CSS格式化排版
文字排版可以通过CSS修改字体、字号颜色等,让UI效果Perfect。话不多说,先看字体样式,顺从自己内心深处,忠于自己选了华文行楷字体,代码块示例如下:
①
p{
font-family:"华文行楷"
}
<p>一行白鹭上青天</p>
/*********上面示例不成功,下面示例没问题,注意:下面第一种方法比第二种方法兼容性更好一些。********/
现在一般网页喜欢设置“微软雅黑”,如下代码:
②
body{font-family:"Microsoft Yahei";}
或
body{font-family:"微软雅黑";}
然而①的字体效果并没什么卵用,这是为什么呢?经过测试发现微软雅黑字体就没问题,原因出在这里:window系统预
装字体里面并没有华文行楷!!!
前端兼容性的问题这里就可以开始考虑了,并不是所有的电脑都默认安装了开发者设置的字体,在使用时要谨慎。
这里的设置字体与Android开发比较,Android控件typeface属性并没有公开,但是提供方法设置,字体放在access里面,所有手机都支持了。设置文字的字体颜色和大小通过一下属性
//color可以用#*** 、#******、Color.* 等多种形式表示,稍后还会有提到。
font-size:12px;color:#666设置文字加粗属性
font-weight:bold;设置文字斜体属性
font-style:italic; //英文不好是个硬伤,抽个时间一定去深造一下,italic:斜体字,看了音标第一时间想到的是泰坦里克( ̄▽ ̄)"设置文字下划线和删除线属性(Android通过获取画笔来设置下划线和删除线)
span{text-decoration:underline;}
.oldPrice{text-decoration:line-through;}
中文文字中的段前习惯空两个文字的空白,这个特殊的样式可以用下面代码来实现
p{text-indent:2em;} //indent:缩进
2em的意思就是文字的2倍大小。设置行间距属性
p{line-height:1.5em;}中文字间隔、字母间隔设置:
letter-spacing:50px; //本应该是中文字间隔,这个样式使用在英文单词时,是设置字母与字母之间的间距
word-spacing:50px; //英文单词直接的间隔
效果图如下
设置段落对齐方式属性
text-align:center;以上段落文字排版的使用不必死记硬背,每个属性可能对应多个值,比如text-align:left,只需要了解大概的属性有哪些,在以后工作中开发使用的IDE编辑器或其他编辑器会有自动提示,用的次数多了自然就记住了。
CSS盒模型
在CSS中,html中的标签元素大体被分为三种不同的类型:
- 块状元素
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>- 内联元素(又叫行内元素)
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>- 内联块状元素。
常用的内联块状元素有:
<img>、<input>三大元素之间是可以转换的,比如内联元素a标签转换为块状元素设置display:block就将元素显示为块级元素,块级元素特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
块状元素div转换为内联元素display:inline即可。内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。(css2.1新增),img、input标签就是这种内联块状标签。
inline-block 元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置。
下面是内联块状元素的示例、效果图:


盒模型是什么呢?下面先通过一幅图(两个盒模型)来形象理解

盒模型的宽度= 边框*2+(paddingleft)+(paddingright)+内容宽度
盒模型高度= 边框*2+paddingTop+paddingBottom+内容高度
注意:以上只是正对上图效果,如果遇到像Android 滑动列表的盒模型就不是这么回事儿了
盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。
如下面代码为 div 来设置边框粗细为 2px、样式为实心的、颜色为红色的边框:
div{
border:2px solid red;
}上面是 border 代码的缩写形式,可以分开写:
div{
border-width:2px;
border-style:solid;
border-color:red;
}注意:
1、border-style(边框样式)常见样式
|dashed(虚线)| dotted(点线)| solid(实线)2、border-color(边框颜色)中的颜色可设置为十六进制颜色
border-color:#888;3、border-width(边框宽度)中的宽度
thin | medium | thick(但不是很常用),最常还是用象素(px)。下面是边框相关的示例代码和效果图


