一、准备工作
1、JavaScript三种书写位置
- 行内式
- 内嵌式
- 外链式
①注意点
- 使用外链式时
<script src="xxx"></script>标签中不要再写script代码,会被忽略 - 使用内嵌时
<script></script>标签中的代码要避免出现包含</script>的字符串,否则会提前结束script标签;如果必须要出现可以使用转义字符;</script>
2、JavaScript基本输入输出语句
- prompt:输入
- alert:浏览器弹出
- console.log:控制台输出
3、大小写
- 所有语法 字母都区分大小写
4、示例
- demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例</title>
<script src="外链式.js">alert('这里的代码不会执行')</script>
<script>
// 单行注释,下面是多行注释
/*
行内式很少使用;内嵌式是学习JavaScript时最常使用的方式;外链式使用最多,需注意在script的src属性有值时候script标签体的代码不会执行
prompt:提示用户并获取用户输入的信息
alert:用于提示用户某些信息,因为强制弹窗不友好所以开发并不常用
console.log:用于程序员打印日志信息,调试使用
*/
var message = prompt("请输入数据");
alert('内嵌式js提示您,您输入的是:' + message);
console.log('控制台日志');
//当script标签体中出现script结束标签时,需要使用转义字符
console.log("</script>");
</script>
</head>
<body>
<a href="javascript:alert('行内式js弹出提示框')">点击执行行内式js</a>
</body>
</html>
- 外链式.js(实际开发文件命名不要用中文)
alert('外链式js弹出提示框');

3. demo.html和外链式js放在同级目录下

-
浏览器打开demo.html
-
开发者工具(也叫调试模式,浏览器F12快捷键)查看console.log输出的调试日志

二、语句
1、什么是语句
- JavaScript语言编写的程序,都是由一系列的指令构成,这些指令叫做语句。只有按照正确的法语编写出来的语句才能被正确的解释和执行。
2、书写语法
- 推荐每个语句以英文分号结尾
- 推荐每个语句独占一行
- JavaScript是弱类型语言,即使不以分号结尾或者多个语句在一行也能被正确的执行。注意:不可以既不以分号结尾,也不独占一行
三、字面量
1、什么是字面量
- 字面量是直接出现在程序中的数据值
2、分类
- 整数字面量
- 浮点字面量
- 字符串字面量
- 模板字面量
- 布尔值
- null
- undefined
四、注释
1、作用
- 告诉浏览器这些语句不用解释和执行
- 对代码功能,逻辑,注意点等相关信息的文字说明
2、书写法语
- 单行注释://
- 多行注释:以
/*开始,以*/结束 - 单行注释(不推荐,vsCode不支持):
<!--
五、变量
1、作用
- 用于存储数据,准确的说是指向数据
- 通过变量名访问或者操作其指向的数据
2、书写语法
- 变量的声明:声明变量的关键字 变量名;示例:
var str; - 变量的赋值:变量 = 值;示例:
str="赋值成功"; - 多个变量可以同时声明
- 可以在声明变量的时候赋值
- 不推荐:可以不使用关键字直接声明变量
3、变量的异常使用
变量的规范用法是先声明,其次赋值,最后使用;但是当出现不规范用法时会出现什么情况呢
- 未声明 赋值 使用:变量可以未声明直接使用,但是当在函数中未声明直接使用时该变量会变为全局变量
- 声明 未赋值 使用:该变量的值为
undefined - 声明/未声明 赋值 未使用:声明的变量未使用,对代码没有影响,只是这个变量没有存在的意义
- 多次声明并赋值:多次声明不影响,多次赋值最后一次显式赋值会覆盖之前的值;详见示例
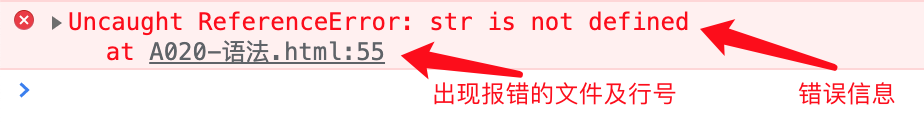
- 未声明 未赋值 直接使用:运行会报错

4、示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>语句,注释,变量</title>
<script>
/*
语句
- 推荐每个语句以英文分号结尾
- 推荐每个语句独占一行
*/
alert('这是语句标准写法');
alert('不以分号结尾也能执行,但是不推荐')
alert('多条语句在一行也可以'); alert('我和上条语句在一行');
/*
变量的声明:使用关键字var声明了一个变量名为score的变量
其中变量名的要求:
1. 数字、字母、下划线_、美元符$任意组合,但是不能以数字开头
2. 字母区分大小写
3. 推荐使用驼峰命名法
4. 不能使用js中的关键字(目前js语法结构中使用的字)和保留字(未来js语法结构可能使用的字)
*/
var mathScore;
/*
变量的赋值:
- 使用=给变量score赋值
- =左边是变量名
- =右边是值
- =的作用是将右边的值赋值给左边的变量
*/
mathScore = 100;//100就是整数字面量
// 多个变量同时声明:变量名用英文逗号隔开
var physicsScore, historyScore;
// 多个变量同时赋值:赋值语句用英文逗号隔开
physicsScore = 100, historyScore = 100;
// 声明变量的时候直接赋值
var geographyScore = 100;
var chemistryScore = 100, biologyScore = 100;
// 操作变量
console.log("数学成绩:" + mathScore + ",物理成绩:" + physicsScore + ",历史成绩:" + historyScore);
console.log("地理成绩:" + geographyScore + ",化学成绩:" + chemistryScore + ",生物成绩:" + biologyScore);
// 变量不声明也可以直接使用
totalSore = mathScore + physicsScore + historyScore + geographyScore + chemistryScore + biologyScore;
console.log("总成绩:" + totalSore);
/*
重复声明和赋值
- repeat1:第一次声明并赋值,第二次只声明未赋值,结果为第一次显式赋值
- repeat2:第一次声明并赋值,第二次声明并显式的赋值为undefined,结果为第二次显式赋值
- repeat3:第一次声明并赋值,第二次声明并赋值,结果为第二次显式赋值
- repeat4:第一次声明未赋值,第二次声明并赋值,结果为第二次显式赋值
总结:多次声明不影响,多次赋值最后一次显式赋值会覆盖之前的值
显式就是写出来的,隐式就是没写的。下面的例子,结果都是undefined,第一个是隐式的,第二个是显式的
var repeat;//隐式
var repeat = undefined;//显式
*/
var repeat1 = 100;
var repeat1;
console.log(repeat1);//结果 100
var repeat2 = 100;
var repeat2 = undefined;
console.log(repeat2);//结果 undefined
var repeat3 = 100;
var repeat3 = 90;
console.log(repeat3);//结果90
var repeat4;
var repeat4 = 100;
console.log(repeat4);//结果100
// 未声明 赋值 直接使用会报错
console.log(str);
</script>
</head>
<body>
</body>
</html>
五、标识符
1、标识符就是变量、函数、属性或者函数参数的名称
2、 命名规范
- 数字、字母、下划线_、美元符$任意组合,但是不能以数字开头
- 字母区分大小写
- 字母可以是ASCII码中的字母,也可以是Unicode中的字母(中文也可以,但是不推荐)
- 推荐使用驼峰命名法:第一个单词首字母小写,后面每个单词的首字母大写
- 不能使用js中的关键字(目前js语法结构中使用的字)和保留字(未来js语法结构可能使用的字)
最后
以上就是炙热鞋垫最近收集整理的关于JavaScript语法之语句、字面量、变量的全部内容,更多相关JavaScript语法之语句、字面量、变量内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复