById("div1").innerHTML;
console.log(div1);
}
-----------------------------------------------------------------------------------------
json语法
什么是json
json是一种存储和交换信息的语法
json的数值是以键值对的形式存在的 比如{"username":"张三"}
多个数据用,隔开 比如{"username":"张三","password":"123456"}
var json{}保存的是一个json对象
中括号[] 保存的是json类型的数组,一个数组中可以包含多个json对象
<html>
<head>
<meta charset="utf-8">
<title>qcby</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><!--引入jquary-->
</head>
<body>
</body>
<script>
var JsonObject = {
"username":"张三",
"password":"12345"
}
console.log(JsonObject.username);
console.log(JsonObject.username);
var JsonArray = {
"status":[
{"username":"张三","password":123456},
{"username":"李四","password":14789},
{"username":"王五","password":187961}
]
}
for(var i = 0;i<JsonArray.status.length;i++){
console.log(JsonArray.status[i].username);
}
</script>
</html>
----------------------------------------------------------------------------------------------------------------
Servlet的doGet方法中response用来返回数据
后台往前端返回数据参照json语法
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setCharacterEncoding("utf-8");//设定返回字符集
response.setContentType("application/json;charset=utf-8"); //设定返回字符集
String data = "{"code":"200","message":"访问成功"}"; //这里的data就是要返回的内容
response.getWriter().append(data); //返回给前台
}
前台
$.ajax({
type:"get", //返回get方法
url :"http://localhost:8080/LuoXueServlet/MyFirstServlet", //绑定Servlet
data:{"username":username,"password":password},
success:function(value){ //后台返回给前台的data就传入此处的value
console.log(value); //打印返回的内容
}
});

最后
以上就是娇气耳机最近收集整理的关于1月6日Servlet 前后端交互的全部内容,更多相关1月6日Servlet内容请搜索靠谱客的其他文章。








发表评论 取消回复