如果有想为 p 标签单独设置下边框,而其它三边都不设置边框样式怎么办呢?css 样式中允许只为一个方向的边框设置样式:
div{border-bottom:1px solid red;}CSS布局模型
CSS包含3种基本的布局模型,用英文概括为:Flow、Layer 和 Float。
在网页中,元素有三种布局模型:
- 流动模型(Flow)
网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。流动布局模型具有2个比较典型的特征:块状元素都会在所处的包含
元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为"100%",实际上,块状元素都会以行的形式占据位置。
在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)- 浮动模型 (Float)
块状元素都是独占一行,如果现在我们想让两个块状元素并排显示,设置元素浮动就可以实现。
float:left;// float:right;
- 层模型(Layer)
层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作,CSS定义了一组定位(positioning)
属性来支持层布局模型,层模型有三种形式:
1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)绝对定位通过下例代码和效果图来体味个中滋味
#div1{
width:200px;
height:200px;
border:2px red solid;
/*float:right;*/
position:absolute;
left:100px;
bottom:100px;
right:100px;
}
下面是相关效果图:
#div1{
width:200px;
height:200px;
border:2px red solid;
/*float:right;*/
position:absolute;
/*left:100px;*/
bottom:100px;
right:100px;
}
再看这个注释掉了左侧距离,效果图如下(这里为什么没出现导航呢,知道的还请不吝赐教)
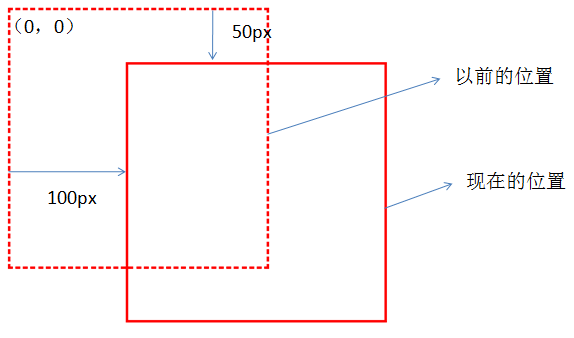
相对定位也通过下图图解来帮助理解

#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}fixed:表示固定定位,与absolute定位类型类似,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,下面对比fixed与absolute效果图理解。
1.absolute效果图和css代码块

#div1{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
}
pre{
display:inline-block;
position:absolute;
top:200px;
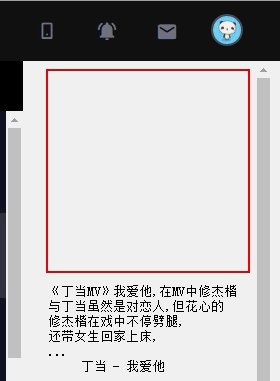
}2.fixed效果图和代码块

#div1{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
}
p{
display:inline;
position:absolute;
left:18px;
top:200px;
width:200px;
height:400px;
}Relative与Absolute组合使用,自己慢慢实践体会吧。
CSS代码缩写,占用更少的带宽
外边距(margin)、内边距(padding)和边框(border)设置上下左右四个方向的边距是按照顺时针方向设置的:上右下左。具体应用在margin和padding的例子如下:
margin:10px 15px 12px 14px;/*上、右、下、左 这个与Android开发中的顺序就不通了,Android是左上右下*/通常有下面三种缩写方法:
1、如果top、right、bottom、left的值相同,如下面代码:
margin:10px 10px 10px 10px;
可缩写为:
margin:10px;
2、如果top和bottom值相同、left和 right的值相同,如下面代码:
margin:10px 20px 10px 20px;
可缩写为:
margin:10px 20px;
3、如果left和right的值相同,如下面代码:
margin:10px 20px 30px 20px;
可缩写为:
margin:10px 20px 30px;
padding、border的缩写方法和margin是一致的关于颜色的css样式也是可以缩写的,当你设置的颜色是16进制的色彩值时,如果每两位的值相同,可以缩写一半。(Android开发里面常看到颜色这样写#FFF ,然而和#FFFFFF一样的白色,不明其理,现在在这里找到答案了,呵呵..)
p{color: #336699;}
可以缩写为:
p{color: #369;}网页中的字体css样式代码也有他自己的缩写方式,下面是给网页设置字体的代码:
body{
font-style:italic;
font-variant:small-caps;
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:"宋体",sans-serif;
}
缩写为一句:
body{
font:italic small-caps bold 12px/1.5em "宋体",sans-serif;
}
注意:
1、使用这一简写方式你至少要指定 font-size 和 font-family 属性,其他的属性(如 font-weight、font-style、font-varient、line-height)如未指定将自动使用默认值。
2、在缩写时 font-size 与 line-height 中间要加入“/”斜扛。
一般情况下因为对于中文网站,下面缩写代码比较常用:
body{
font:12px/1.5em "宋体",sans-serif;
}单位和值
设置颜色的方法也有很多种:
1、英文命令颜色
p{color:red;}2、RGB颜色
这个与 photoshop 中的 RGB 颜色是一致的,由 R(red)、G(green)、B(blue) 三种颜色的比例来配色。
p{color:rgb(133,45,200);} //0-255或者0%-100%3、十六进制颜色,这种颜色设置方法是现在比较普遍使用的方法,其原理其实也是 RGB 设置,但是其每一项的值由 0-255 变成了十六进制 00-ff。
p{color:#00ffff;}//简写 color:#0ff经过这两天的学习,遇到了三个长度单位值:px、em、%(感觉比android好多了,px、sp、dp、不同手机分辨率不同转换值大小不同,适配各种机型,虽然有第三方库辅助适配兼容,但是个人赶脚还是挺让人不开心的)下面先来说说px与em吧
元素给定字体的 font-size 值,如果元素的 font-size 为 14px ,那么 1em = 14px;如果 font-size 为 18px,
那么 1em = 18px。p{font-size:12px;text-indent:2em;}就是可以实现段落首行缩进 24px(也就是两个字体大小的距离)。
font-size 设置单位为 em 时,此时计算的标准以 p 的父元素的 font-size 为基础:
p{font-size:14px}
span{font-size:0.8em;}
结果 span 中的字体“例子”字体大小就为 11.2px(14 * 0.8 = 11.2px)。
百分比个人认为比较简单,无非就是一个值* x%.
css样式设置小技巧
水平居中设置-内元素怎么进行水平居中?通过给父元素设置 text-align:center.当被设置元素为 块状元素 时用 text-align:center 就不起作用了,这时也分两种情况:定宽块状元素(定宽块状元素:块状元素的宽度width为固定值)和不定宽块状元素。定宽时:通过设置“左右margin”值为“auto”
margin:20px auto;不定宽的情况下可以采取下面三种方法:
加入 table 标签
设置 display: inline 方法:与第一种类似,显示类型设为 行内元素,进行不定宽元素的属性设置
设置 position:relative 和 left:50%:利用 相对定位 的方式,将元素向左偏移 50% ,即达到居中的目的垂直居中-设置垂直居中又得分两种情况:父元素高度确定的单行文本,以及父元素高度确定的多行文本。
单行文本设置下面两个属性值相等就可以了(单行文本内容超出了范围就丑陋了)
height:100px;
line-height:100px;父元素高度确定的多行文本、图片等的竖直居中的方法有两种:
方法一:使用插入 table (包括tbody、tr、td)标签,同时设置 vertical-align:middle。 td 标签默认情况下就默认设置了 vertical-align 为 middle
方法二:在 chrome、firefox 及 IE8 以上的浏览器可以设置块级元素的 display 为 table-cell(设置为表格单元显示),激活 vertical-align 属性,但注意 IE6、7 并不支持这个样式,
当为元素(不论之前是什么类型元素,display:none 除外)设置以下 2 个句之一:
position : absolute
float : left 或 float:right
元素的display显示类型就会自动变为以 display:inline-block(块状元素)的方式显示,就可以设置元素的 width 和 height 了,且默认宽度不占满父元素。
小结
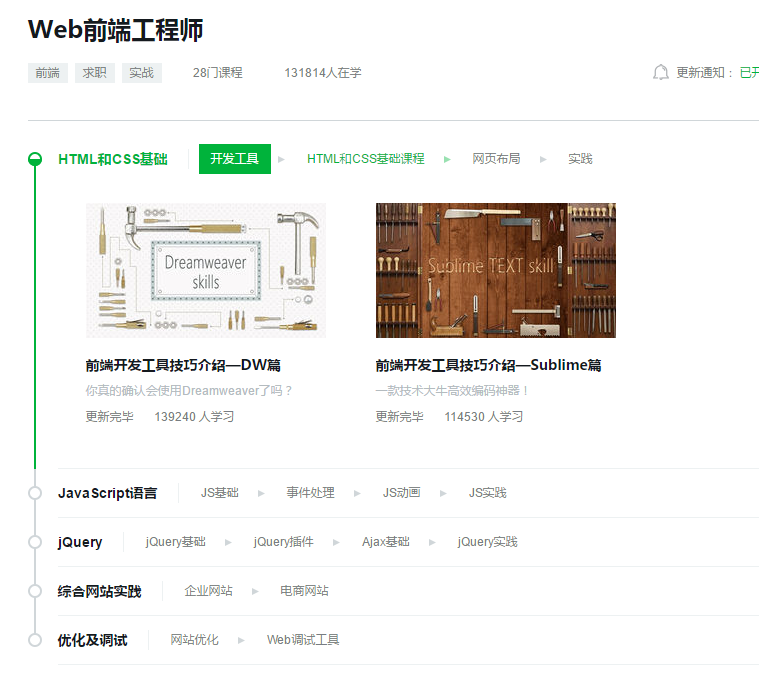
在慕课网上学习HTML/CSS基础篇就基本完成了,收获良多!!特别是与Android有关的颜色值缩写和position运用。开发工具做为接下来的任务,DW工具个人以前用过,让我没有那种程序员的感觉,Sublime也玩过几分钟,感觉挺不错的,可以装插件玩特效,还可以编辑vim(git github会用到),所以下篇准备学习Sublime 为后续前端编码开发做好准备..

最后
以上就是魁梧朋友最近收集整理的关于前端学习CSS篇(三)CSS格式化排版CSS盒模型CSS布局模型CSS代码缩写,占用更少的带宽单位和值css样式设置小技巧小结的全部内容,更多相关前端学习CSS篇(三)CSS格式化排版CSS盒模型CSS布局模型CSS代码缩写,占用更少内容请搜索靠谱客的其他文章。








发表评论 取消回复